携帯電話は私たちの生活に欠かせないものになっています。 彼らは常に私たちとともにいます。
インターネットで何かをすぐに確認する必要があるとき、私たちは家に帰ってコンピューターの電源を入れて初めて答えを探すことはありません。 代わりに、携帯電話を使用して、すべてをすぐに調べます。
ほとんどの人がそう考えており、このすでに確立された傾向を認識して、今日ではほとんどの Web サイトが携帯電話向けに最適化されています。
ソーシャル ネットワークやさまざまなプラットフォームには、Android の場合は Play ストア、Apple デバイス ユーザーの場合は App Store を通じてダウンロードできるアプリケーションの形で、かなり長い間独自のバージョンが存在していました。
そして、それが間違いなくビジネスを促進し、興味のあるものすべてを逃したくないという欲求を満たすことに同意する必要があります。
統計 モバイル インターネット トラフィックについて、非常に重要な情報をいくつか提供してください:
- 米国では、消費者はモバイル時間の 90% をアプリに費やしています。
- 504 年以来、モバイル インターネットによる毎日のメディア消費量は 2011% 増加しました。
- 2019 年のモバイル インターネット ユニーク ユーザー数は 3,986 億 4,388 万人でした。 アクティブなインターネット ユーザーの総数は XNUMX 億 XNUMX 万人です。
結論は簡単です。モバイル インターネット トラフィックは増加しており、今後も増加し続けるでしょう。 だからこそ、それを最大限に活用する必要があります。
ポップアップはマーケティング戦略の重要な部分であり、訪問者の注意を引く最も効果的な方法の XNUMX つです。
その目的を達成するには、Web サイトの他の部分と同様に、モバイルに対応する必要があります。
この記事では、2020 年にコンバージョン率の高いモバイル ポップアップを作成する方法を説明します。
モバイル対応ポップアップを設けることがなぜ重要なのでしょうか?
ウェブサイト上のあらゆるものが Google 検索でのランキングに影響します。 誰が結果で最も高い順位を獲得するかを決定する要因は多数あり、それらはほぼ毎日変化します。
しかし、それでも次のようないくつかの要因が残ります。
- ページの読み込み速度
- テキストの読みやすさ
- キーワード一致オプション
- ユーザーフレンドリーなエクスペリエンス
- 低いバウンス率
第一に、人々は Web サイトが読み込まれるのを待って時間を無駄にしたくないと考えています。
また、訪問者が Web サイトにアクセスしたときに削除できないポップアップが表示されたり、サイズがモバイル対応ではないために伝えたかったことが理解できなかったりすると、訪問者に悪いエクスペリエンスをもたらす可能性があります。
最初からプロフェッショナルではないという印象を与え、人々は二度とサイトに戻らずにサイトを離れてしまいます。 これにより再び Google でのランキングが低下し、全体的に循環的なプロセスが発生し、この場合はビジネスに悪影響を及ぼします。
そしてあなたは確かにそれを望んでいません。
モバイル ポップアップは、より高い、より良い目標を達成するために使用されるべきであり、それ以外ではありません。
そして、そこにうまく到達する方法は次のとおりです。
1. 適切なポップアップ ツールを選択する
コンバージョン率の高いモバイル ポップアップをデザインするには、このプロセスを簡単にして時間を節約するツールが必要です。その逆ではありません。
シンプルなドラッグ アンド ドロップ インターフェイスの原則に基づいて動作し、初心者でも対象となるツールがあるため、それらを使用するために開発者やデザイナーの知識は必要ありません。
モバイル対応ポップアップを作成するオプションを含むポップアップ ツールを選択します。 これはとても重要です。
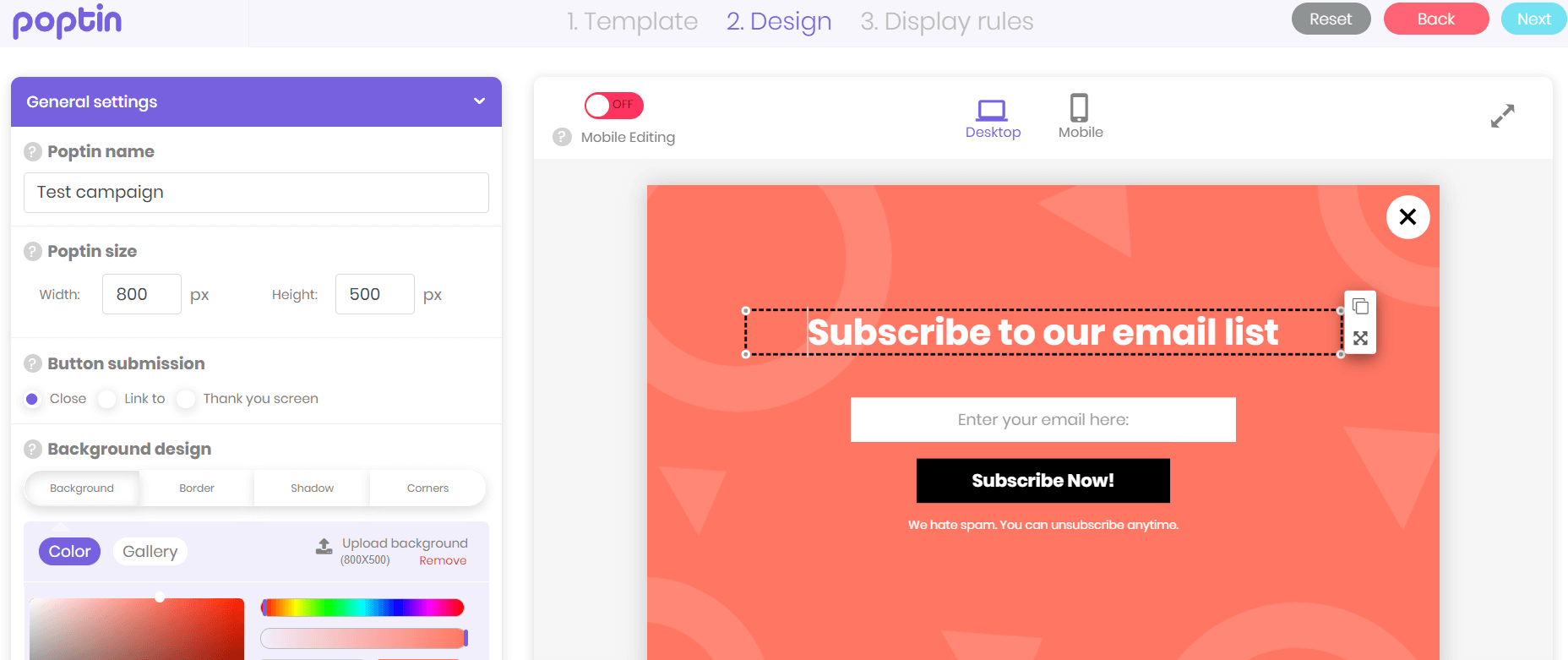
そのようなツールのXNUMXつは ポプチンを使用すると、数分で素晴らしいモバイル ポップアップを作成できます。

2. モバイル ポップアップのデザインを視覚的に魅力的なものにする
2020 年、人々はマーケターが自社のサービスや製品を販売するために全力を尽くすという事実にすでに慣れています。 したがって、彼らはそのような申し出をほぼ自動的に拒否する傾向があります。
ただし、できることは、あらゆるものと対照的であり、より効果的にユーザーの注意を引くモバイル ポップアップを作成することです。
ポップアップは Web サイトの視覚的アイデンティティと一致する場合もありますが、少し異なっていて、より目立つ場合もあります。
利用可能なオプションを活用し、フォント、色、背景を変更して、みんなの注目を集め、見て、何が提供されているかをもっと知りたくなるような完璧なセットを作成します。

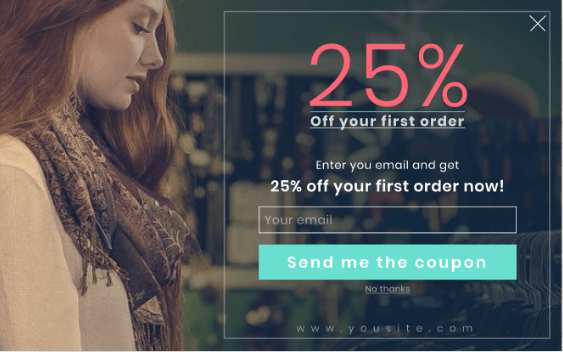
この例では、最も重要なセグメントがどのように強調表示されているかがわかります。 割引率を示す数字自体は明るい赤色で、ポップアップに配置される他のすべてのテキストよりもはるかに大きくなります。
CTA ボタンは他のボタンよりも明らかに際立っており、文字通り、訪問者に特定の特権を与えるアクションを促します。
このようなオファーを使用すると、ターゲット グループに追加の価値を提供するだけでなく、大幅な割引も提供できるため、メール リストを拡大して売上を生み出すことに成功する可能性が高くなります。
3. 魅力的なオファーを表示する
ビジネスに携わるときは、自分が取り組んでいる対象を知る必要があります。 もちろん、私たちはあなたのターゲットグループについて話しています。
視聴者の願望やニーズを認識して初めて、視聴者が断ることのできない素晴らしいオファーを定義することができます。
これらのオファーには次のようなものがあります。
- ニュースレターの購読
- プレゼント企画へのご招待
- 割引を利用するチャンス
- 2+1 の無料製品のようなアクション
- 電子書籍またはオンラインコースをダウンロードする
視聴者の親和性に応じて、モバイル ポップアップでキャッチーなコピーを形成するために使用するオファーを決定する必要もあります。
4. クリア CTA ボタンを使用する
CTA ボタンには数語以上を含めることはできません。 「」のような言葉が考えられます。送信"、"サインインしてください"、"ニュースレター登録」など。
「」とも言えます。クーポンを送ってください上の例で見たように。
クリックするだけで訪問者に取ってもらいたいアクションを実行できるため、CTA ボタンは明確かつシンプルである必要があります。
より効果的で、ウィンドウ全体の配色と対照的なものにすることで、モバイル ポップアップの他の部分と区別することを忘れないでください。
5. 画面全体を覆わないでください。
訪問者の注意をオファーに引きつけたい場合でも、モバイル ポップアップが画面全体を占めるべきではありません。 特にモバイルデバイスの画面はデスクトップよりもはるかに小さいためです。
まず、訪問者が以前閲覧していたページが突然表示されなくなるため、訪問者を混乱させる可能性が非常に高く、Web サイトから離れることを決定する可能性が非常に高くなります。
次に、訪問者にポップアップをオフにして中断したところから続行するオプションを提供したい場合は、「X」ボタンが十分に表示されるようにする必要があります。
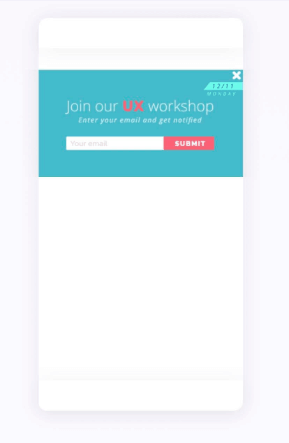
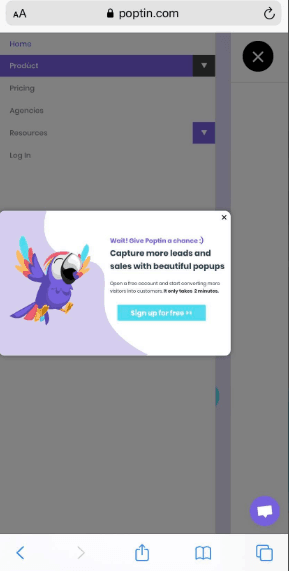
次の例のように、Web サイトのページが表示されるのに十分なスペースを残しておけば、適切にデザインされたポップアップが確実に目立つようになります。

6. トリガーオプションを賢く使用する
正直に言うと、Web サイトにアクセスするとすぐに、目的のものが見つからないようなポップアップが表示されることを望んでいる人はいません。
そのとき、トリガーが機能します。
魅力的なオファーをポップアップ ウィンドウに表示する最適なタイミングは、訪問者がすでにある程度の興味を示しているときです。
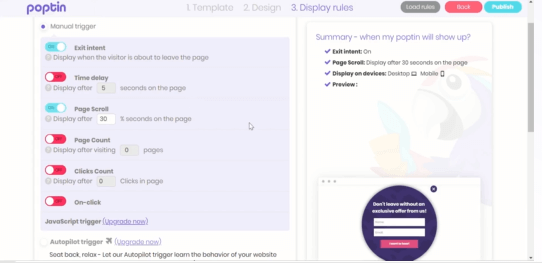
選択できるトリガー オプションは多数あります。

最も重要なもののいくつかは次のとおりです。
- 訪問者が Web サイトで一定の秒数を過ごした後
- ページの一定の割合をスクロールした後
- リンク、画像、その他の要素をクリックしたとき
- 訪問者が Web サイトから離れ始めたとき
離脱意図テクノロジーは、訪問者を引き留めるための最後の試みを表すため、非常に重要なアイテムであり、特別な価値や USP (独自の販売提案) を表現する必要があるときです。

私たちが言いたいのは、訪問者を困らせることではなく、CTA ボタンで明確に定義された特定のアクションを取るよう促すことです。
7. テスト、テスト、テスト…
変換性の高いモバイル ポップアップを作成するには、それらをテストして、どのポップアップ ウィンドウが視聴者にとってより良いパフォーマンスを発揮するかを確認する必要があります。
結果を測定することは非常に重要であり、重要な指針を与えてくれます。
この目的には A/B テストが役立つ場合があります。 この方法を使用すると、XNUMX つ以上の異なるモバイル ポップアップを比較し、統計に基づいて、特定の目標に対してどれがより優れたパフォーマンスを発揮するかを確認できます。
ほとんどのポップアップ ツールは、機能の一部としてこのオプションをすでに提供しています。
ボトムライン
モバイル ポップアップの変換には確かにいくつかの課題がありますが、ご覧のとおり、それらは克服できます。
これらは実際に多くのメリットをもたらし、全体的なマーケティング戦略の重要な部分となるため、使用をやめる理由はありません。
この記事のヒントに従うことで、モバイル ポップアップはビジネス目標を達成できるだけでなく、真のユーザー フレンドリーなエクスペリエンスを作成するのにも役立ちます。
このプロセス全体を簡単にし、変換ポップアップを作成するには、次のことをお勧めします。 Poptin ポップアップ ツールを試してみる 最初のポップアップは数分で完了します。




