過去数年間で、SaaS は流行の技術トレンドから、多くの企業や個人が依存するソリューションに成長しました。
による ヤランティス.com、コスト効率、タイムリーなアップデートの可用性、メンテナンスの容易さなどの要因がこの成長に貢献しました。 この依存関係により、Web デザイン SaaS のニーズが高まっています。今年、SaaS は 145 億 XNUMX 万ドルに達する可能性があります。
独自のサービスを提供したい場合、またはターゲット ユーザーのニーズを満たす成功する製品を構築したい場合は、サイトで使用する SaaS デザイン パターンに焦点を当てる必要があります。 これは、訪問者がこれらの要素を見て、製品やサービスに価値があるかどうかを判断するためです。
このため、SaaS Web サイトは魅力的で優れたものでなければなりません。 また、明確なメッセージを伝え、対象顧客がサービスの価値を理解できるようにする必要もあります。

SaaS Web サイトのデザインの詳細
最適な SaaS Web サイトのデザインを選択する前に、Web サイトのデザインの詳細を理解することが重要です。 現在、SaaS は普及しています。 パブリッククラウドサービス.
統計によると、消費者の 89% が競合他社よりも優れたユーザー エクスペリエンスを備えたブランドを選択しています。
さらに、サイトの第一印象の 94% はデザインに関連しています。
したがって、目立つ方法、忠実な顧客を引き付ける方法、そして 競争上の優位性を獲得する 記憶に残るデザイン要素の実装など、さまざまな戦略を通じて。
ただし、独自の SaaS Web サイトを持つことは、この厳しい市場において最も効果的な手法の XNUMX つです。 これは、対象顧客に製品やサービスを効果的に紹介し、それがどのように機能するかを説明するためです。 また、魅力的な Web ページにより、より多くのユーザーを引き付けます。
SaaS Web サイトでは、エンドユーザーが SaaS 製品が提供する利点を実感することもできます。
SaaS Web サイトの実践
これらの利点を享受するには、いくつかの SaaS サイト設計慣行に従う必要があります。 これらには次のものが含まれます。
直感的なインターフェイス
SaaS 業界での競争力は、訪問者を Web サイトに維持し、ナビゲーション ジャーニーをシームレスに行えるかどうかにかかっています。 これを実現するには、エンドユーザーが負担なく重要な情報にアクセスできる、直感的でわかりやすいインターフェイスを作成する必要があります。
統計によると、ユーザーが Web サイトの影響力のある部分を特定するのに 2.6 秒かかり、ブランドについての意見を作成するのに 0.05 秒かかります。 したがって、理解しにくいインターフェイスは潜在的な顧客を混乱させ、遠ざけてしまいます。
明確なウェブサイトナビゲーション
SaaS Web サイトを作成するときに遵守すべきもう XNUMX つの実践は、明確なナビゲーションです。 通常、SaaS ランディング ページにはほとんど情報が含まれません。
このため、リンクや CTA などの重要な情報を必ず含め、ユーザーが簡単に見つけられる場所に配置してください。
インスタント製品またはサービスの紹介
SaaS Web サイトの訪問者に、何を扱っているのかを明確に理解してもらうことが重要です。 また、製品がどのように機能するか、主な機能、および製品が提供する利点についても説明する必要があります。
ターゲット顧客は、ページを開いた瞬間にこの価値に気づくはずです。 を使用して製品を紹介できます。 目立つ見出し、魅力的な写真、または簡単なデモ。
注目すべきCTA
SaaS Web サイトには、特徴的で魅力的な CTA ボタンを設置することをお勧めします。
さらに、訪問者がそれらに気づき、必要なアクションを実行できる Web サイトの上部にそれらを配置することを検討する必要があります。
たとえば、サインアップやデモの視聴をリクエストできます。
満足した顧客のレビューを含める
SaaS ソリューション プロバイダーは、Web サイトに顧客からのフィードバックも含める必要があります。 この追加情報により、ユーザーは説明されている利点をより身近に感じることができます。 また、他の人にあなたの SaaS 製品やサービスを使用するように説得することもできます。
最高のSaaS Webサイトデザイン
SaaS 製品を構築するときに従うべき原則を理解した後、Web サイトで使用する最適なデザインを決定する必要があります。 2022 年の最高の SaaS Web サイト デザインの例を読んでください。
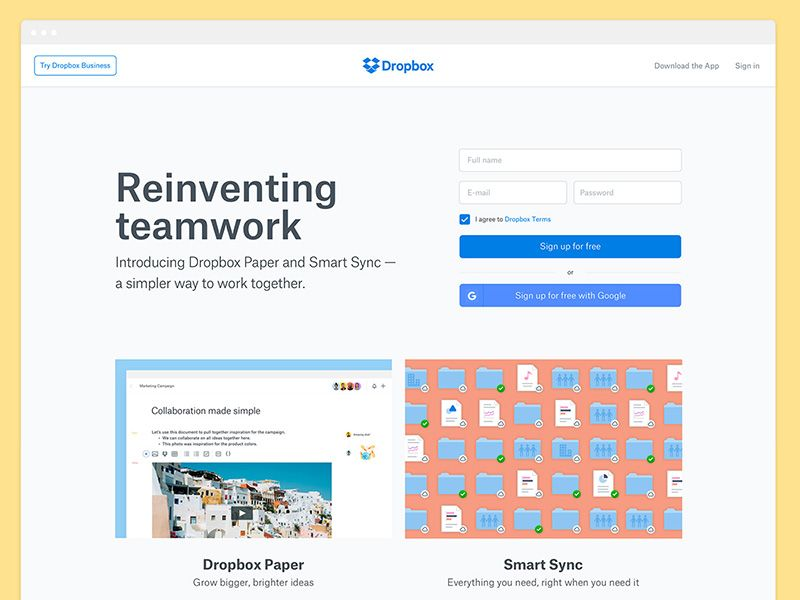
ドロップボックス
Dropbox のウェブ デザインは簡単、明確、そして最小限です。 ホームページには、提供されるサービスとその主な機能を伝えるキャッチフレーズとよく書かれたテキストが含まれています。
さらに、ユーザーがサービスの使用を開始するために記入できる簡単なサインアップ フォームも提供されます。

Dropbox は、ログイン中心の SaaS デザインを探している人にとって優れた選択肢です。 ただし、このSaaS製品設計は、新しくSaaSビジネスを始める人には不向きです。
これは、ランディング ページの中央にサインアップ フォームを配置すると、製品について何も知らない訪問者が混乱する可能性があるためです。
figma
この人気のある SaaS 用 Web サイト デザインは、複数の Web デザインおよびグラフィック デザイン機能を提供します。 また、システム内のさまざまな要素のコラボレーションもサポートします。
さらに、創造的で魅力的なアニメーションや画像でユーザーの関心を引き、ツールの価値を理解できるようにします。
Figma の Web サイトは、柔軟で一貫したデザインに基づいています。 このアプローチにより、デザイナーは Web サイトの更新、フォントの変更、または新しいページの追加を迅速かつ効果的に行うことができます。
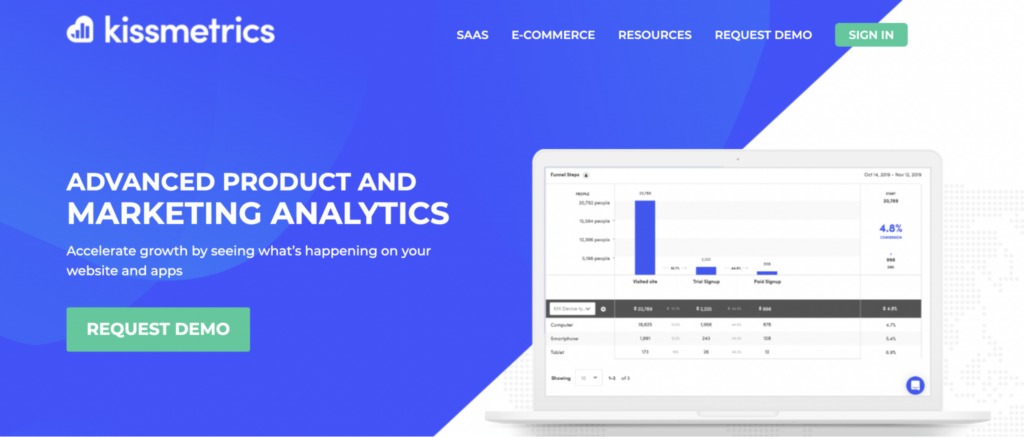
キッスメット
eコマースビジネスを運営している人は、この製品とマーケティング分析プラットフォームの使用を検討してください。 収益、売上、コンバージョン率を追跡するために使用できるさまざまな機能が提供されます。

Kissmetrics の Web サイトは、訪問者がこれらの機能をすぐに理解できるように、シンプルかつ正確なデザインになっています。 また、穏やかな色のコントラストを使用して、重要なメッセージを強調します。 さらに、チャットボットを通じてユーザーが質問できる設計になっています。
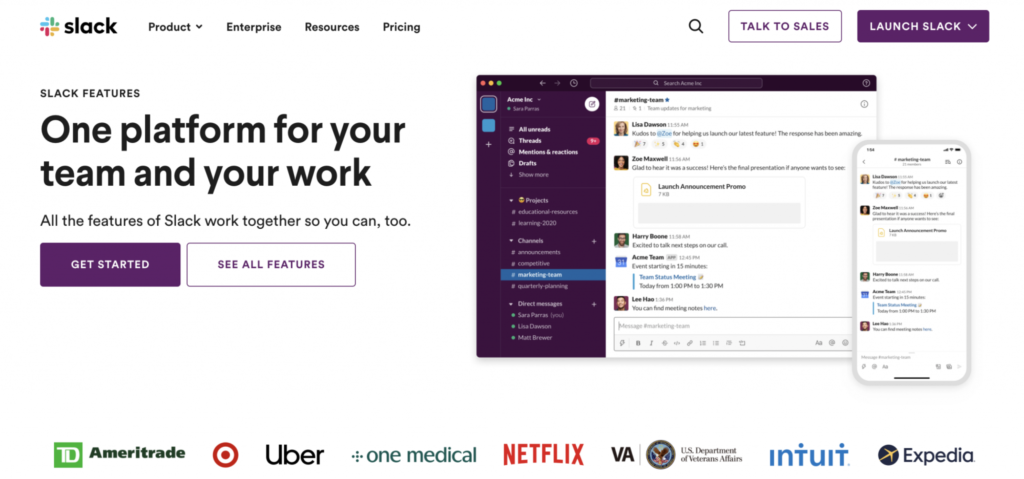
Slack
Slack は、Web サイト向けの優れた SaaS プログラム設計です。 このコミュニケーション ツールを使用すると、組織の規模に関係なくメッセージを送信できます。 世界中で約 600,000 の組織がこのプラットフォームを使用しています。

Slack は、高品質のビデオ、クラシックなフォント、ユニークで鮮やかな色を特徴とする、シンプルでわかりやすくクリエイティブな Web サイト デザインを備えています。 これらの機能により、スラック ユーザーがこのプラットフォームに費やす時間が 88% 増加します。
便利なメニュー、直感的なインターフェイス、わかりやすい CTA ボタンも備えています。 このタイプの設計は、さまざまな通信プラットフォームの有効性に大きく貢献する統合に焦点を当てています。 これらのデザイン機能により、Slack は約 10 万人のアクティブ ユーザーを引き付けることができました。
文法
Grammarly は、ユーザーが明確かつ効果的にコミュニケーションできるようにするプラットフォームです。 ライターがスペルや文法の間違いを修正し、文章をより明確にし、トーンを洗練するのに役立つ詳細な提案を提供します。

現在、grammly にはその使いやすいデザインのおかげで、約 30 万人のアクティブ ユーザーがいます。
Grammarly の Web サイトはシンプルで直感的なデザインです。 コラボレーションツール、盗作検出、テキスト編集、シソーラス、句読点チェック、プロジェクト管理、文法チェックなどのさまざまな機能を備えています。
コンテンツを貼り付けるだけでリアルタイムのレポートを取得できるため、使い方も簡単です。 さらに、集中管理ダッシュボードにより、ユーザーはサブスクリプションを管理し、パフォーマンスを追跡できます。
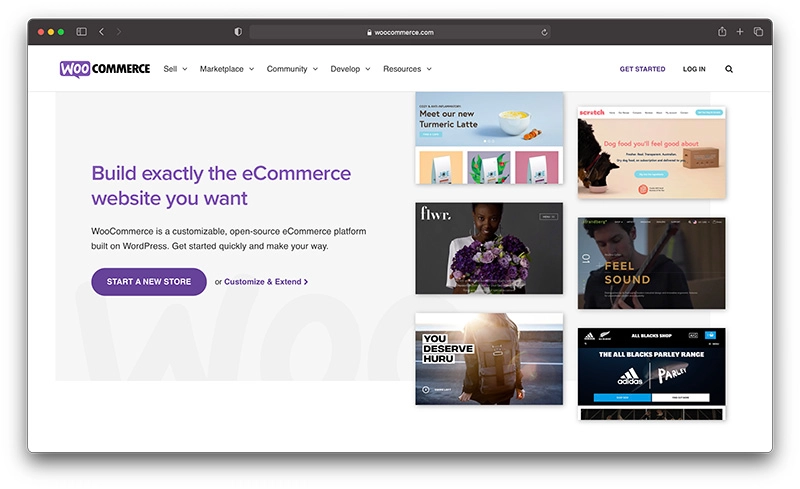
WooCommerce
WooCommerce は、WordPress を使用するユーザー向けに特別に設計された e コマース プラットフォームです。 これにより、ユーザーはビジネス ニーズに基づいて Web サイトを構築およびカスタマイズできます。

Web サイトのランディング ページでは、提供されている製品とその仕組みについてユーザーに明確なアイデアを提供します。
潜在顧客に「新しい店舗を始めてください」とリクエストするCTAボタンもある。
メイン ページでは、初めて Web サイトを作成する人が経験する可能性のある潜在的な懸念に対処するための魅力的な例も提供しています。
ウェブサイトのデザインにこのような機能を組み込むことは、WooCommerce が顧客のことを理解し、気にかけていることを証明します。
スケッチ
Sketch は、macOS システム用の美しいデザインを作成するために使用されるツールです。 モダンで使いやすく、美しくデザインされた Web サイトを備えています。
直感的なインターフェイス、魅力的なビジュアル、グラデーション背景などのさまざまな機能は、ユーザーがこの SaaS ツールがどのように機能するかを理解するのに役立ちます。
この Web サイトには、潜在的な顧客がプラットフォームがどのように機能するかを確認し、その主要な機能を理解するために視聴できるビデオもあります。 Sketch のメイン ページの下部には、魅力的で注目を集める CTA もあります。
楽天
楽天は、ユーザーがサイトを通じてさまざまな加盟店で買い物をするとキャッシュバックを得ることができるプラットフォームです。 この申し出は、あまりにも出来すぎているように思えるかもしれません。
そのため、楽天は、具体的な質問に答え、サービスの仕組みを説明し、ホームページで統計や顧客のフィードバックを提供することで、このような顧客の懸念に対処しています。
ウェブサイトはシンプルで操作しやすいため、潜在的な顧客はサインアップする前に加盟店と受け取るキャッシュバック率を簡単に確認できます。 さらに、「今すぐ購入」などの CTA ボタンを簡単に識別できます。
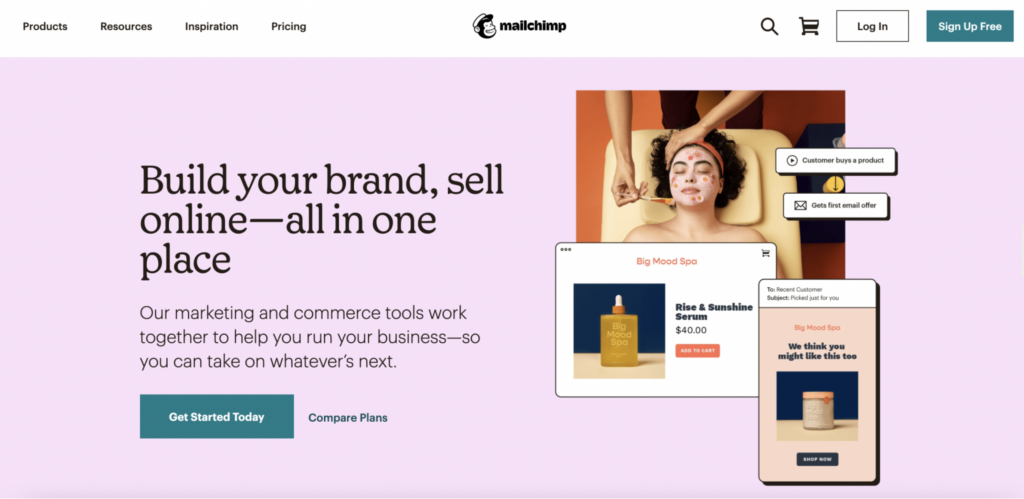
Mailchimp
これは今日最高の SaaS Web サイトの XNUMX つです。 クリーンでバランスが取れていて、率直です。 さらに、メールマーケティングサービスとその特徴をうまく説明し、ユーザーがそのメリットを理解できるようにしています。

魅力的なイラスト、クラシックなフォント、スタイリッシュなグラフィック、注目すべき CTA、鮮やかな色は、訪問者がサイトに興味を持つのに役立ちます。
メインページのロゴ、写真、アニメーションを見るだけで、この会社が何であるかを簡単に知ることができます。
まとめ
要約すると、SaaS Web サイトは、訪問者を惹きつけて引き付けるために、クリーンで魅力的でわかりやすいデザインである必要があります。 また、ターゲット顧客がサービスについて詳しく知り、必要なアクションを取れるようにするために、明確な CTA も必要です。
上記の SaaS 企業の例は、SaaS Web サイトをバランスのとれた魅力的なものにし、ブランドにマッチさせるために含めるべき要素のアイデアを提供するはずです。