L'articolo fornisce ampi approfondimenti sulla progettazione di siti web di e-commerce e applicazioni mobili nel business dal punto di vista UX e UI: raccomandazioni e metodi da considerare.
“Il commercio trasforma il destino e il genio delle nazioni”, ha detto una volta il noto autore e studioso britannico Thomas Gray.
L'azienda ha avuto centinaia di nuove strade per raggiungere i clienti negli ultimi dieci anni, grazie al progresso tecnologico e alla sua crescente importanza nella vita di tutti i giorni.
Poiché sempre più acquirenti scelgono il comodità dello shopping online, sempre più commercianti aprono nuovi canali e strategie per trarre vantaggio da questa tendenza.
Ed è in questo ambito che la progettazione di un’esperienza utente positiva porta direttamente a ricavi per le parti interessate. In questo articolo:
- Cos'è l'e-commerce?
- Il ruolo del design per l’e-commerce
- Come posso implementare l'e-commerce?
- Prospettiva aziendale: branding e promozione
- Prospettiva dell'esperienza utente
- Prospettiva dell'interfaccia utente
- Punti da considerare
- Cos’è un mercato per i prestiti online?
- Le 10 principali tendenze dell'interfaccia utente
- FAQ

Cos'è l'e-commerce?
In generale, l’e-commerce (commercio elettronico) è la direzione dell’attività aziendale in cui la fornitura di beni o servizi ai clienti avviene tramite dispositivi elettronici e Internet, come abbiamo spiegato nel nostro opuscolo gratuito “Design for Business”.
Questo tipo di comunicazione e chiusura delle vendite aggiunge nuovi aspetti alla gestione dei dati, ai canali di vendita, alla pubblicità e alla presentazione di beni e servizi e consente un ciclo completo di operazioni commerciali, come pagamenti, consegne e rimborsi.
L’ultimo decennio e la recente pandemia hanno visto una crescita esplosiva del commercio elettronico. Oggi facilita il commercio elettronico dalle aziende agli acquirenti, le aste online e le piattaforme di vendita da utente a utente.
Gli odierni sistemi e attività di e-commerce includono la presentazione e la prenotazione di un'ampia gamma di servizi, servizi bancari elettronici, operazioni commerciali con moneta elettronica e portafogli elettronici, molte forme di marketing elettronico e molte altre cose che i clienti utilizzano quotidianamente.
Il ruolo del design per l’e-commerce

«Se offri un'esperienza fantastica, i clienti la racconteranno ai loro amici. «Il passaparola è potente», sostiene il CEO di Amazon Jeff Bezos, e dissentire è difficile. Il successo dell’attività di e-commerce dipende da diversi elementi, tra cui:
— la qualità del prodotto o del servizio fornito
— la qualità dei contenuti che presentano l'offerta ai clienti
— la qualità del design della piattaforma elettronica – sito web e/applicazione mobile – attraverso la quale verranno effettuate le vendite
Quindi è chiaro che l'aspetto della progettazione UI/UX è fondamentale. Logica e transizioni attentamente studiate, microinterazioni semplici e chiare, feedback rapido del sistema, pop-up, una presentazione accattivante del prodotto, un flusso di pagamento semplice e una miriade di altri dettagli e funzionalità possono avere un impatto diretto sull'aumento dei profitti per l'azienda coinvolta in un gioco di e-commerce così popolare.
È qui che designer e specialisti aziendali possono collaborare come un unico team a vantaggio di tutti, in particolare degli utenti target.
I progettisti dovrebbero tenere in considerazione i seguenti fattori durante la creazione di un sito di e-commerce o di un'app mobile:
- marchio forte
- sicurezza dei dati degli utenti
- semplicità operativa
- Web design che supporta l'offerta, non la oscura.
- uso efficace delle intestazioni visive
- chiara presentazione dei dati tramite menu, cataloghi, ecc.
- capacità dell'utente di lasciare feedback su beni e servizi
- informazioni generali e di contatto facilmente disponibili sull'azienda che fornisce beni o servizi
Come posso implementare l'e-commerce?

Dovresti considerare i seguenti fattori se vuoi che il tuo negozio online abbia un enorme successo e non lavori contro di te.
Semplicità – Rendi il tuo sito web semplice e intuitivo. Ciò implica che ai tuoi clienti dovrebbero bastare pochi clic per acquistare un prodotto: meno clic sono, meglio è. Ai clienti piacerà il tuo sito web.
Navigazione – Il tuo sito web deve essere progettato e organizzato per consentire ai potenziali clienti di individuare facilmente i prodotti che stanno cercando. Probabilmente perderai un consumatore che trascorre molto tempo alla ricerca di un prodotto sul tuo sito web. Assicurati che la navigazione nel tuo sito e-commerce sia semplice in modo che i clienti possano individuare rapidamente ciò che stanno cercando.
Stabilità – Il tuo sito web dovrebbe caricarsi rapidamente, bloccarsi raramente o mai ed essere stabile. Assicurati che il tuo sito web sia funzionalmente valido per gli utenti. Se la procedura di transazione è complessa, i clienti non acquisteranno i tuoi articoli.
Sicurezza – Assicura ai tuoi consumatori che le loro informazioni finanziarie e altre informazioni sensibili, come i dettagli di contatto e gli indirizzi fisici, sono al sicuro quando effettuano acquisti online. I siti Web sono vulnerabili agli attacchi di pirateria informatica e alle fughe di dati. Cerca di evitare di essere una vittima. Puoi inserire una chiara informativa sulla privacy sul tuo sito web riguardo a chi ha accesso alle informazioni dei tuoi clienti per proteggerle dagli hacker.
Credibilità – Mantenere i collegamenti con i clienti e altri soci in affari è fondamentale, indipendentemente dal tipo di attività che svolgi.
A causa dell’assenza di comunicazione faccia a faccia, costruire e mantenere queste connessioni può essere difficile per l’e-commerce.
Lascia che la tua azienda cerchi professionalità e affidabilità nel tuo marketing su Internet e nel tuo sito web per superare questa difficoltà.
Potresti ottenere feedback dai consumatori in modo che i potenziali acquirenti possano confrontare le loro esperienze con quelle di altri che hanno provato il prodotto e fare una scelta consapevole.
Ottimizzazione mobile – Tieni presente che i tuoi clienti accedono e acquistano i tuoi servizi e prodotti online. Assicurati che i clienti visitino il tuo sito web e acquistino utilizzando i loro telefoni cellulari o altri dispositivi mobili.
Se stai utilizzando un sito web personalizzato, assicurati di comunicare allo sviluppatore web il tuo desiderio che il sito web sia ottimizzato per i dispositivi mobili. Assicurati che l'host di una soluzione ospitata supporti i siti mobili.
Prospettiva aziendale: branding e promozione
I siti web e le applicazioni per dispositivi mobili per l'e-commerce sono (o dovrebbero essere) sempre il prodotto di uno specifico modello di business. Significa che fanno parte di un preciso piano aziendale con obiettivi specifici in mente e approcci per raggiungerli.
Di conseguenza, la progettazione di questo tipo di prodotto inizia molto prima che la prima linea autentica appaia su carta o computer.
Prima che inizi la progettazione vera e propria, è necessario esaminare e concordare numerosi aspetti critici. Potremmo elencare quanto segue come esempi:
| Il punto di forza unico del prodotto. | È fondamentale determinare quale vantaggio (o gruppo di vantaggi) distinguerà questo sito Web o applicazione dagli altri e ne farà il valore primario espresso attraverso il responsive design. |
| Mercato target designato. | Nell'e-commerce è fondamentale identificare chi sono i tuoi acquirenti fin dall'inizio del progetto. I designer possono essere più precisi nel cercare il percorso più breve per un acquisto di successo se conoscono la loro età e cultura, le potenziali difficoltà e desideri, il livello di alfabetizzazione informatica e la fiducia nell’idea del negozio online, i circoli sociali che li influenzano e i componenti che definiscono le loro abitudini. |
| Marketing e canali di vendita. | È difficile stabilire immediatamente tutti i canali per la vendita e la promozione del futuro prodotto, ma una pianificazione aziendale di successo richiede di considerarne il nucleo fin dall'inizio. Consentirà al team di progettazione di monitorare e supportare l'esperienza coerente di accesso e interazione con il prodotto. |
| L'impostazione dell'utilizzo medio. | I progettisti devono capire quando, dove e in quali condizioni gli utenti utilizzeranno tipicamente il sito web o l'app: questi fattori hanno un impatto significativo sulle decisioni relative al layout, alla combinazione di colori, tipografia, transizioni e interazioni, che devono tutti avere l'obiettivo generale di rendere il processo di acquisto facile, veloce e divertente. Un buon esempio è Shopify. |
Prospettiva dell'esperienza utente

Per quanto riguarda l'e-commerce, è fondamentale riconoscere che vendere la merce una volta attraverso un sito web o un'applicazione mobile è la linea d'azione più elementare.
Le parti interessate aziendali desiderano che questo consumatore continui ad acquistare dal loro sito Web o dalla loro app.
La crescita dei profitti è il risultato diretto della fidelizzazione degli utenti. E dobbiamo accettare che questa caratteristica renda il settore dell’e-commerce più attraente per i designer.
L’obiettivo dovrebbe essere ovvio e semplice: i clienti dovrebbero visitare la piattaforma di e-commerce e acquistare oggetti da essa.
Non commettere errori: un'ottima esperienza utente è essenziale per la fidelizzazione degli utenti. Nel caso dell’e-commerce, sono evidenti le quattro parti più importanti della UX:
- L'utilità del prodotto è insita nel suo design: aiuta gli utenti nella selezione e nell'acquisto dei beni e dei servizi di cui hanno bisogno.
- L'usabilità deve rendere il percorso del consumatore evidente e diretto, senza clic aggiuntivi, perdite di tempo nel caricamento di siti sovraccarichi o menu complicati, irritazione per non ricevere feedback dal sistema e così via.
- L’accessibilità deve enfatizzare un design che possa essere utilizzato da molti gruppi di utenti, come quelli con disabilità (dislessici, daltonici, ecc.) o con un basso livello di alfabetizzazione tecnologica.
- L'appetibilità indica che l'app avrà un aspetto che renderà l'esperienza piacevole e che gli utenti vorranno ritornare.
Navigazione intuitiva
Puoi avere un ottimo sito web con un design moderno e trendy e splendide immagini, ma il suo successo non sarà valutato dal numero di “wow” che genererà.
La quantità di acquisti completati viene utilizzata per calcolare l'efficienza. Se gli utenti non acquistano, il design non ha senso e le parti interessate perdono denaro.
Il violino principale qui è la navigazione trasparente e semplice. Gli utenti devono comprendere una varietà di concetti elementari in ogni fase dell'interazione, come ad esempio:
- con quale azienda o marchio stanno lavorando
- a che pagina sono?
- dove si trova il menu, come tornare alla home page o al catalogo
- dove si trovano il motore di ricerca e i filtri
- quanto tempo richiederà il caricamento della pagina
- come potranno leggere le informazioni dettagliate sull'articolo
- come potranno scegliere tra opzioni per la stessa cosa (colore, taglia, ecc.)
- come possono pagare/fare il checkout per l'articolo
- come possono conservare la merce che desiderano restituire in seguito
- come possono contattare il venditore
- come possono esaminare le valutazioni e le recensioni degli acquirenti precedenti e così via
Canali di vendita
Un funnel di vendita (noto anche come funnel di acquisto) è una tecnica che guida il consumatore attraverso molteplici livelli di coinvolgimento, offrendo le informazioni richieste sul prodotto e sui vantaggi e convincendolo a effettuare un acquisto.
Come già affermato nel libro, il tipico funnel di vendita è costituito dalle seguenti fasi:
- Introduzione (Consapevolezza). All'utente vengono fornite informazioni di base sul prodotto, inclusi il nome del marchio e la natura. In altre parole, l'utente scopre che il prodotto o il servizio è disponibile.
- Istruzione (interesse). All'utente vengono fornite informazioni più approfondite sulle caratteristiche e sui vantaggi del prodotto o servizio che potrebbe interessarlo e che potrebbe essere in grado di risolvere i suoi problemi.
- Valutazione (Analisi). L'utente ha la possibilità di confrontare l'offerta con quella della concorrenza e di conoscere meglio gli USP (Unique Selling Points) del prodotto o servizio.
- Decisione (impegno). L'utente riceve argomentazioni critiche finali per convincerlo a prendere una decisione; ciò può includere un riepilogo dei principali vantaggi dell'offerta, informazioni su ulteriori bonus o offerte speciali, invito all'azione (CTA) convincentee una spiegazione del processo di acquisto.
- Acquista. L'utente effettua una selezione e accetta la possibilità di acquistare qualcosa. La transazione è stata completata.
- Conservare (ripetere l'esperienza). L'utente può lasciare commenti, ottenere ulteriori contatti a supporto dell'offerta, iscriversi agli aggiornamenti e, se lo desidera, ripetere rapidamente l'acquisto.
In termini di attività di e-commerce, il funnel di vendita è supportato da un’ampia gamma di funzionalità che gli articoli digitali possono fornire.
Soluzioni di progettazione incentrate sul cliente, informative e coinvolgenti derivano dalla comprensione dei concetti di canalizzazione di vendita.
L'imbuto di vendita può essere rappresentato completamente sul sito web o pagina di destinazione, così come in un'applicazione mobile, oppure può provenire da una fonte esterna, come i social media, che si assume il compito di sensibilizzare e guidare i visitatori coinvolti verso una piattaforma dove le persone possono acquistare.
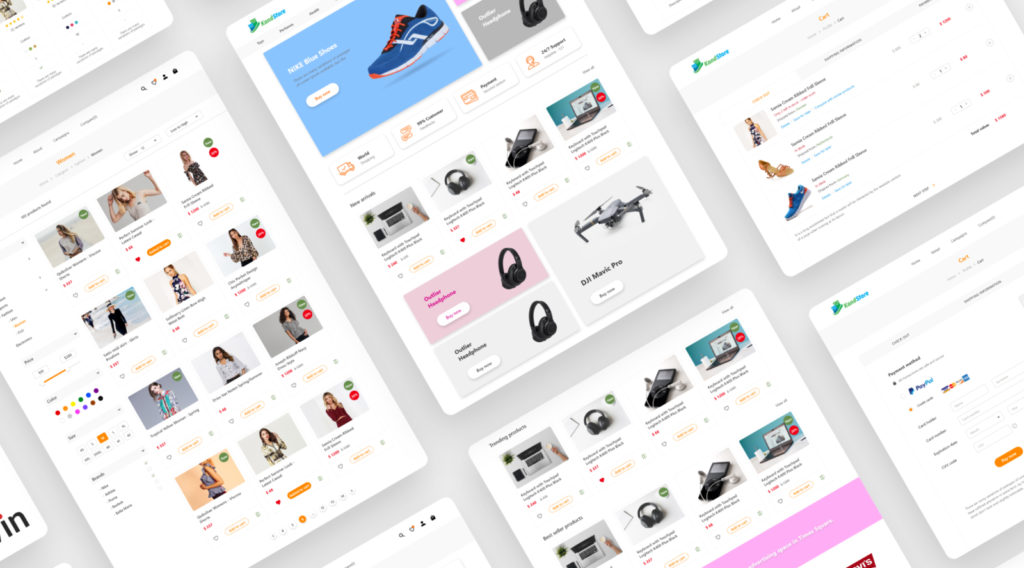
Presentazione efficace degli articoli
Un'altra considerazione importante è la disposizione delle pagine o delle schermate dei prodotti.
Da un lato, è meglio non stipare troppe informazioni nella pagina, poiché ciò potrebbe sopraffare i clienti e distogliere la loro attenzione dallo scopo principale: effettuare un acquisto.
D'altro canto, gli utenti non sono disposti a navigare da una pagina all'altra per ottenere ulteriori informazioni sull'articolo.
Di conseguenza, il progettista deve dedicare tempo a condurre ricerche approfondite sull'argomento e a determinare l'equilibrio appropriato del materiale presentato su un unico schermo.
I test sugli utenti e l'analisi del pubblico di destinazione possono fornire informazioni su quali informazioni il pubblico di destinazione richiede per vari prodotti o servizi.
Prospettiva dell'interfaccia utente

La fase di progettazione dell'interfaccia utente, che si concentra su logica, transizioni, aspetto e stile, è fondamentale per il successo del progetto di e-commerce.
È l'aspetto che fornisce prestazioni visive e getta le basi per l'attrattiva dell'interfaccia e un buon input emotivo per l'acquirente.
I progettisti devono trovare un approccio stilistico di base che supporti i criteri UX sopra descritti e offra al punto vendita online un aspetto gradevole durante la fase di progettazione dell'interfaccia utente per l'e-commerce.
Di seguito alcune considerazioni che i progettisti devono fare a riguardo:
- Colori luminosi che siano in linea con l'immagine del brand e che amplificano il feedback emotivo
- Determinare uno stile appropriato per la natura dell'offerta commerciale: le persone dovrebbero essere in grado di capire subito se il sito web vende prodotti domestici, verdure fresche, vestiti eleganti, tecnologia rara o qualsiasi altra cosa.
- Le principali zone di coinvolgimento sono immediatamente visibili grazie ad una gerarchia visiva.
- L'armonia generale della percezione crea la sensazione di soddisfazione estetica che supporta un'esperienza positiva del cliente.
Punti da considerare
Infine, ecco una rapida lista di controllo per alcuni fattori chiave che i progettisti dovrebbero considerare quando lavorano su progetti di e-commerce:
- Ricerca dell'utente aiuterà a determinare le esigenze e i desideri del pubblico target.
- Assicurati che gli utenti siano ben informati: caricare le schermate o le pagine con le informazioni e le funzionalità necessarie per effettuare un acquisto.
- Mantieni il design coerente: non solo il sito web design o l'app deve essere coerente in termini di branding di base su tutti i dispositivi, ma lo stesso vale per i social media, i materiali stampati e qualsiasi aspetto fisico nei punti vendita, se esistono.
- Aggiorna l'esperienza: piccoli aggiustamenti o bellissimi tocchi aggiunti di tanto in tanto all'interfaccia senza interrompere la coerenza estetica complessiva possono fornire un senso di rinnovamento, simile a come possono fare i nuovi look dei manichini nelle vetrine dei negozi.
- Esamina le tue opzioni: i test sugli utenti possono aiutarti a comprendere meglio gli aspetti che influenzano le conversioni. Idealmente, dovrebbe essere utilizzato non solo durante la fase di progettazione ma anche dopo l'introduzione della piattaforma di e-commerce, in base alle interazioni degli utenti nel mondo reale, ai vantaggi e agli svantaggi dell'e-commerce e ai potenziali problemi.
- Diffidate dalle rivoluzioni e dall'effetto “wow”: la forza dell'abitudine gioca un ruolo importante in questo tipo di prodotti. Scegliere un layout, un menu o un'icona troppo diverso da quello a cui sono abituati gli utenti può causare confusione e frustrazione.
- Rispetta gli acquirenti: ricorda che questi non sono numeri astratti: ogni cifra su un rapporto di conversione rappresenta una persona reale. Cerca un'interfaccia che rispetti il loro tempo, impegno e necessità, garantendo un'ottima esperienza di acquisto per tutte le parti.
Cos’è un mercato per i prestiti online?
Un tipo relativamente recente di prestito su Internet è il prestito sul mercato, a volte indicato come prestito peer-to-peer o tramite piattaforma.
Si avvale di piattaforme Internet per collegare finanziatori e mutuatari, siano essi aziende o privati.
La piattaforma in genere raccoglie i pagamenti del capitale e degli interessi dai mutuatari una volta completato un prestito e trasferisce i fondi agli investitori, al netto delle eventuali commissioni trattenute dalla piattaforma.
Le piattaforme per i prestiti sul mercato in genere promuovono nuovi prestiti e prestiti che possono essere utilizzati per ripagare il debito precedente.
Le 10 principali tendenze dell'interfaccia utente

1. Marchio con illustrazioni uniche
Scegli tu: digitale o disegnato a mano, 2D o 3D, illustrazioni personalizzate. Forme libere, componenti, pezzi non allineati e un'enorme asimmetria aiutano le piattaforme a distinguersi dalla massa e a creare un ambiente accogliente e amichevole che migliora l'esperienza dell'utente.
Questa grafica viene generalmente animata da un elaborato design in movimento per far risaltare queste pagine. Questa vitalità rende più facile catturare l'attenzione dell'utente e spiegare rapidamente ciò che offre l'azienda o il marchio. Una grafica divertente può conferire personalità a un sito Web o a un'app mobile e renderlo più memorabile.
Tuttavia, dobbiamo guardare a queste soluzioni audaci e considerare il business del web.
Ogni volta che viene apportata una modifica, è necessario testarla per vedere quanto è efficiente nei tassi di conversione.
Un sito Web di servizio può ancora apparire moderno e professionale se utilizzato correttamente, minimalista con un tocco di elegante grafica 3D.
2. Interazioni personalizzate del cursore
Micro animazioni e interazioni sgargianti ed esagerate vengono spesso utilizzate sui siti Web per farli risaltare.
Abbiamo tutti visto espedienti e stranezze intriganti che ci inducono a esplorare ogni ultimo elemento di un sito web.
Una delle interazioni più adatte è quando il movimento del cursore viene utilizzato come input, con conseguenze vibranti e divertenti.
3. Immergiti nel Metaverso
Da quando Facebook è stato rinominato come Meta, ci sono state molte speculazioni su cosa riserva il futuro per il modo in cui ci connettiamo e ci stabiliamo nel Metaverso.
Metaverse, per chi non lo conosce, è un mix di tecnologie come realtà virtuale, realtà aumentata e video in cui gli utenti “vivono” in un dominio digitale.
I suoi sostenitori la chiamano la “nuova Internet” e credono che abbia un’immensa promessa. Il mercato AR/VR esploderà se la strategia di Meta avrà successo.
Meta prevede di abbassare il prezzo dei propri visori Oculus, come Quest. Una dimensione di mercato più ampia richiede una maggiore enfasi sullo sviluppo di nuove esperienze per tali piattaforme, il che potrebbe portare a nuove possibilità per la progettazione UX/UI.
Rappresenta un nuovo orizzonte per i progressi tecnologici e l’innovazione. Queste tendenze dell’interfaccia utente spingeranno gli utenti a guardare oltre gli schemi piuttosto che attenersi alla griglia.
Dimentica le interfacce utente visualizzate su uno schermo. Dai invece la priorità agli incontri che sembrano avvenuti nella vita reale.
4. Utilizzo del 3D nell'e-commerce
Il 3D esiste da qualche tempo e sta guadagnando popolarità costantemente. Per fortuna, viviamo in un periodo in cui enormi progressi nella produzione di semiconduttori e nell’ottimizzazione del software negli ultimi dieci anni hanno consentito anche ai dispositivi di fascia bassa di elaborare immagini complesse in tempo reale.
Di conseguenza, l’utilizzo dell’interfaccia utente 3D dinamica non è più laborioso. Nelle pagine web aumenteranno gli elementi animati come loghi, grafica e testo, consentendo agli utenti di distinguere tra funzionalità interattive e non interattive.
L’e-commerce è uno dei mezzi più efficienti per incorporare il 3D in un prodotto digitale. Mentre il mercato passa all’arena online, gli esperti di marketing creano metodi creativi per attirare i consumatori ad acquistare i loro prodotti.
5. Caratteri più audaci e caratteristici
Poiché la maggior parte degli stili è adattata ad attività specifiche, tendenze dei caratteri non sono particolarmente affascinanti da discutere. I caratteri serif sono popolari nelle app di moda e per prendere appunti, mentre i caratteri sans serif sono popolari nei computer e in altri prodotti.
Le due tendenze sono i marchi che iniziano ad abbracciare e adottare l’estetica di caratteri significativamente più audaci e caratteri tipografici intrappolati nell’interfaccia utente.
6. Piattaforme a basso codice e senza codice
Negli ultimi anni, i software low-code e no-code sono diventati sempre più popolari. Questi sistemi richiedono una conoscenza di base della programmazione (codice basso) o nessuna (nessun codice).
Te lo permettono costruisci il tuo sito web anche se richiedono esperienza nel settore. Sono disponibili diversi editor visivi online che consentono agli utenti di creare e pubblicare i propri siti Web.
Webflow è stato utilizzato anche da uno dei nostri talentuosi designer per creare il nostro nuovo prodotto, Archifolio. Archifolio è un costruttore di siti web personali per architetti che semplifica lo sviluppo dei loro marchi unici e il progresso delle loro professioni.
Invece di vedere lo stesso modello su più siti web, gli utenti possono crearne pagine ancora più originali e creative.
7. Tavolozze di colori dinamiche
Android 12 è stato presentato insieme a Material You, una nuova interfaccia utente di Google. A parte una revisione significativa, la nostra caratteristica più notevole è stata tavolozze di colori dinamiche. Ciò significa che sarai in grado di modificare ulteriormente l'aspetto del tuo smartphone.
È facile da usare: genera una tavolozza basata sul tuo sfondo che lo abbina in termini di colore, tonalità e tono, ottenendo un risultato attraente e armonioso.
8. Interfaccia utente simile a un sistema
Per favore, abbiate pazienza se questa sembra essere una possibilità remota. Uno dei responsabili tecnici di Google, Jeff Verkoeyen, ha rivelato che le app iOS dell'azienda non utilizzeranno più i componenti dell'interfaccia utente di Material Design, optando invece per l'UIKit di Apple.
Secondo lui, UIKit ora fornisce la maggior parte dei componenti necessari per le app Google. Piuttosto che nella codifica specializzata, investire nella lunga coda degli elementi UX aiuta le app a sentirsi ancora meglio sulle piattaforme Apple.
Le decisioni tecnologiche prese da Google e Apple hanno un impatto evidente su altre aziende.
9. Storytelling con animazione attivata dallo scorrimento
Tra le migliori, resterà popolare la capacità di raccontare storie fantastiche basate su un’esperienza digitale. Di per sé, la tipografia può generare una forte gerarchia visiva. È una parte cruciale dell'interfaccia utente e contribuisce in modo significativo a un'esperienza utente positiva.
Poiché il copywriting è emerso come una delle parti essenziali di un’esperienza utente positiva e continuerà a farlo anche nel prossimo anno, il solo layout del testo non sarà sufficiente.
La narrazione coinvolge i clienti con un marchio facendoli sentire parte della storia, mentre lo stile li attira.
Di conseguenza, gli utenti che utilizzano dispositivi mobili sono meno propensi a sfogliare il testo. Non sottovalutare il valore della creazione di UX.
10. Progettare per il pieghevole
Samsung ha avuto un anno fantastico in termini di dispositivi pieghevoli. Z Fold e Z Flip 3 hanno venduto più dei loro predecessori.
Man mano che la tecnologia migliora e diventa più accessibile, altri produttori vorranno prosperare in questo mercato. Pertanto il software dovrà cambiare rapidamente.
Con il rilascio di Android 12, Google ha creato una sottopagina Material.io che delinea tutti i criteri e i vincoli che devono essere considerati durante la creazione di app per schermi pieghevoli.
FAQ
Che cos'è la SEO (ottimizzazione per i motori di ricerca)?
Ottimizzazione del motore di ricerca è il processo di miglioramento del tuo sito web per aumentarne la visibilità quando le persone cercano cose o servizi correlati alla tua attività su Google, Bing e altri motori di ricerca.
Più in alto appaiono le tue pagine nei risultati di ricerca, più è probabile che attirerai l'attenzione e i clienti nuovi ed esistenti verso la tua attività.
Qual è la frequenza di rimbalzo?
La percentuale di ospiti che lasciano una pagina web senza agire, ad esempio compilando un modulo, facendo clic su un collegamento o effettuando un acquisto, è chiamata frequenza di rimbalzo.
Che cos'è un algoritmo?
Un processo per risolvere un problema o completare un calcolo viene definito algoritmo. Gli algoritmi sono insiemi precisi di istruzioni che eseguono operazioni specifiche in processi basati su hardware o software.
Che cos'è un'interfaccia di programmazione dell'applicazione (API)?
L'interfaccia di programmazione dell'applicazione (API) è un termine che si riferisce a un insieme di strumenti che Un intermediario software, o intermediario, è un programma che consente a due programmi di connettersi. Le API vengono utilizzate ogni volta che interagisci su Facebook, acquisti qualcosa su Amazon o leggi le notizie sul tuo telefono, ad esempio.
Autore Bio:

Jonathan Aisiki è uno scrittore senior presso MarketingForCustomers.com. Scrive articoli B2B e crea contenuti di marketing SaaS che forniscono risultati visibili. Il suo obiettivo è educare e offrire ai lettori quanto più valore unico possibile.