Der Artikel bietet umfassende Einblicke in das Design von E-Commerce-Websites und mobilen Anwendungen in der Wirtschaft aus der Perspektive von UX und UI: Empfehlungen und zu berücksichtigende Methoden.
„Der Handel verändert das Schicksal und die Genialität von Nationen“, sagte einmal der bekannte britische Autor und Gelehrte Thomas Gray.
Dank des technologischen Fortschritts und seiner zunehmenden Bedeutung im täglichen Leben hat das Unternehmen im letzten Jahrzehnt Hunderte neuer Möglichkeiten eröffnet, Kunden zu erreichen.
Je mehr Käufer sich für das entscheiden Bequemlichkeit des Online-ShoppingsImmer mehr Händler eröffnen neue Kanäle und Strategien, um von diesem Trend zu profitieren.
Und in diesem Bereich führt die Gestaltung einer positiven Benutzererfahrung direkt zu Einnahmen für die Stakeholder. In diesem Artikel:

Was ist E-Commerce?
Im Allgemeinen ist E-Commerce (Electronic Commerce) die Richtung der Unternehmensaktivität, wenn die Bereitstellung von Waren oder Dienstleistungen für Kunden über elektronische Geräte und das Internet erfolgt, wie wir in unserer kostenlosen Broschüre „Design for Business“ erläutert haben.
Diese Art der Kommunikation und des Verkaufsabschlusses erweitert das Datenmanagement, die Vertriebskanäle, die Werbung sowie die Präsentation von Waren und Dienstleistungen um neue Aspekte und ermöglicht einen vollständigen Zyklus kommerzieller Vorgänge wie Zahlungen, Lieferung und Rückerstattungen.
Im letzten Jahrzehnt und der jüngsten Pandemie kam es zu einem explosionsartigen Wachstum des E-Commerce. Heute erleichtert es den E-Commerce von Unternehmen zu Käufern sowie Online-Auktionen und Verkaufsplattformen von Benutzer zu Benutzer.
Heutige E-Commerce-Systeme und -Aktivitäten umfassen die Präsentation und Buchung vielfältiger Dienstleistungen, E-Banking, Geschäftsabwicklungen mit E-Geld und E-Wallets, viele Formen des E-Marketings und viele andere Dinge, die Kunden täglich nutzen.
Die Rolle des Designs für den E-Commerce

«Wenn Sie ein tolles Erlebnis bieten, werden Kunden ihren Freunden davon erzählen. „Mundpropaganda ist mächtig“, argumentiert Amazon-Chef Jeff Bezos, und es ist schwierig, anderer Meinung zu sein. Der Erfolg von E-Commerce-Aktivitäten hängt von mehreren Elementen ab, darunter:
— die Qualität des jeweiligen Produkts oder der Dienstleistung
— die Qualität des Inhalts, der den Kunden das Angebot präsentiert
— die Qualität des Designs der elektronischen Plattform (Website und/oder mobile Anwendung), über die die Verkäufe abgewickelt werden
Es ist also klar, dass der UI/UX-Designaspekt von entscheidender Bedeutung ist. Durchdachte Logik und Übergänge, einfache und klare Mikrointeraktionen, schnelles System-Feedback, Pop-ups, ansprechende Produktpräsentation, einfacher Zahlungsablauf und eine Vielzahl weiterer Details und Funktionen können sich direkt auf steigende Gewinne für das Unternehmen auswirken, das an einem so beliebten E-Commerce-Spiel beteiligt ist.
Hier können Designer und Geschäftsspezialisten zum Nutzen aller, insbesondere der Zielbenutzer, als ein Team zusammenarbeiten.
Designer sollten beim Erstellen einer E-Commerce-Website oder mobilen App die folgenden Faktoren berücksichtigen:
- starkes Branding
- Sicherheit der Benutzerdaten
- operative Einfachheit
- Webdesign, das das Angebot unterstützt und nicht in den Schatten stellt.
- Effektiver Einsatz visueller Überschriften
- Übersichtliche Datendarstellung über Menüs, Kataloge etc.
- die Möglichkeit des Benutzers, Feedback zu Waren und Dienstleistungen zu hinterlassen
- leicht verfügbare allgemeine Informationen und Kontaktinformationen über das Unternehmen, das Waren oder Dienstleistungen anbietet
Wie kann ich E-Commerce umsetzen?

Sie sollten die folgenden Faktoren berücksichtigen, wenn Sie möchten, dass Ihr Online-Shop ein großer Erfolg wird und sich nicht negativ auf Sie auswirkt.
Einfachheit – Gestalten Sie Ihre Website benutzerfreundlich und unkompliziert. Das bedeutet, dass Ihre Kunden nur ein paar Klicks brauchen sollten, um ein Produkt zu kaufen – je weniger Klicks, desto besser. Den Kunden wird Ihre Website gefallen.
Navigation – Ihre Website sollte so gestaltet und organisiert sein, dass potenzielle Kunden die gesuchten Produkte einfach finden können. Sie werden wahrscheinlich einen Verbraucher verlieren, der viel Zeit damit verbringt, auf Ihrer Website nach einem Produkt zu suchen. Stellen Sie sicher, dass die Navigation auf Ihrer E-Commerce-Website einfach ist, damit Kunden schnell finden können, wonach sie suchen.
Stabilität – Ihre Website sollte schnell laden, selten oder nie abstürzen und stabil sein. Stellen Sie sicher, dass Ihre Website für Benutzer funktional einwandfrei ist. Wenn der Transaktionsvorgang komplex ist, werden die Kunden Ihre Artikel nicht kaufen.
Sicherheit – Versichern Sie Ihren Verbrauchern, dass ihre finanziellen und anderen sensiblen Informationen, wie z. B. Kontaktdaten und Postadressen, bei Online-Einkäufen sicher sind. Websites sind anfällig für Hackerangriffe und Datenlecks. Vermeiden Sie es, Opfer zu werden. Sie können auf Ihrer Website eine klare Datenschutzerklärung darüber platzieren, wer Zugriff auf die Daten Ihrer Kunden hat, um diese vor Hackern zu schützen.
Kommunikation – Die Aufrechterhaltung der Beziehungen zu Kunden und anderen Geschäftspartnern ist von entscheidender Bedeutung, unabhängig von der Art des Unternehmens, das Sie betreiben.
Da es keine persönliche Kommunikation gibt, kann der Aufbau und die Aufrechterhaltung dieser Verbindungen für den E-Commerce eine Herausforderung darstellen.
Lassen Sie Ihr Unternehmen bei Ihrem Internetmarketing und Ihrer Website nach Professionalität und Vertrauenswürdigkeit streben, um diese Schwierigkeit zu überwinden.
Möglicherweise erhalten Sie Feedback von Verbrauchern, damit potenzielle Käufer ihre Erfahrungen mit denen anderer vergleichen können, die das Produkt ausprobiert haben, und eine fundierte Entscheidung treffen können.
Mobile Optimierung – Bedenken Sie, dass Ihre Kunden online auf Ihre Dienstleistungen und Produkte zugreifen und diese kaufen. Stellen Sie sicher, dass Kunden Ihre Website besuchen und über ihr Mobiltelefon oder andere mobile Geräte einkaufen.
Wenn Sie eine individuell erstellte Website verwenden, teilen Sie dem Webentwickler unbedingt mit, dass Sie die Website für Mobilgeräte optimieren möchten. Stellen Sie sicher, dass der Host einer gehosteten Lösung mobile Websites unterstützt.
Geschäftsperspektive: Branding und Werbung
Websites und mobile Geräteanwendungen für den E-Commerce sind (oder sollten) immer Produkte eines bestimmten Geschäftsmodells sein. Das bedeutet, dass sie Teil eines präzisen Unternehmensplans mit spezifischen Zielen und Ansätzen zu deren Erreichung sind.
Daher beginnt der Entwurf für diese Art von Produkt lange bevor die erste echte Linie auf Papier oder am Computer erscheint.
Bevor mit dem eigentlichen Entwurf begonnen wird, müssen zahlreiche kritische Anliegen geprüft und vereinbart werden. Als Beispiele könnten wir Folgendes aufzählen:
| Das Alleinstellungsmerkmal des Produkts. | Es ist wichtig zu bestimmen, welcher Vorteil (oder welche Gruppe von Vorteilen) diese Website oder Anwendung von anderen unterscheidet und sie zum primären Wert macht, der durch responsives Design zum Ausdruck kommt. |
| Ausgewiesener Zielmarkt. | Im E-Commerce ist es von entscheidender Bedeutung, von Beginn des Projekts an zu erkennen, wer Ihre Käufer sind. Designer können bei der Suche nach dem kürzesten Weg zu einem erfolgreichen Kauf genauer sein, wenn sie ihr Alter und ihre Kultur, mögliche Schwierigkeiten und Wünsche, den Grad ihrer Computerkenntnisse und ihr Vertrauen in die Idee des Online-Shops, die sie beeinflussenden sozialen Kreise und die bestimmenden Komponenten kennen ihre Gewohnheiten. |
| Marketing- und Vertriebskanäle. | Es ist schwierig, alle Kanäle für den Verkauf und die Werbung für das zukünftige Produkt sofort zu etablieren, aber eine erfolgreiche Unternehmensplanung erfordert von Anfang an die Berücksichtigung ihrer Kernpunkte. Dadurch kann das Designteam die konsistente Erfahrung beim Zugriff auf das Produkt und bei der Interaktion mit ihm verfolgen und unterstützen. |
| Die durchschnittliche Nutzungseinstellung. | Designer müssen verstehen, wann, wo und unter welchen Bedingungen Benutzer die Website oder App normalerweise nutzen: Diese Faktoren haben einen erheblichen Einfluss auf Entscheidungen über Layout, Farbschema usw. Typografie, Übergänge und Interaktionen, die alle das übergeordnete Ziel haben müssen, den Einkaufsprozess einfach, schnell und angenehm zu gestalten. Ein gutes Beispiel ist Shopify. |
UX-Perspektive

Im Hinblick auf E-Commerce ist es wichtig zu erkennen, dass der einmalige Verkauf der Waren über eine Website oder eine mobile Anwendung die grundlegendste Vorgehensweise ist.
Geschäftsinteressenten möchten, dass dieser Verbraucher weiterhin auf ihrer Website oder App kauft.
Gewinnwachstum ist eine direkte Folge der Benutzerbindung. Und wir müssen akzeptieren, dass diese Eigenschaft den E-Commerce-Bereich für Designer attraktiver macht.
Das Ziel sollte klar und einfach sein: Kunden sollen die E-Commerce-Plattform besuchen und dort einkaufen.
Machen Sie keinen Fehler: Eine großartige Benutzererfahrung ist für die Benutzerbindung unerlässlich. Im Fall des E-Commerce fallen die vier wichtigsten Teile von UX auf:
- Der Nutzen des Produkts liegt in seinem Design: Es unterstützt den Benutzer bei der Auswahl und dem Kauf der von ihm benötigten Waren und Dienstleistungen.
- Die Benutzerfreundlichkeit muss die Customer Journey klar und unkompliziert gestalten, ohne zusätzliche Klicks, Zeitverschwendung beim Laden überlasteter Websites oder komplizierter Menüs, Irritationen durch fehlendes Feedback vom System usw.
- Bei der Barrierefreiheit muss der Schwerpunkt auf einem Design liegen, das von vielen Benutzergruppen verwendet werden kann, beispielsweise von Personen mit Behinderungen (Legastheniker, Farbenblinde usw.) oder Personen mit einem geringen Grad an technischen Kenntnissen.
- Erwünschtheit bedeutet, dass die App so aussieht und sich anfühlt, dass das Erlebnis angenehm ist und die Benutzer gerne wiederkommen.
Intuitive Navigation
Sie können eine tolle Website mit einem modernen und trendigen Design und tollen Bildern haben, aber ihr Erfolg wird nicht an der Anzahl der „Wows“ gemessen, die sie erzeugt.
Zur Berechnung der Effizienz wird die Menge der abgeschlossenen Einkäufe herangezogen. Wenn Benutzer nicht kaufen, ist das Design bedeutungslos und die Beteiligten verlieren Geld.
Die wichtigste Geige hier ist die transparente, einfache Navigation. Benutzer müssen in jeder Phase der Interaktion eine Vielzahl grundlegender Konzepte verstehen, wie zum Beispiel:
- Mit welcher Firma oder Marke arbeiten sie zusammen?
- Auf welcher Seite sind sie?
- wo sich das Menü befindet, wie sie zur Startseite oder zum Katalog zurückkehren können
- wo sich die Suchmaschine und die Filter befinden
- wie lange das Laden der Seite dauern wird
- Wie können sie die ausführlichen Informationen zum Artikel lesen?
- Wie können sie zwischen Optionen für das Gleiche wählen (Farbe, Größe usw.)?
- wie sie den Artikel bezahlen/zur Kasse gehen können
- wie sie die Ware, die sie später zurückgeben möchten, retten können
- wie sie den Verkäufer kontaktieren können
- wie sie die Bewertungen und Rezensionen früherer Käufer prüfen können usw
Verkaufstrichter
Ein Verkaufstrichter (auch Kauftrichter genannt) ist eine Technik, die den Verbraucher durch mehrere Ebenen der Beteiligung führt, ihm die erforderlichen Informationen über das Produkt und seine Vorteile bietet und ihn zum Kauf überzeugt.
Wie bereits im Buch erwähnt, besteht der typische Verkaufstrichter aus den folgenden Phasen:
- Einführung (Bewusstsein). Der Benutzer erhält grundlegende Informationen über das Produkt, einschließlich seines Markennamens und seiner Art. Mit anderen Worten: Der Benutzer stellt fest, dass das Produkt oder die Dienstleistung verfügbar ist.
- Bildung (Interesse). Der Nutzer erhält umfassendere Informationen über die Eigenschaften und Vorteile des Produkts oder der Dienstleistung, die für ihn von Interesse sein könnten und ihm möglicherweise die Möglichkeit geben, seine Probleme zu lösen.
- Auswertung (Analyse). Der Nutzer hat die Möglichkeit, das Angebot mit der Konkurrenz zu vergleichen und mehr über die USPs (Unique Selling Points) des Produkts oder der Dienstleistung zu erfahren.
- Entscheidung (Engagement). Der Nutzer erhält abschließende kritische Argumente, um ihn zu einer Entscheidung zu bewegen; Dies kann eine Zusammenfassung der Hauptvorteile des Angebots, Informationen zu weiteren Boni oder Sonderangeboten umfassen. überzeugender Call-to-Action (CTA)und eine Erläuterung des Kaufvorgangs.
- Kauf. Der Benutzer trifft eine Auswahl und akzeptiert die Möglichkeit, etwas zu kaufen. Die Transaktion ist abgeschlossen.
- Behalten (die Erfahrung wiederholen). Der Nutzer kann Kommentare hinterlassen, weitere Kontakte zur Unterstützung des Angebots gewinnen, Updates abonnieren und den Kauf auf Wunsch schnell wiederholen.
Im Hinblick auf das E-Commerce-Geschäft wird der Verkaufstrichter durch eine Vielzahl von Funktionen unterstützt, die digitale Artikel bieten können.
Kundenzentrierte, informative und ansprechende Designlösungen ergeben sich aus dem Verständnis der Konzepte von Verkaufstrichtern.
Der Verkaufstrichter kann vollständig auf der Website dargestellt werden oder Zielseite, sowie in einer mobilen Anwendung, oder es kann von einer externen Quelle, wie z. B. sozialen Medien, kommen, die die Aufgabe übernehmen, das Bewusstsein zu schärfen und engagierte Besucher auf eine Plattform zu leiten, auf der Menschen kaufen können.
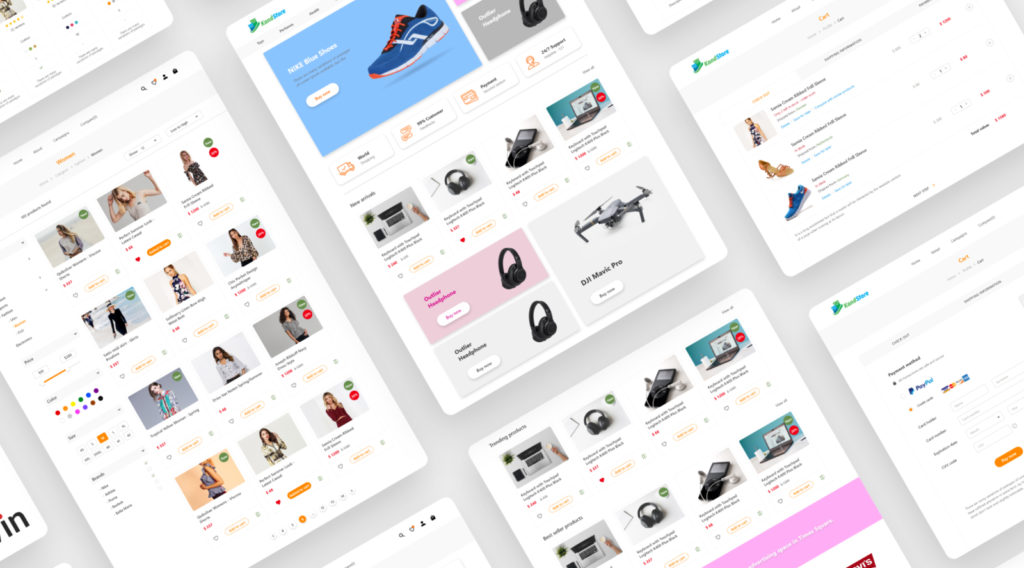
Effektive Präsentation der Artikel
Ein weiterer wichtiger Aspekt ist die Anordnung der Produktseiten oder -bildschirme.
Einerseits ist es am besten, nicht zu viele Informationen auf die Seite zu stopfen, da dies die Kunden überfordern und sie vom Hauptzweck – dem Kauf – ablenken kann.
Andererseits sind Benutzer nicht bereit, von einer Seite zur nächsten zu navigieren, um zusätzliche Informationen zum Artikel zu erhalten.
Daher muss der Designer Zeit darauf verwenden, gründliche Recherchen zu diesem Thema durchzuführen und die angemessene Balance des auf einem einzigen Bildschirm präsentierten Materials festzulegen.
Benutzertests und Zielgruppenanalysen können Aufschluss darüber geben, welche Informationen die Zielgruppe für verschiedene Waren oder Dienstleistungen benötigt.
UI-Perspektive

Die UI-Designphase, die sich auf Logik, Übergänge, Aussehen und Stil konzentriert, ist entscheidend für den Erfolg des E-Commerce-Projekts.
Es ist der Aspekt, der die visuelle Leistung liefert und den Grundstein für die Attraktivität der Benutzeroberfläche und einen guten emotionalen Input für den Käufer legt.
Designer müssen einen grundlegenden stilistischen Ansatz finden, der die oben beschriebenen UX-Kriterien unterstützt und dem Online-Point-of-Sale während der UI-Designphase für E-Commerce ein ansprechendes Erscheinungsbild bietet.
Im Folgenden sind einige Überlegungen aufgeführt, die Designer in diesem Zusammenhang anstellen müssen:
- Helle Farben die zum Image der Marke passen und das emotionale Feedback verstärken
- Bestimmen eines Stils, der zur Art des Geschäftsangebots passt: Die Leute sollten sofort erkennen können, ob auf der Website Haushaltswaren, frisches Gemüse, stilvolle Kleidung, seltene Technologie oder etwas anderes verkauft werden.
- Dank einer visuellen Hierarchie sind die primären Interaktionszonen sofort sichtbar.
- Die allgemeine Harmonie der Wahrnehmung sorgt für ein Gefühl ästhetischer Zufriedenheit, das ein positives Kundenerlebnis unterstützt.
Punkte, die man beachten sollte
Abschließend finden Sie hier eine kurze Checkliste für einige Schlüsselfaktoren, die Designer bei der Arbeit an E-Commerce-Projekten berücksichtigen sollten:
- Nutzerforschung hilft dabei, die Wünsche und Bedürfnisse der Zielgruppe zu ermitteln.
- Stellen Sie sicher, dass Benutzer gut informiert sind: Laden Sie die Bildschirme oder Seiten mit den Informationen und Funktionen, die sie für einen Kauf benötigen.
- Halten Sie das Design konsistent: nicht nur das Website design oder App müssen in Bezug auf das grundlegende Branding auf allen Geräten einheitlich sein, aber das gilt auch für soziale Medien, Druckmaterialien und etwaige physische Erscheinungsbilder am Point-of-Sale, sofern vorhanden.
- Erfrischen Sie das Erlebnis: Kleine Anpassungen oder schöne Details, die der Benutzeroberfläche von Zeit zu Zeit hinzugefügt werden, ohne die ästhetische Gesamtkonsistenz zu beeinträchtigen, können ein Gefühl der Erneuerung hervorrufen, ähnlich wie das neue Aussehen von Schaufensterpuppen.
- Prüfen Sie Ihre Optionen: Mithilfe von Benutzertests können Sie die Aspekte, die Conversions beeinflussen, besser verstehen. Es sollte idealerweise nicht nur während der Entwurfsphase, sondern auch nach der Einführung der E-Commerce-Plattform verwendet werden und auf realen Benutzerinteraktionen, den Vor- und Nachteilen des E-Commerce und potenziellen Problemen basieren.
- Seien Sie vorsichtig bei Revolutionen und dem „Wow“-Effekt: Die Macht der Gewohnheit spielt bei dieser Art von Produkten eine große Rolle. Die Wahl eines Layouts, Menüs oder Symbols, das sich zu sehr von dem unterscheidet, was Benutzer gewohnt sind, kann zu Verwirrung und Frustration führen.
- Respektieren Sie die Käufer: Denken Sie daran, dass es sich hierbei nicht um abstrakte Zahlen handelt – jede Zahl in einem Conversion-Bericht repräsentiert eine reale Person. Suchen Sie nach einer Schnittstelle, die ihre Zeit, Mühe und Bedürfnisse respektiert und allen Beteiligten ein großartiges Kauferlebnis bietet.
Was ist ein Marktplatz für Online-Kredite?
Eine relativ neue Art der Online-Kreditvergabe ist die Marktplatzkreditvergabe, manchmal auch als „Marktkredit“ bezeichnet Peer-to-Peer- oder Plattformkredite.
Es nutzt Internetplattformen, um Kreditgeber und Kreditnehmer miteinander zu vernetzen, seien es Unternehmen oder Privatpersonen.
Die Plattform kassiert in der Regel Kapital- und Zinszahlungen von Kreditnehmern, sobald ein Kredit abgeschlossen ist, und überweist die Mittel an die Anleger, abzüglich etwaiger Gebühren, die die Plattform einbehält.
Plattformen für Marktplatzkredite bewerben in der Regel neue Kredite und Kredite, die zur Tilgung früherer Schulden verwendet werden können.
Top 10 UI-Trends

1. Branding mit einzigartigen Illustrationen
Sie nennen es: digitale oder handgezeichnete, 2D- oder 3D-Illustrationen, individuelle Illustrationen. Freie Formen, Komponenten, nicht ausgerichtete Teile und enorme Asymmetrie helfen Plattformen, sich von der Masse abzuheben und eine einladende und freundliche Umgebung zu schaffen, die das Benutzererlebnis verbessert.
Diese Grafiken werden in der Regel durch aufwändiges Motion-Design zum Leben erweckt, um diese Seiten hervorzuheben. Diese Vitalität erleichtert es, die Aufmerksamkeit des Benutzers zu erregen und schnell zu erklären, was das Unternehmen oder die Marke bietet. Eine lustige Grafik kann einer Website oder mobilen App eine Persönlichkeit verleihen und sie unvergesslicher machen.
Dennoch müssen wir diese gewagten Lösungen im Auge behalten und das Geschäft des Internets berücksichtigen.
Wann immer eine Änderung vorgenommen wird, sollte diese getestet werden, um festzustellen, wie effizient sie bei den Conversion-Raten ist.
Eine Service-Website kann bei richtiger Anwendung immer noch modern und professionell wirken, minimalistisch mit einem Hauch eleganter 3D-Grafik.
2. Benutzerdefinierte Cursor-Interaktionen
Auf Websites werden häufig Mikroanimationen und extravagante, übertriebene Interaktionen eingesetzt, um sie hervorzuheben.
Wir haben alle schon einmal faszinierende Gimmicks und Kuriositäten gesehen, die uns dazu verleiten, jedes einzelne Element einer Website zu erkunden.
Eine der am besten geeigneten Interaktionen besteht darin, dass meine Cursorbewegung als Eingabe verwendet wird, was zu lebendigen und unterhaltsamen Konsequenzen führt.
3. Tauchen Sie ein in das Metaversum
Seitdem Facebook umbenannt wurde in Metawurde viel darüber spekuliert, was die Zukunft für die Art und Weise bereithält, wie wir uns im Metaversum verbinden und niederlassen.
Für diejenigen, die es nicht kennen: Metaverse ist eine Mischung aus Technologien wie Virtual Reality, Augmented Reality und Video, bei der Benutzer in einer digitalen Domäne „leben“.
Seine Befürworter nennen es das „neue Internet“ und glauben, dass es enorm vielversprechend ist. Der AR/VR-Markt wird explodieren, wenn Metas Strategie erfolgreich ist.
Meta plant, den Preis seiner Oculus-Headsets, wie zum Beispiel des Quest, zu senken. Eine größere Marktgröße erfordert eine stärkere Konzentration auf die Entwicklung neuer Erfahrungen für diese Plattformen, was zu neuen Chancen für UX/UI-Design führen könnte.
Es stellt einen neuen Horizont für technologischen Fortschritt und Innovation dar. Diese Benutzeroberflächentrends werden Benutzer dazu bringen, über den Tellerrand hinauszuschauen, anstatt sich an das Raster zu halten.
Vergessen Sie Benutzeroberflächen, die auf einem Bildschirm angezeigt werden. Priorisieren Sie stattdessen Begegnungen, die sich anfühlen, als ob sie im wirklichen Leben stattfinden.
4. Nutzung von 3D im E-Commerce
3D gibt es schon seit einiger Zeit und erfreut sich stetig wachsender Beliebtheit. Zum Glück leben wir in einer Zeit, in der enorme Durchbrüche in der Halbleiterfertigung und Softwareoptimierung im letzten Jahrzehnt es selbst Low-End-Geräten ermöglicht haben, komplexe Bilder in Echtzeit zu verarbeiten.
Folglich ist die Verwendung einer dynamischen 3D-Benutzeroberfläche nicht mehr mühsam. Auf Webseiten werden animierte Elemente wie Logos, Grafiken und Text zunehmen, sodass Benutzer zwischen interaktiven und nicht interaktiven Funktionen unterscheiden können.
E-Commerce ist eine der effizientesten Möglichkeiten, 3D in ein digitales Produkt zu integrieren. Während sich der Markt auf den Online-Bereich verlagert, entwickeln Vermarkter innovative Methoden, um Verbraucher zum Kauf ihrer Produkte zu verleiten.
5. Fettere und charakteristischere Schriftarten
Da die meisten Stile an bestimmte Unternehmen angepasst sind, Schrifttrends sind nicht besonders faszinierend zu diskutieren. Serifenschriften sind in Mode- und Notiz-Apps beliebt, während serifenlose Schriftarten in Computern und anderen Produkten beliebt sind.
Bei den beiden Trends beginnen Marken, die Ästhetik deutlich kräftigerer Schriftarten und Ink-Trap-Schriftarten in ihre Benutzeroberfläche aufzunehmen und zu übernehmen.
6. Low-Code- und No-Code-Plattformen
In den letzten Jahren erfreuen sich Low-Code- und No-Code-Software wachsender Beliebtheit. Diese Systeme erfordern grundlegende Programmierkenntnisse (Low Code) oder keine (No Code).
Sie ermöglichen es Ihnen Erstellen Sie Ihre eigene Website auch wenn sie Branchenerfahrung erfordern. Es stehen mehrere visuelle Online-Editoren zur Verfügung, mit denen Benutzer ihre Websites erstellen und veröffentlichen können.
Webflow wurde auch von einem unserer talentierten Designer verwendet, um unser neuestes Produkt, Archifolio, zu erstellen. Archifolio ist ein persönlicher Website-Builder für Architekten, der es einfach macht, ihre einzigartigen Marken zu entwickeln und ihre Berufe voranzutreiben.
Anstatt dieselbe Vorlage auf mehreren Websites zu sehen, können Benutzer damit noch originellere und kreativere Seiten erstellen.
7. Dynamische Farbpaletten
Android 12 wurde zusammen mit Material You vorgestellt, einer neuen Benutzeroberfläche von Google. Abgesehen von einer umfassenden Überarbeitung war unser bemerkenswertestes Merkmal dynamische Farbpaletten. Dies bedeutet, dass Sie das Aussehen Ihres Smartphones weiter verändern können.
Es ist einfach zu bedienen: Es generiert eine Palette basierend auf Ihrer Tapete, die hinsichtlich Farbe, Farbton und Ton zu dieser passt, was zu einem attraktiven und harmonischen Ergebnis führt.
8. Systemähnliche Benutzeroberfläche
Bitte haben Sie Geduld, wenn dies zu weit hergeholt erscheint. Einer der technischen Leiter von Google, Jeff Verkoeyen, gab bekannt, dass die iOS-Apps des Unternehmens keine Material Design-Benutzeroberflächenkomponenten mehr verwenden und sich stattdessen für Apples eigenes UIKit entscheiden würden.
Ihm zufolge stellt UIKit mittlerweile die meisten für Google-Apps erforderlichen Komponenten bereit. Anstelle spezialisierter Codierung trägt die Investition in den Long Tail von UX-Elementen dazu bei, dass sich Apps auf Apple-Plattformen noch besser anfühlen.
Die technologischen Entscheidungen von Google und Apple haben offensichtliche Auswirkungen auf andere Unternehmen.
9. Storytelling mit durch Scrollen ausgelöster Animation
Unter den Besten wird die Fähigkeit, fantastische Geschichten basierend auf einem digitalen Erlebnis zu erzählen, weiterhin beliebt sein. Typografie allein kann eine starke visuelle Hierarchie erzeugen. Es ist ein entscheidender Teil der Benutzeroberfläche und trägt wesentlich zu einer positiven Benutzererfahrung bei.
Da sich das Verfassen von Texten als einer der wesentlichen Bestandteile einer positiven Benutzererfahrung herausgestellt hat und dies auch im kommenden Jahr der Fall sein wird, wird das Textlayout allein nicht ausreichen.
Die Erzählung bindet Kunden an eine Marke, indem sie ihnen das Gefühl gibt, Teil der Geschichte zu sein, während der Stil sie anzieht.
Dies führt dazu, dass Nutzer mobiler Geräte weniger geneigt sind, den Text zu überfliegen. Unterschätzen Sie nicht den Wert des UX-Authorings.
10. Entwerfen für faltbare
Samsung hatte ein großartiges Jahr in Bezug auf Faltgeräte. Das Z Fold und das Z Flip 3 verkauften sich mehr als ihre Vorgänger.
Da sich die Technologie verbessert und zugänglicher wird, werden auch andere Hersteller auf diesem Markt erfolgreich sein wollen. Daher muss sich die Software schnell ändern.
Mit der Veröffentlichung von Android 12 hat Google eine Material.io-Unterseite erstellt, die alle Kriterien und Einschränkungen beschreibt, die beim Erstellen von Apps für faltbare Bildschirme berücksichtigt werden müssen.
FAQs
Was ist SEO (Suchmaschinenoptimierung)?
Suchmaschinen-Optimierung ist der Prozess der Verbesserung Ihrer Website, um ihre Sichtbarkeit zu erhöhen, wenn Menschen auf Google, Bing und anderen Suchmaschinen nach Dingen oder Dienstleistungen suchen, die mit Ihrem Unternehmen in Zusammenhang stehen.
Je höher Ihre Seiten in den Suchergebnissen erscheinen, desto wahrscheinlicher ist es, dass Sie Aufmerksamkeit und neue und bestehende Kunden auf Ihr Unternehmen lenken.
Was ist die Absprungrate?
Der Prozentsatz der Gäste, die eine Webseite verlassen, ohne zu handeln, z. B. ein Formular auszufüllen, auf einen Link zu klicken oder einen Kauf zu tätigen, wird als Absprungrate bezeichnet.
Was ist ein Algorithmus?
Ein Prozess zur Lösung eines Problems oder zur Durchführung einer Berechnung wird als Algorithmus bezeichnet. Algorithmen sind präzise Befehlssätze, die bestimmte Vorgänge in hardware- oder softwarebasierten Prozessen ausführen.
Was ist eine Anwendungsprogrammierschnittstelle (API)?
Anwendungsprogrammierschnittstelle (API) ist ein Begriff, der sich auf eine Reihe von Tools bezieht, die ein Software-Intermediate oder Vermittler sind, ein Programm, das die Verbindung zweier Programme ermöglicht. APIs werden jedes Mal verwendet, wenn Sie sich auf Facebook engagieren, etwas bei Amazon kaufen oder beispielsweise die Nachrichten auf Ihrem Telefon lesen.
Autor Bio:

Jonathan Aisiki ist leitender Autor bei MarketingForCustomers.com. Er schreibt B2B-Artikel und erstellt SaaS-Marketinginhalte, die sichtbare Ergebnisse liefern. Sein Ziel ist es, den Lesern größtmögliche Einzigartigkeit zu vermitteln und ihnen einen größtmöglichen Mehrwert zu bieten.