Las ventanas emergentes de correo electrónico son omnipresentes en el mundo en línea. Casi todos los sitios web que visita parecen tener uno, ansioso por capturar su dirección de correo electrónico a cambio de un descuento, un boletín informativo u otros incentivos. Si bien pueden ser una herramienta poderosa para crear su lista de correo electrónico y aumentar las conversiones, las ventanas emergentes mal diseñadas pueden alejar rápidamente a los visitantes.
Desafortunadamente, muchas ventanas emergentes no alcanzan esta marca. Los tiempos intrusivos, las ofertas irrelevantes y los diseños torpes pueden convertir rápidamente a los visitantes de suscriptores potenciales en usuarios frustrados que hacen clic. Las ventanas emergentes mal diseñadas pueden dañar la imagen de su marca y obstaculizar sus esfuerzos de generación de leads.
Sin embargo, las ventanas emergentes bien diseñadas pueden ser herramientas poderosas. Al ofrecer un valor claro, aparecer en el momento adecuado y respetar la experiencia del usuario, las ventanas emergentes pueden capturar clientes potenciales de manera efectiva y hacer crecer su lista de correo electrónico. En este artículo, lo equiparemos con el conocimiento y las estrategias para diseñar ventanas emergentes de correo electrónico que no sólo convierten sino que también dejan una impresión positiva en sus visitantes.
Razones por las que la mayoría de las ventanas emergentes mal diseñadas molestan a los visitantes
Momento y apariencia intrusivos
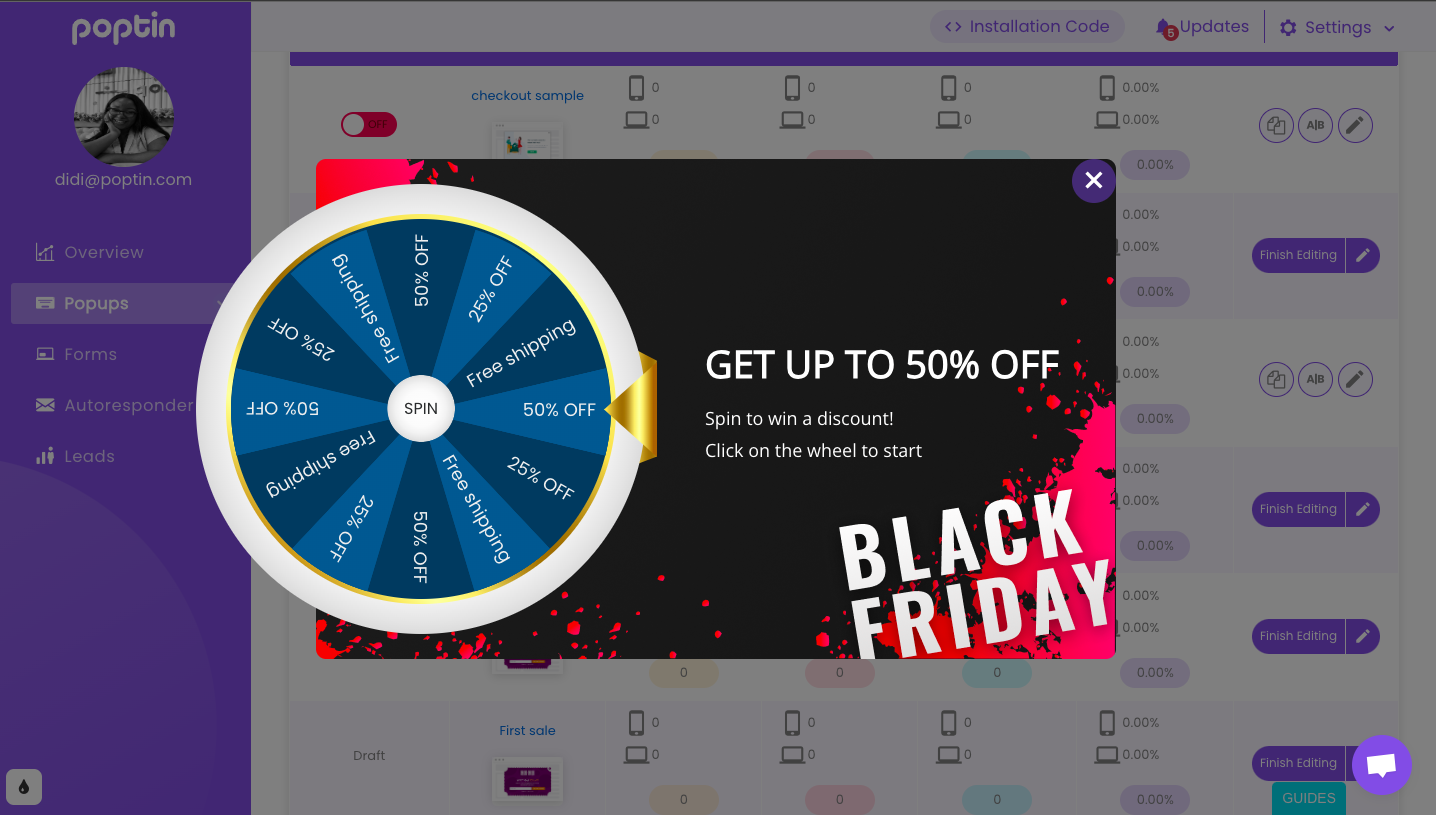
Esta es una razón común que la mayoría de los usuarios no consideran antes de crear una ventana emergente de correo electrónico. Por ejemplo, golpear a los visitantes con un ventana emergente de girar la rueda incluso antes de que hayan visto su sitio web, interrumpe su flujo de navegación y se siente intrusivo. También lo es mostrar una ventana emergente en el momento en que alguien llega a su página. Esto parece agresivo y desdeñoso de su intención. Les impide explorar su contenido y comprender su propuesta de valor antes de solicitar su correo electrónico.

Los sitios web que utilizan ventanas emergentes grandes que bloquean el contenido al que los usuarios intentan acceder son disruptivos e impiden su progreso. Esto obliga a los usuarios a tomar un desvío no deseado cerrando la ventana emergente antes de que puedan continuar con la tarea prevista, lo que genera frustración y los ralentiza.
Además, las ventanas emergentes que se superponen a botones, menús o llamadas a la acción esenciales dificultan o imposibilitan que los usuarios interactúen con el sitio web según lo previsto. Esto interrumpe el flujo natural de su experiencia y obstaculiza su capacidad para lograr sus objetivos.
Falta de relevancia y valor.
La mayoría de las ventanas emergentes molestan a los visitantes porque no ofrecen valor a cambio de su valiosa atención y direcciones de correo electrónico. Hay tres formas clave en las que una ventana emergente carece de relevancia y valor, lo que genera molestias para los visitantes.
Mostrando ofertas genéricas: Estos no satisfacen las necesidades individuales. Por ejemplo, un genérico videos emergentes en una tienda de ropa en línea, con un 10% de descuento en vestidos, no atrae a alguien específicamente interesado en una camisa, un sombrero o un zapato.
A veces, estas ofertas suelen parecer impersonales y spam. Sugieren una falta de esfuerzo para comprender los intereses del visitante. Además, demasiadas opciones genéricas pueden abrumar a los visitantes y hacer que sea menos probable que interactúen.
Declarar beneficios poco claros: Las ofertas que no comunican la propuesta de valor de manera efectiva pueden molestar fácilmente al visitante. Los visitantes deben comprender lo que obtienen a cambio de sus direcciones de correo electrónico. Si el beneficio no está claro, los visitantes podrían cuestionar la legitimidad de la oferta.
Además, si requiere un mayor esfuerzo mental para participar, los visitantes pueden cerrar sus pestañas rápidamente. A ventana emergente móvil que no se puede descifrar fácilmente es probable que lo cierre un visitante que esté haciendo varias cosas en su teléfono.
No coincide con el contenido: una ventana emergente sobre contenido no relacionado interrumpe el enfoque del visitante en la página en la que está interactuando activamente. A menudo parece irrelevante y fuera de lugar. Por ejemplo, una ventana emergente que ofrece un descuento en zapatos en un artículo de blog sobre jardinería crea una desconexión discordante. Este tipo de disonancia entre el contenido y los mensajes emergentes sugiere una falta de atención a los detalles y la personalización y socava la confianza y credibilidad en la marca.
Difícil descartar ventanas emergentes
Tener que hacer clic a través de múltiples capas de ventanas emergentes del sitio web o pasar por un proceso de varios pasos solo para cerrarlos se siente como estar atrapado en un laberinto. Es innecesario y requiere mucho tiempo, lo que aumenta la sensación de verse obligado a hacer algo que no desea.
Algunas ventanas emergentes tienen múltiples botones, algunos disfrazados de botones de cierre "falsos" que conducen a acciones adicionales que no pretendías.
Imagínese estar absorto en un artículo cuando aparece una ventana emergente, solo para tener una pequeña "X" escondida en la esquina, lo que le obliga a buscarlo mientras intenta no hacer clic mal y desencadenar la acción que está tratando de evitar. Es una interrupción frustrante que se siente como un juego de escondite, lo que te pone en un estado reactivo y frustrado. Nadie quiere experimentar eso.
Frecuencia emergente excesiva
Los humanos tenemos recursos cognitivos limitados. Las ventanas emergentes constantes sobrecargan nuestra atención, provocando fatiga y frustración. Cuando las ventanas emergentes aparecen con frecuencia, especialmente con botones de cierre agresivos o pasos múltiples, los visitantes pueden sentirse atrapados. El exceso de ventanas emergentes grita desesperación, disminuyendo la credibilidad y el profesionalismo del sitio web. Los visitantes pueden percibirlos como una táctica para forzar la recopilación de información, erosionando la confianza y potencialmente dañando la reputación.
Principios esenciales para crear ventanas emergentes fáciles de usar
Las ventanas emergentes no molestas están diseñadas para mejorar la experiencia y la participación del usuario sin interrumpir ni irritar a los visitantes. Aquí hay algunos principios a seguir al implementar ventanas emergentes no molestas:
1 – Sincronización
Muestre ventanas emergentes en los momentos adecuados utilizando reglas de orientación como intención de salida. Esto le permite mostrar una ventana emergente solo cuando el usuario ha pasado una cierta cantidad de tiempo en el sitio o cuando está a punto de abandonarlo. Interrumpir la experiencia de navegación del usuario con una ventana emergente inmediata puede resultar molesto.
2 – Relevancia
Asegúrese de que el contenido de la ventana emergente sea relevante para la actividad o los intereses actuales del usuario. Utilice lo que sabe sobre su audiencia para personalizar las ofertas que ven. Personalice el mensaje según el comportamiento del usuario o la demografía para aumentar su relevancia.
3 – Propuesta de Valor
Comunique la propuesta de valor de la ventana emergente en términos claros. No hay necesidad de ambigüedad o falta de claridad. Informe a los usuarios lo que ganarán al interactuar con la ventana emergente, ya sea un descuento, contenido exclusivo o información útil.
4 – Facilidad de Despido
Facilite a los usuarios cerrar la ventana emergente si no están interesados. Esto demuestra que respetas su tiempo incluso si no interactuaron con tu ventana emergente. Incluya un botón de cierre claro y destacado y asegúrese de que los usuarios puedan encontrarlo fácilmente.
5 – Frecuencia
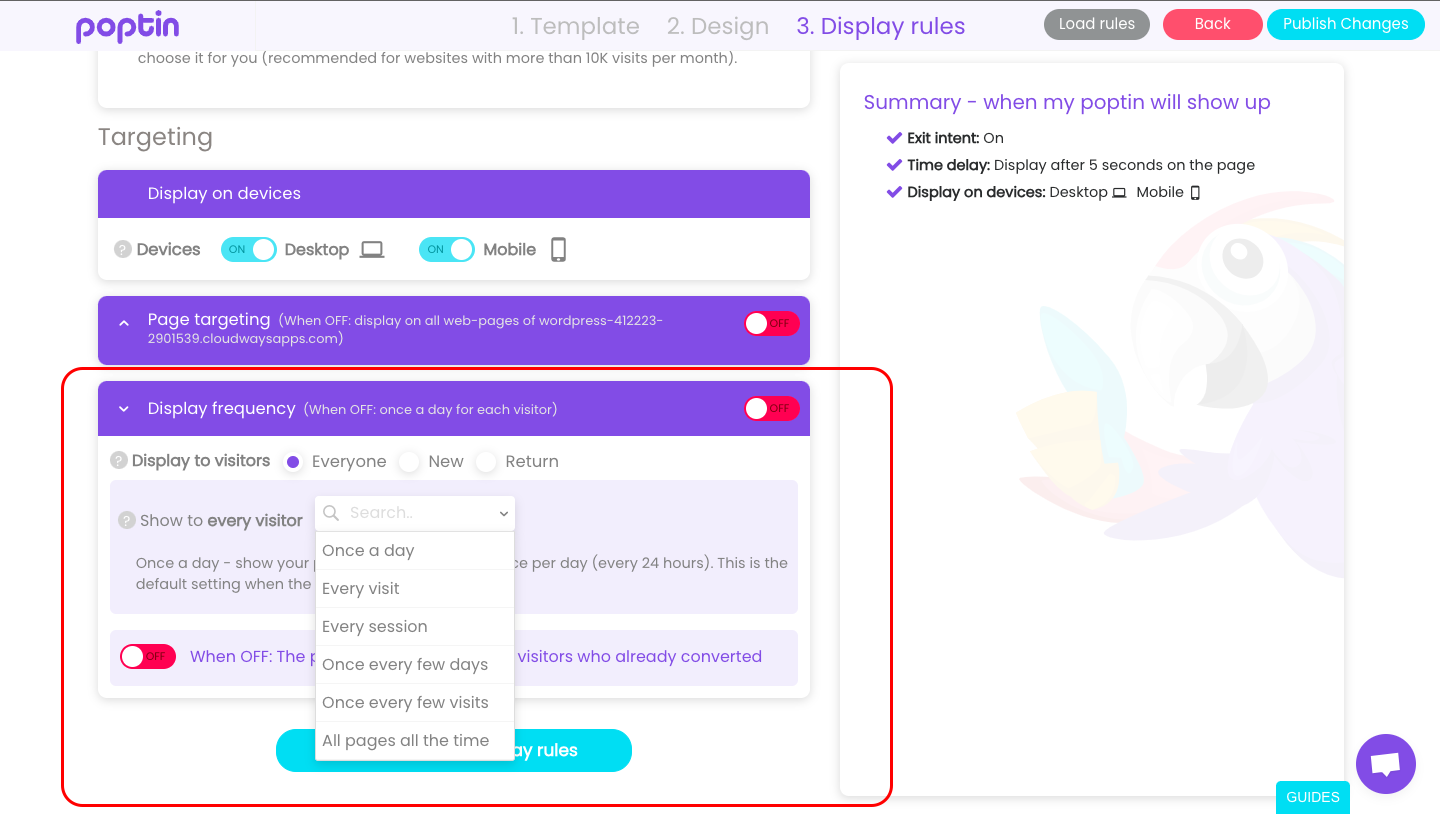
Limite la frecuencia de las ventanas emergentes para evitar abrumar a los usuarios. Por ejemplo, si ha diseñado una ventana emergente en Poptin, puede configurar la frecuencia de visualización para que se muestre solo una vez al día, una vez cada pocos días o todo el tiempo. Todo depende de la estrategia que adoptes, pero recuerda que mostrar ventanas emergentes con demasiada frecuencia puede frustrar a los visitantes y generar una percepción negativa del sitio web.

6 – Atractivo estético
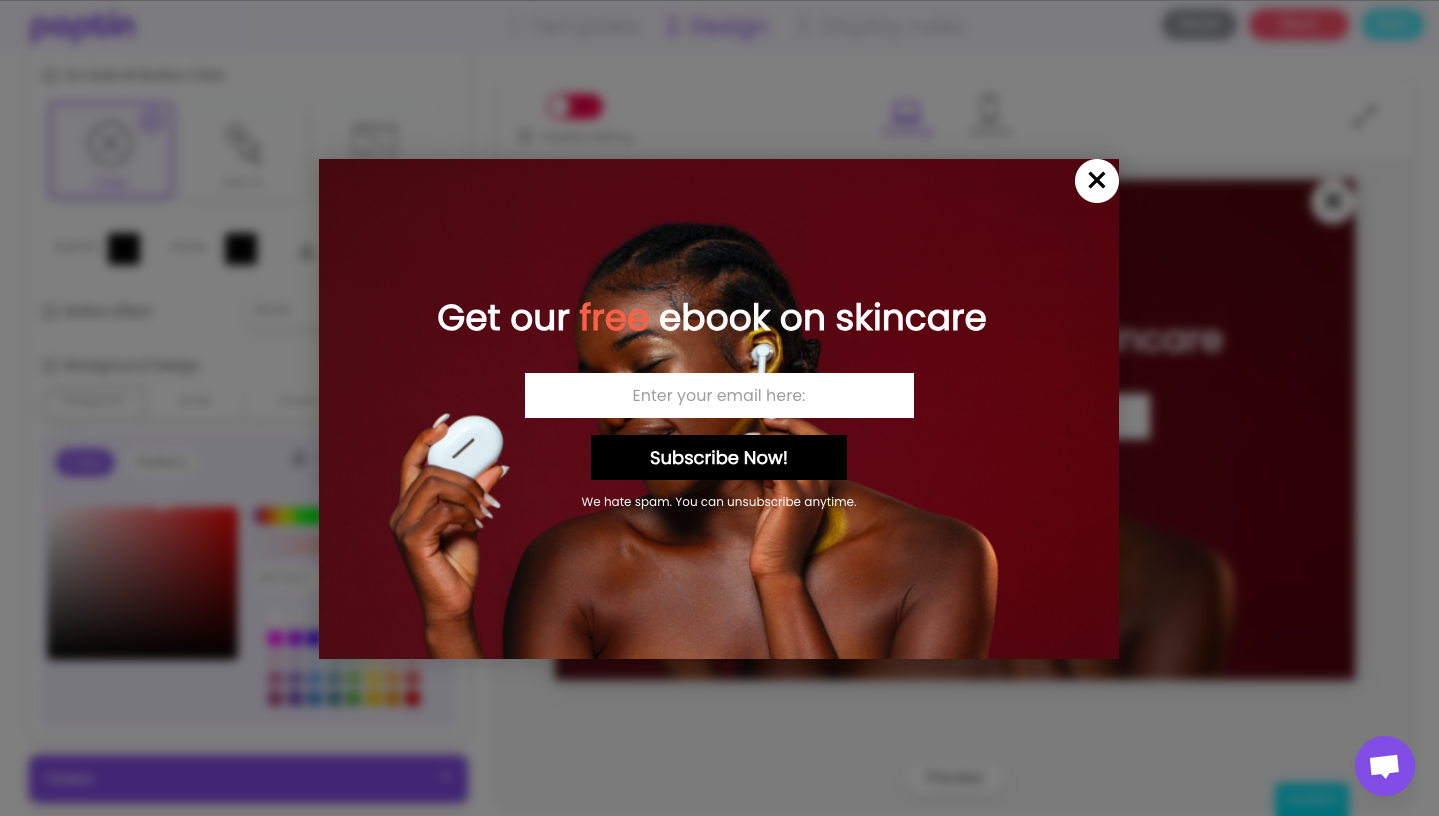
Diseñe ventanas emergentes que sean visualmente atractivas y estén en línea con la estética general de su sitio web. Muchos constructores de ventanas emergentes Ofrece opciones de personalización completas, para que puedas usar imágenes, fuentes y colores de alta calidad para que la ventana emergente sea visualmente atractiva.
7 – Optimización móvil
Asegúrese de que sus ventanas emergentes estén optimizadas para dispositivos móviles. Los usuarios de dispositivos móviles tienen un espacio de pantalla limitado, por lo que es esencial diseñar ventanas emergentes que sean responsivas y discretas en pantallas más pequeñas.
8 – Pruebas y optimización
Pruebe continuamente diferentes diseños de ventanas emergentes, estrategias de sincronización y mensajes para identificar qué funciona mejor para su audiencia. Utilice pruebas A/B para comparar el rendimiento de diferentes variaciones y optimizar en consecuencia
9 – Respetar las preferencias del usuario
Respete las preferencias del usuario con respecto a las ventanas emergentes. Brinde una opción para que los usuarios opten por no ver ventanas emergentes en el futuro si las encuentran intrusivas.
10 – Cumplimiento
Asegúrese de que las ventanas emergentes cumplan con las regulaciones pertinentes, como GDPR o CCPA, particularmente en lo que respecta a la recopilación de datos y el consentimiento del usuario. Sea transparente sobre cómo se utilizarán los datos del usuario si se recopilan a través de la ventana emergente.
Mejores prácticas de contenido y diseño de ventanas emergentes a seguir
1- El tiempo es clave
Evite bombardear a los usuarios con ventanas emergentes inmediatamente después de acceder a su sitio web. Permítales algo de tiempo para interactuar con el contenido primero. Retrasar la aparición de ventanas emergentes hasta que los usuarios hayan pasado una cantidad de tiempo razonable en la página o se hayan desplazado hacia abajo un porcentaje determinado.
2 – Activadores de intención de salida
Utilice tecnología de intención de salida para mostrar ventanas emergentes cuando los usuarios estén a punto de abandonar su sitio web. Esto puede ser menos intrusivo ya que no interrumpe su experiencia de navegación.
3 – Aportar valor
Asegúrese de que su ventana emergente ofrezca algo de valor para el usuario, como un descuento, contenido exclusivo o un recurso útil. Comunique el beneficio que recibirán interactuando con la ventana emergente.
4 – Mensajes claros y concisos
Mantenga el contenido de su ventana emergente breve y directo. Comunique el propósito de la ventana emergente y qué acción debe realizar el usuario. Evite el uso de jerga excesiva o información innecesaria.
5 – Utiliza un diseño atractivo
Diseñe sus ventanas emergentes para que sean visualmente atractivas y coherentes con la marca de su sitio web. Utilice imágenes, colores y tipografía de alta calidad para captar la atención sin resultar desagradable.

6 – Haz que sean fáciles de descartar
Proporcione a los usuarios una opción clara y de fácil acceso para cerrar la ventana emergente si no están interesados. Podría ser un botón de cierre destacado o un icono sutil de "X" en la esquina.
7 – Considere el uso del móvil
Asegúrese de que sus ventanas emergentes estén optimizadas para dispositivos móviles. Deben ser receptivos y fáciles de interactuar en pantallas más pequeñas sin obstruir la vista del usuario.
8 – Prueba diferentes elementos
Experimente con diferentes variaciones de sus ventanas emergentes para ver cuáles funcionan mejor en términos de participación y conversión. Pruebe diferentes diseños, mensajes y activadores para optimizar el rendimiento.
9 – Establecer reglas de destino
Limite la frecuencia con la que se muestran las ventanas emergentes a los usuarios para evitar que se sientan abrumados o molestos. Establezca reglas para controlar la frecuencia con la que se muestra una ventana emergente al mismo usuario dentro de un período determinado.
Conclusión
Recuerde, las ventanas emergentes de correo electrónico son una herramienta poderosa para la generación de oportunidades de venta, pero utilizarlas de manera efectiva requiere respeto por la experiencia de sus visitantes. Si sigue los principios y las mejores prácticas descritos anteriormente, puede crear ventanas emergentes que no sólo capturen clientes potenciales valiosos sino que también dejen una impresión positiva en su audiencia.
Y si está listo para comenzar a diseñar ventanas emergentes de inmediato, puede empezar aquí.