La psychologie humaine joue un rôle puissant dans le marketing. Selon Gerald Zaltman, professeur à Harvard, un écrasant "95 % de nos décisions d'achat se déroulent dans le subconscient." Et au centre de tout ce processus décisionnel se trouvent les émotions et les pulsions incontrôlées qui façonnent véritablement le comportement des acheteurs.
En fait, même du côté du marketing, vous constaterez que la plupart des spécialistes du marketing et des consultants en marque chevronnés sont souvent aussi intéressés à comprendre comment fonctionne l’esprit humain et, bien sûr, ce qui motive leurs clients.
Dans ce blog, nous approfondirons la compréhension de certains des hacks et déclencheurs psychologiques les plus éprouvés que vous pouvez utiliser pour orienter la prise de décision des clients en faveur de votre marque et augmenter les taux de conversion de votre site Web. Nous examinerons également quelques exemples concrets intéressants pour vous aider à vous inspirer et à créer votre propre projet axé sur la psychologie. stratégie de conversion de site Web. Sans perdre beaucoup de temps, allons-y.
Top 6 des hacks éprouvés qui peuvent booster les conversions de votre site Web
1. Démontrer une « preuve sociale » et susciter la curiosité
Les humains voient – les humains aiment – les humains achètent. C'est le principe sous-jacent à la démonstration de la « preuve sociale » sur votre site Web.
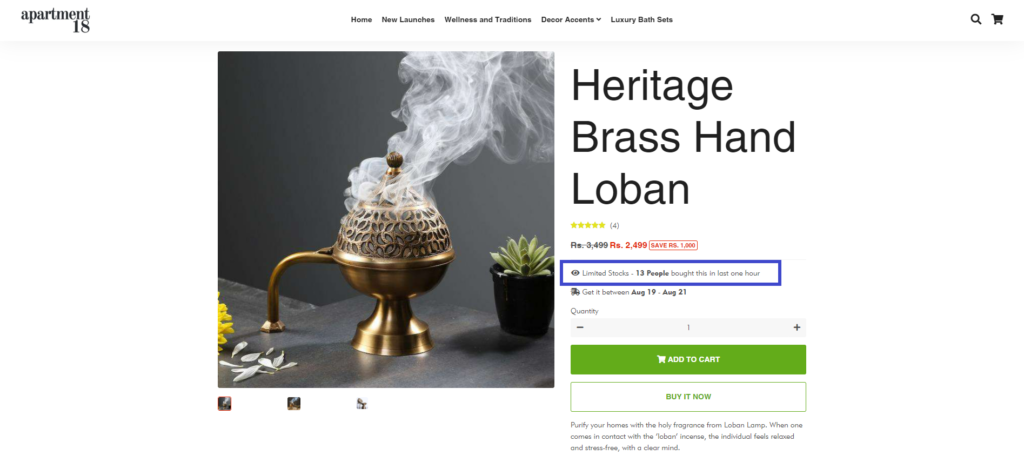
Au lieu de vous expliquer comment cela fonctionne, laissez-nous vous montrer un exemple de site Web qui démontre parfaitement la preuve sociale :
Appartement18 se fait un devoir de souligner combien d'utilisateurs ont acheté le produit au cours de la dernière heure. Cette stratégie simple mais super puissante peut influencer – et motiver – d'autres acheteurs à acheter le produit :

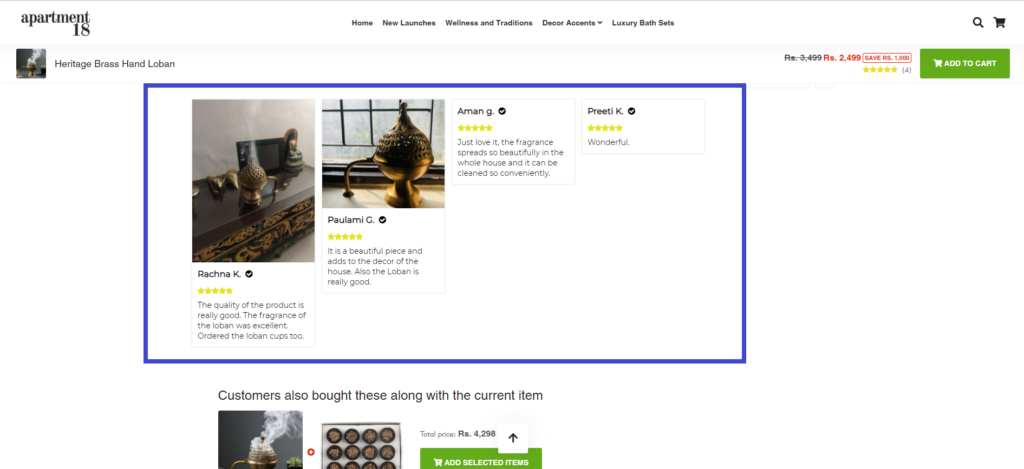
En faisant défiler vers le bas, vous verrez de vrais clients publier des témoignages et des critiques très réels sur leur achat ainsi que des images du produit – un coup de maître selon les recherches menées autour de 56% d'utilisateurs souffrent de FOMO ou « peur de rater quelque chose ». En plus, 91% de millennials faites autant confiance aux avis qu’aux recommandations des amis et de la famille. Enfin, 91% d'utilisateurs lisez les avis en ligne avant d'acheter quoi que ce soit.

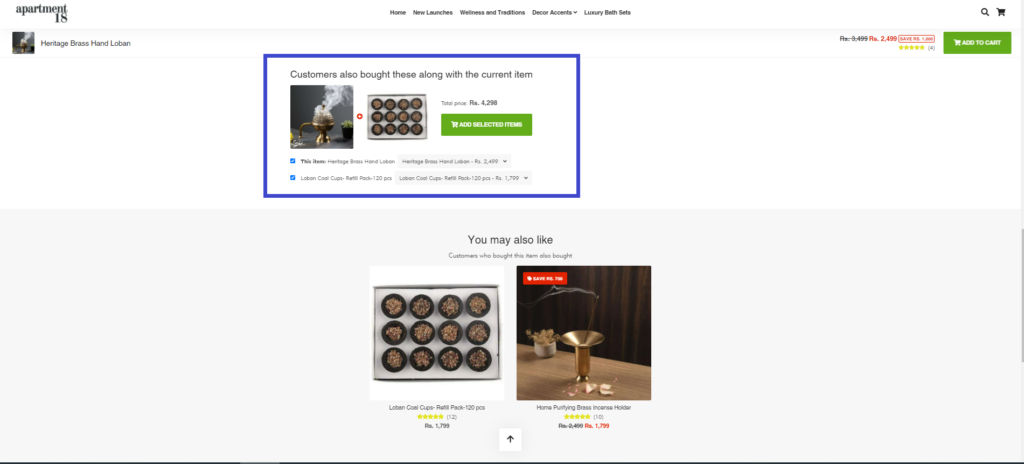
Au fur et à mesure que vous faites défiler la page vers le bas, la marque se lance dans des ventes croisées/incitatives en montrant ce que les autres utilisateurs ont acheté. De plus, il affiche des recommandations personnalisées qui sont faites sur mesure selon les goûts des spectateurs pour garantir que l'expérience est pertinente, engageante et personnalisée de bout en bout :

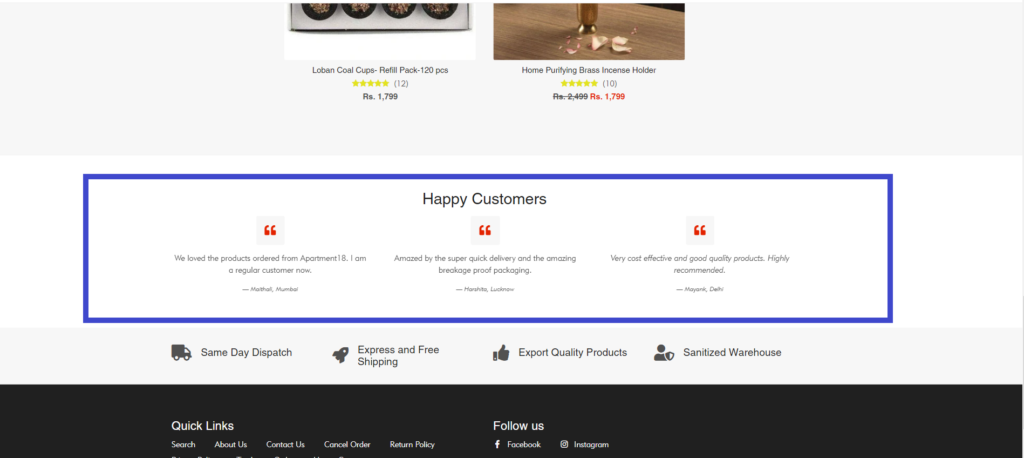
Enfin, la page se termine par des citations de clients récents pour renforcer une fois de plus la preuve sociale :

Comme vous pouvez l’imaginer, étant donné que les humains sont socialement guidés, tous ces hacks psychologiques de preuve sociale peuvent finalement contribuer à motiver les utilisateurs et les encourager à effectuer l’achat – sans aucun doute/regret plus tard. Bien que ces exemples soient axés sur le commerce électronique, vous pouvez les intégrer à votre site Web SaaS pour générer des conversions. Cela fonctionnera également très bien dans le domaine SaaS.
2. Rendez l’interface utilisateur de votre site Web facile à naviguer et utilisez les bons principes de conception :
À présent, les utilisateurs ont compris ce que signifient certaines fonctionnalités du site Web. Par exemple, un bouton « Essai gratuit » signifie que si l'utilisateur clique dessus, il aura accès à une période d'essai gratuite. Cette philosophie d'action-réaction peut être utilisée pour améliorer la navigation de l'interface utilisateur de votre site Web et la rendre plus conviviale.
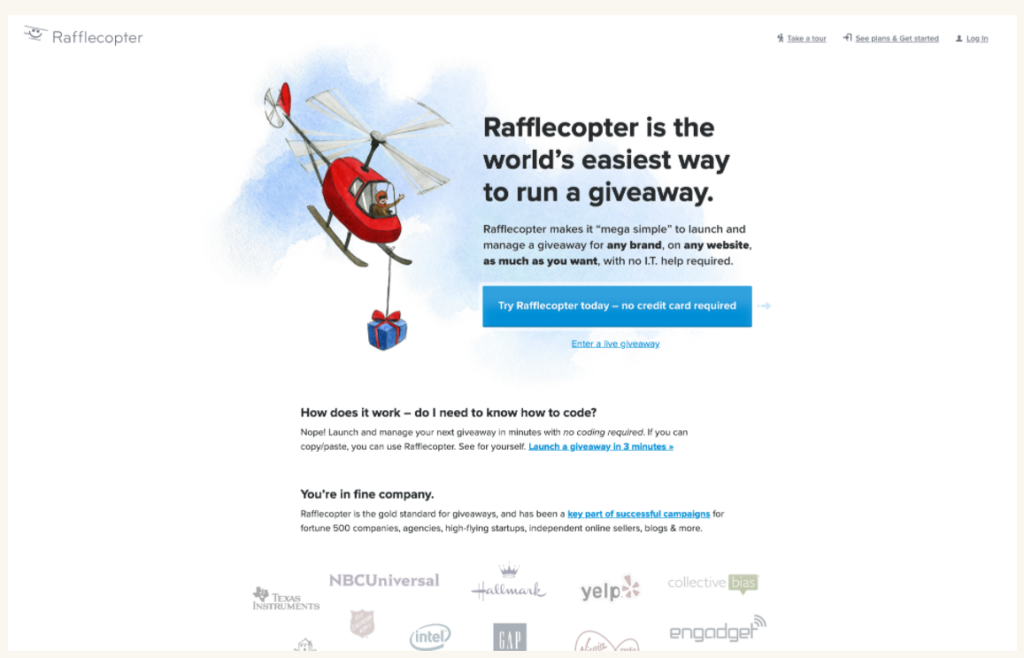
Jetons un coup d'œil à un exemple de bouton CTA pour mieux comprendre cela. Rafflecopter utilise un bouton CTA de couleur bleue, car il est prouvé que le bleu a un effet effet calmant et positif sur le cerveau :

D'autre part, la couleur rouge augmente les performances sur une tâche axée sur les détails, selon une étude. étude de l'Université de la Colombie-Britannique.
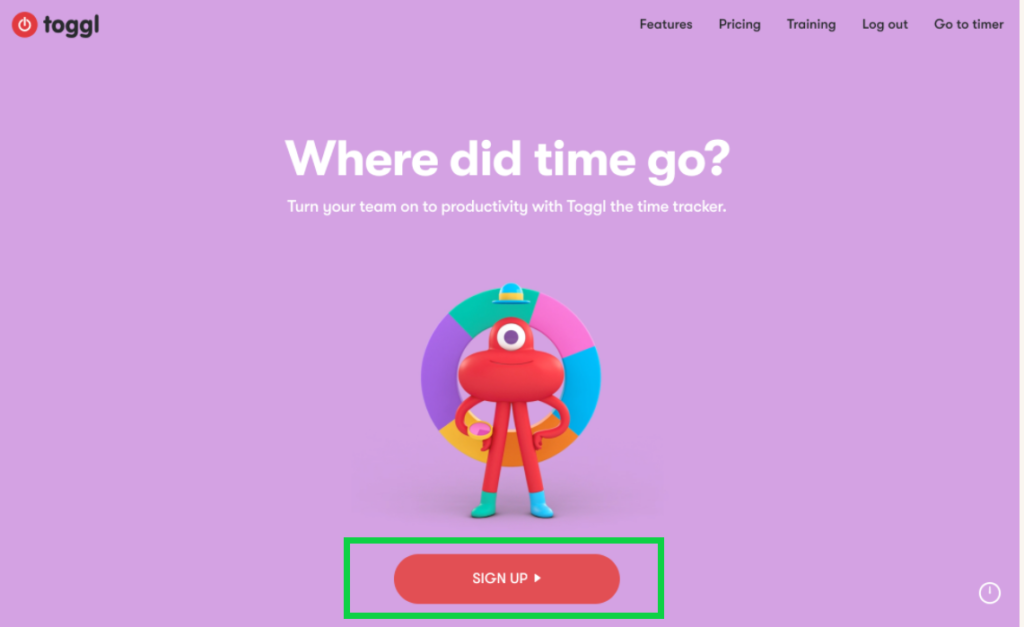
Le site Web Toggl utilise efficacement un bouton CTA de couleur rouge pour inciter l'utilisateur à l'action, sans les distractions :

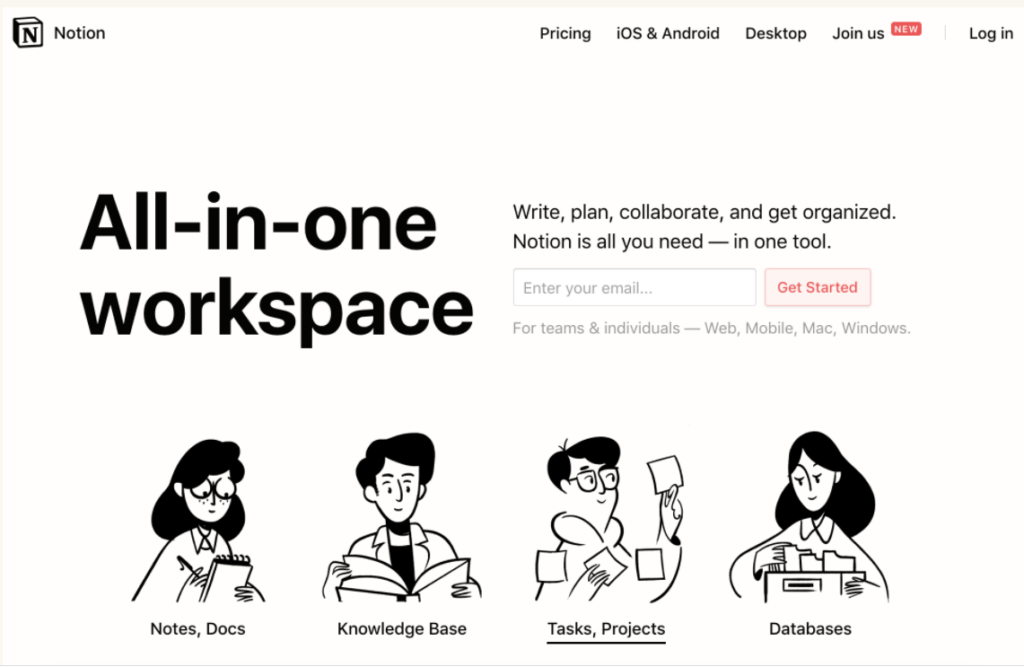
Une autre suggestion de conception évidente que la plupart des sites Web SaaS devraient adopter pour augmenter leurs taux de conversion consiste à se concentrer sur une conception simple, minimale et intuitive (par opposition à une conception chaotique et complexe), car Notion démontre ci-dessous :

D’autres conseils de conception utiles à garder à l’esprit incluent :
- Gardez le site Web exempt d’éléments gênants.
- Assurez-vous que le contenu est organisé en compartiments soignés et est axé sur la valeur.
- Assurez-vous que la navigation est intuitive et simple.
En fin de compte, vous ne voulez pas que les visiteurs de votre site Web soient submergés par un menu de navigation chaotique ou par trop d'éléments distrayants sur la page Web. Ainsi, lors de la conception, optez pour le mantra « Moins, c'est plus » – et vous êtes en or.
3. Offrez une assistance en temps réel via le chat en direct
La personnalisation stimule les conversions de sites Web. Vous pouvez utiliser le logiciel d'assistance par chat en direct pour susciter un plus grand sentiment d’hyper-personnalisation et augmenter les chances de conversion. Comment cela marche-t-il?
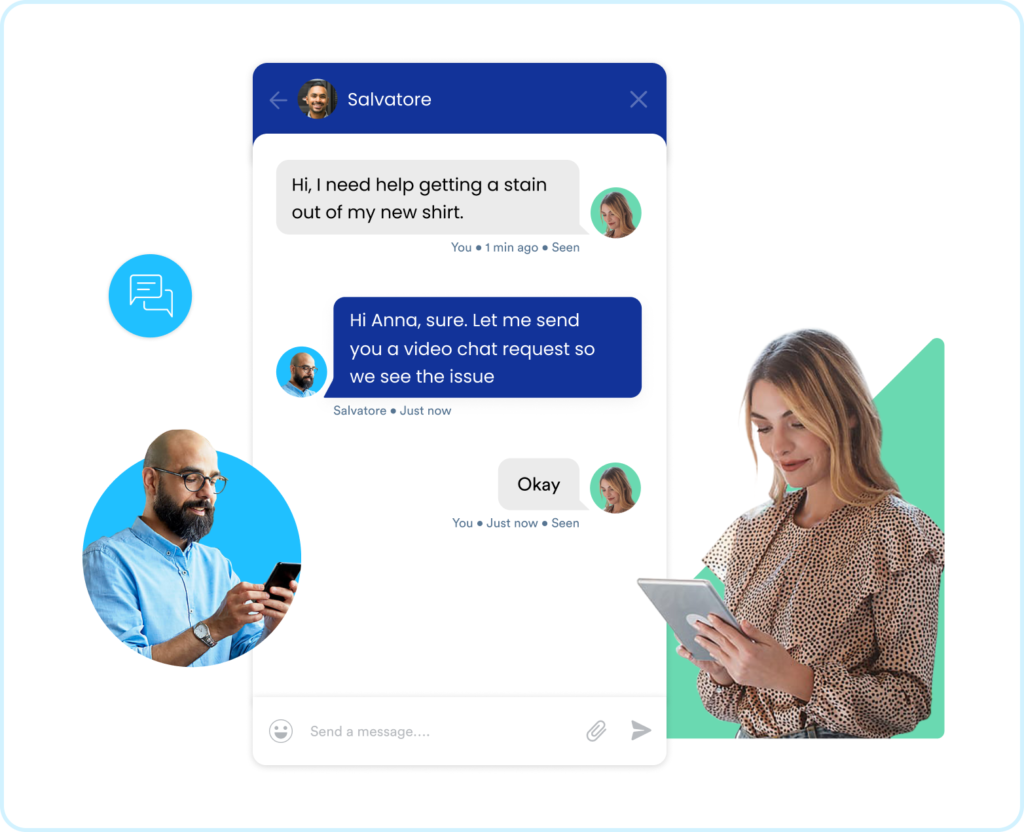
Regardez l'exemple suivant ci-dessous. Supposons qu'un client ait visité votre site Web hier et ait consulté quelques plans tarifaires. Si ce client revient sur votre site Web le lendemain, vous pouvez personnaliser l'expérience en personnalisant le message destiné au visiteur qui revient (comme indiqué ci-dessous) :

De plus, vous pouvez les contacter de manière proactive et leur demander s’ils ont des questions. Par exemple, si vous constatez que la personne reste bloquée trop longtemps sur la page Tarifs, vous pouvez intégrer Discussion en temps réel services et demander de manière proactive à l’utilisateur s’il a besoin d’aide.
Grâce à des géants comme Amazon, Netflix, etc., les clients souhaitent un service personnalisé, quel que soit le secteur/domaine. Les marques SaaS en particulier doivent donc améliorer leur jeu de personnalisation et proposer un service personnalisé offrant des suggestions pertinentes, une résolution instantanée des requêtes et une assistance rapide – les spécialités des logiciels de chat en direct.
4. Faites attention à la « loi de Hick » et limitez le nombre de choix
Avez-vous déjà entendu parler de paralysie décisionnelle ? Cela se produit lorsque les clients sont confrontés à trop de choix et d’options. En termes psychologiques, nous appelons cela la loi de Hick qui stipule que "Plus les utilisateurs sont confrontés à des stimuli (ou à des choix), plus il leur faudra de temps pour prendre une décision."
La solution est d’une simplicité trompeuse.
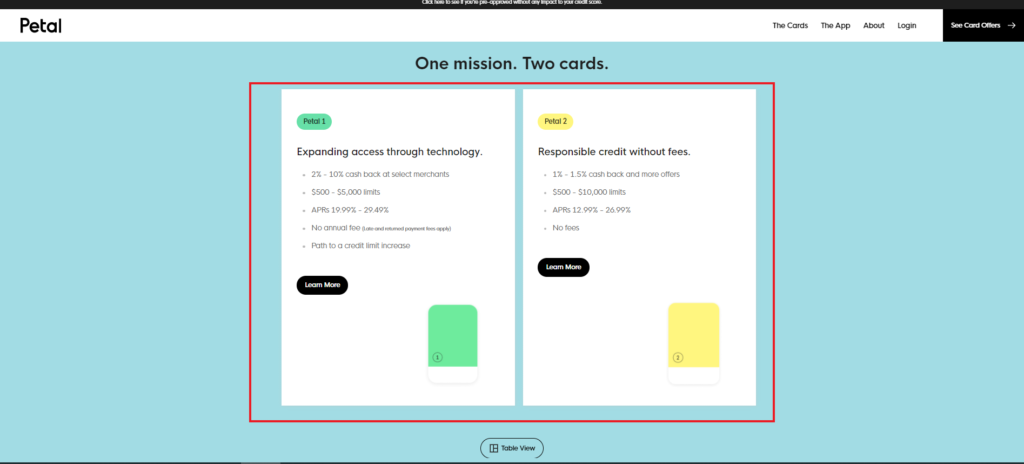
Limitez le nombre de choix que vous présentez au client sur votre site Web, que ce soit sur la page de tarification, la page d'inscription, etc. si vous souhaitez que les utilisateurs convertissent plus rapidement. Le site Web de PetalCard démontre cette bonne pratique aussi efficacement que possible :
Le design est simple et épuré, et seules deux options s’offrent à l’utilisateur :

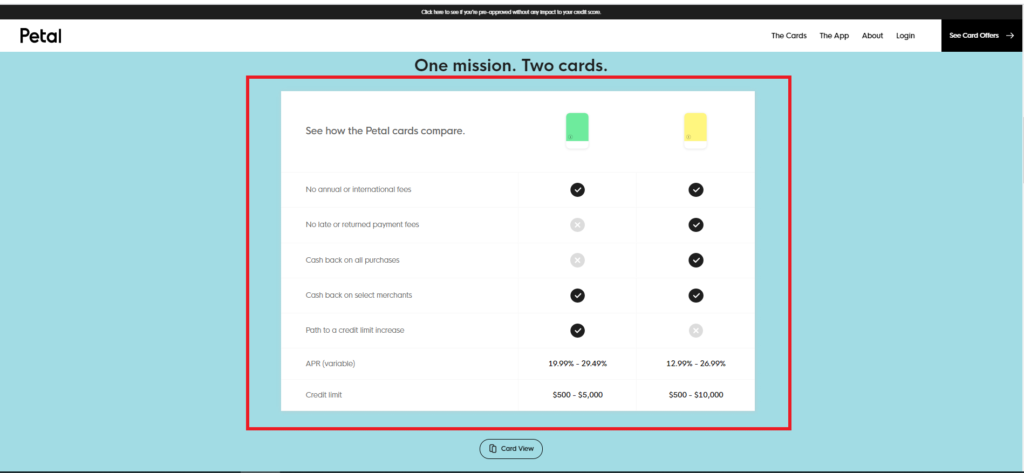
De plus, les options sont présentées dans deux formats : « Vue tableau » et « Vue carte », permettant aux utilisateurs de visualiser et de conserver les informations en fonction du format de leur choix :

Le flux d'utilisateurs simple et la conception épurée et transparente jouent en faveur du site Web, rendant la prise de décision simple et efficace.
5. Mettez en valeur la rareté et fournissez gratuitement des actifs axés sur la valeur :
Une autre tactique éprouvée qui fonctionne toujours sans échec consiste à mettre en valeur la rareté, à offrir une ressource/un atout précieux à l'utilisateur et à créer un sentiment d'urgence chez l'utilisateur.
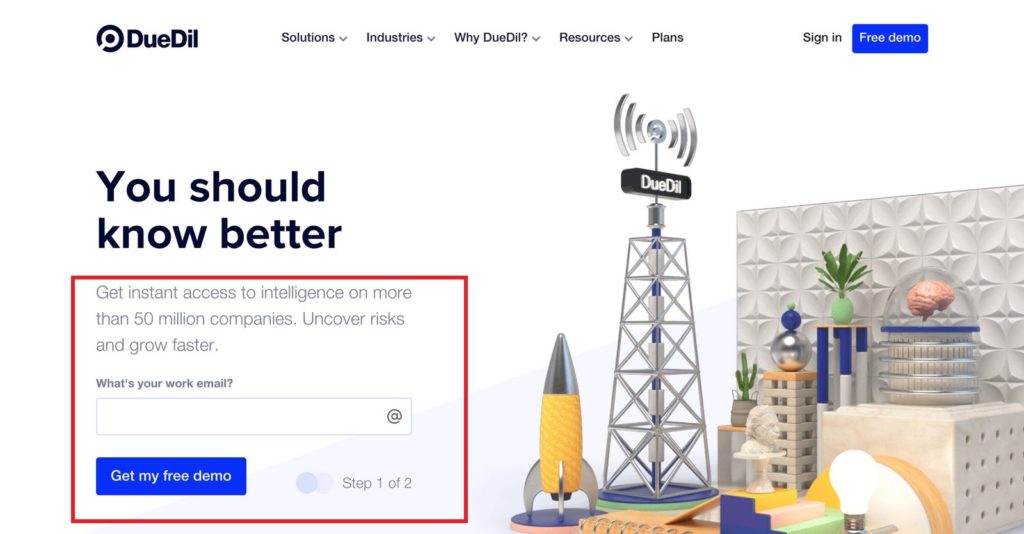
DueDill fournit aux utilisateurs un accès instantané aux informations sur le marché libre en échange de leur adresse e-mail :

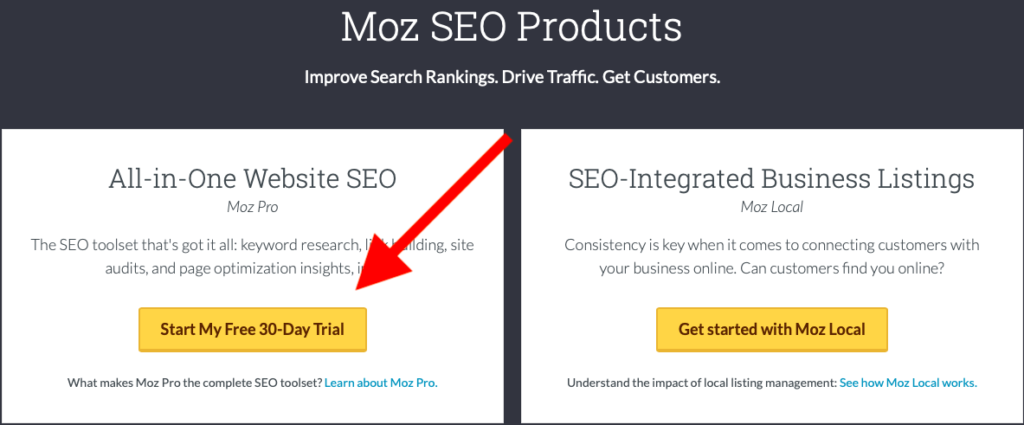
En termes de création d'urgence, Moz le fait avec brio en ajoutant une « période de temps » au bouton CTA, obligeant les utilisateurs à agir. maintenant et bénéficiez des avantages supplémentaires :

Vous pouvez également utiliser des mots tels que « Maintenant » pour pousser les utilisateurs dans la bonne direction et franchir la dernière étape :

L’objectif final est d’offrir aux utilisateurs un contenu précieux – des articles de blog et webinaires aux ebooks et guides – gratuitement afin qu’ils ne puissent pas refuser l’offre et soient suffisamment obligés de s’engager sur le site Web. Vous pouvez aller plus loin dans cette tactique en créant un sentiment d'urgence et en ajoutant des termes tels que s'inscrire maintenant, démarrer votre essai gratuit, activer aujourd'hui, etc.
6. Visez une expérience de navigation familière
Que vous l’appeliez le chemin de moindre résistance ou la loi de l’expérience passée, la philosophie est la suivante : nos expériences passées influencent notre interprétation de l’expérience actuelle. En d’autres termes, toute atteinte à l’expérience familière peut affecter négativement la concentration de l’utilisateur.
Par exemple, les gens perçoivent généralement les informations de haut en bas, de manière universelle. Il est donc logique et esthétique de concevoir votre site Web en conséquence. De plus, les gens perçoivent généralement les informations de gauche à droite. Les marques doivent donc s’inspirer de ces principes de conception bien établis et créer un site Web bien organisé et bien cartographié.
De plus, vous pouvez utiliser l'effet Serial Position lorsque vous réfléchissez à la manière de placer des informations importantes sur la page d'accueil du site Web. Selon cette théorie, "La tendance d'une personne à se souvenir du premier et du dernier élément d'une série est la meilleure, et les éléments du milieu sont la pire."
En plus simple, hiérarchisez les informations que vous jugez importantes dans les sections de début et de fin de la page d'accueil pour garantir une meilleure compréhension et conservation des données.
En fin de compte, tant que vous offrez aux utilisateurs une expérience de navigation guidée et familière, vos taux de conversion ne seront pas affectés.
La emporter
Il existe littéralement des milliers et des milliers de conseils psychologiques que les marques peuvent adopter pour pousser les utilisateurs dans la bonne direction et leur offrir une expérience guidée du début à la fin. De plus, ce qu’il est important de retenir, c’est qu’il n’existe pas d’approche universelle que vous puissiez adopter.
Chaque marque est différente, tout comme le récit de son site Web. Inspirez-vous des hacks utiles basés sur la psychologie décrits ci-dessus et donnez à votre site Web une chance de se battre dans un paysage extrêmement concurrentiel.




