Web サイトを構築するには、HTML と、CSS や JavaScript などの補完言語、または AngularJS などの JavaScript フレームワークについての理解が必要です。
ただし、Web サイト ビルダーを使用すると、コーディングの知識がなくても、ブランドに基づいた機能的な Web サイトを作成できるようになりました。 トップの Web サイト ビルダーは、簡単にカスタマイズできる数百のテンプレートと、ユニークな Web サイトを作成するためのさまざまなデザイン要素を提供します。
Web サイト構築のために Web サイトビルダーを選択するべきですか、それとも Web 開発者や Web デザイナーを雇うべきですか? 答えは、目標、予算、ニーズ、時間の空き状況、その他の要因によって異なります。

最新の Web サイト ビルダーは、高度な機能とこれまで以上に優れた設計の柔軟性を備えているため、カスタム Web 開発の出力に匹敵します。
Web サイトビルダーと、Web 開発者/Web デザイナーとの比較を詳しく見てみましょう。
ウェブサイトビルダーとは何ですか?
ウェブサイト ビルダーは、ユーザーがコードを書いたりデザインを作成したりすることなく、既製のテンプレートを使用してウェブサイトを構築できる DIY ツールです。 要素をドラッグ アンド ドロップすることで、プロフェッショナルな外観の Web サイトをまとめることができます。
オンラインとオフラインの両方の形式があり、オンライン Web サイト ビルダーを使用してブラウザで直接編集できます。 ほとんどのオンライン ビルダーは付随のホスティング サービスを提供しているため、ユーザーはそれに関する技術的なノウハウを必要としません。
人気のある Web サイト ビルダーには、Elementor、Squarespace、Weebly、GoDaddy、Wix などがあります。
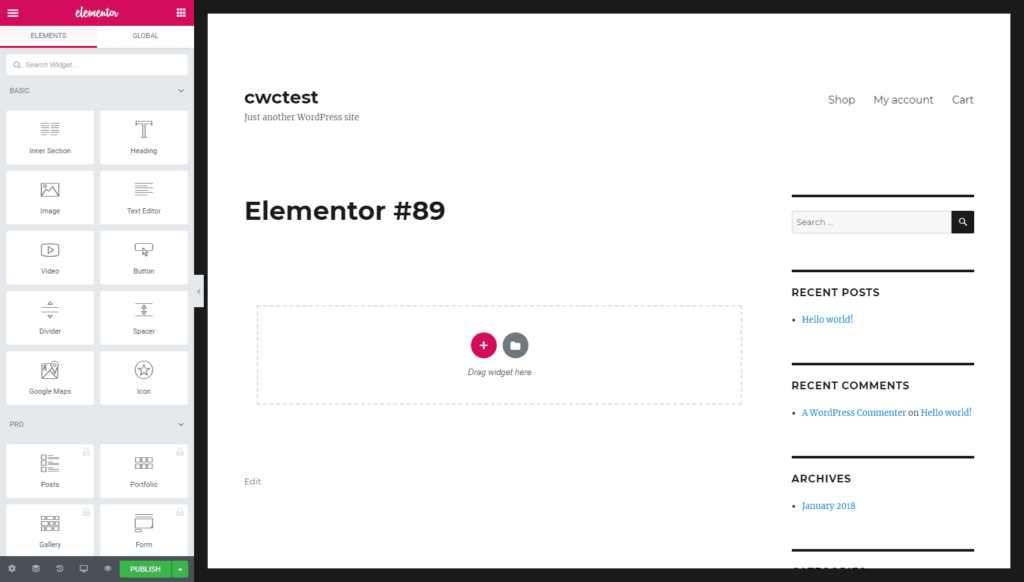
Elementor は、無料プランで広範なデザイン機能と大規模なテンプレートのコレクションを提供する、ライブのドラッグ アンド ドロップ WordPress ウェブサイト ビルダーです。

情報源: CatsWhoCode
Wix は、コードを書かずにプロフェッショナルな Web サイトを構築できる、包括的で初心者に優しいスケーラブルなプラットフォームです。
Squarespace は、プラットフォームの強みがビジュアル デザインにあるため、ある程度の技術スキルと Web デザインの知識を持つユーザーに最適です。
Weebly は、中小企業、オンライン ストア、ブログ、個人のポートフォリオに適しています。 ドラッグ アンド ドロップ エディターを使用して、シンプルでありながらスタイリッシュな Web サイトを構築できます。
DIY ウェブサイト ビルダーは創造的な自由と素晴らしいデザイン機能を手頃な価格で提供するため、使用するのが理にかなっています。
カスタム Web 開発と Web サイトビルダーを検討する際に考慮すべき重要な要素
堅牢でプロフェッショナルな Web サイトを構築するために、Web デザイナー/Web 開発者ではなく Web サイトビルダーを選択する十分な理由があります。 ウェブサイトビルダーのバランスを崩す XNUMX つの重要な要素を見てみましょう。
1. スピードとパフォーマンス
最近の Core Web Vitals アップデートからも明らかなように、Google はユーザー エクスペリエンスの向上に全力で取り組んでいます。 ウェブサイトの速度とパフォーマンス これらは、シームレスでスムーズなブラウジング エクスペリエンスと検索エンジンのランキングに大きく貢献しています。
Web デザイナーは、画像ファイルの圧縮、遅延読み込みとキャッシュの使用、JavaScript の最適化、コンテンツ配信ネットワークの使用、より少数のより優れたプラグインの使用など、さまざまな方法を使用してページの読み込み速度を向上させます。
Elementor のような Web サイトビルダーは本質的に速度を重視して構築されていますが、次のようなパフォーマンスを最適化するための継続的な更新機能も備えています。
- 選択的なアセットの読み込み: デフォルトでページに読み込まれる JavaScript コードの量を減らすことで、フロントエンド Web サイトのパフォーマンスを向上させます。 必要な機能のみをロードすることでページ速度が向上します。 一部のウィジェットには、ページの最初の読み込み時のページ サイズと HTTP リクエストの数を削減するために遅延読み込み機能があります。 これにより、ページのパフォーマンスが向上します。
- 内部 JavaScript と CSS の最適化: ユーザーは、Font Awesome ライブラリで Google Fonts の読み込み方法と font-display プロパティを設定できます。 これにより、レンダリングをブロックするプロセスが軽減され、ユーザーは Web サイトの外観と操作方法をより詳細に制御できるようになります。
- コード出力の改善: 彼らはより小さな DOM を作成し、ラッパー要素を削除することでコード出力を簡素化しました。 また、コンテンツのレンダリング前にすべての JavaScript ファイルが完全にダウンロードされるのを待たずにウィジェットを表示できるインライン読み込みも提供されています。
- バックエンドおよびレンダリングプロセスの最適化: 動的 CSS の読み込みとレンダリング メカニズムがページ キャッシュによって改善されました。 サーバー側のレンダリング時間が短縮されます。
- ネイティブブラウザのサポートを活用する: 特定の CSS および JavaScript ライブラリの使用が削減され、ネイティブ ブラウザのサポートに置き換えられました。 これにより実装が効率化され、JavaScript の実行時間が大幅に短縮されます。 たとえば、Waypoints ライブラリはネイティブの Intersection Observer API に置き換えられました。

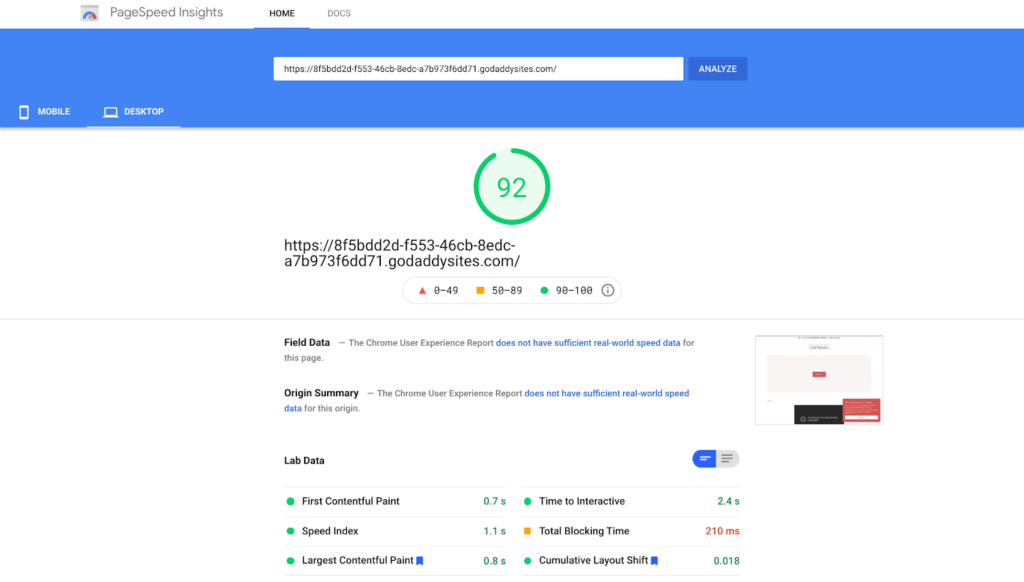
情報源: ソフトウェア評論家
Wix と GoDaddy は、ページ速度に関して最も信頼できる Web サイトビルダーであり、モバイルとデスクトップの両方のパフォーマンスで優れています。 これらのプラットフォームの Google PageSpeed Insights スコアは 94 ~ 92 です。
カスタム構築された Web サイトの場合、Web サイトを最新のパフォーマンス ベンチマークと同期させるために、Web 開発者/デザイナーからの頻繁なサポートが必要です。 不動産業界ではよくあることですが、常に新しいコンテンツを追加したり、Web サイトの機能を更新したりする必要がある場合、これはかなりの障害になります。 これを避けるために、代理店は以下を使用することを好みます。 不動産ウェブサイトビルダー 彼らのニーズを満たすように設計されています。 これらのプラットフォームには、Web サイト所有者がハイパーローカル コミュニティをターゲットにしながら、カスタマイズに関しても制御を維持できる機能が備わっていることがよくあります。
2.モバイル対応
Google のモバイル ファースト インデックスにより、モバイル フレンドリーでモバイル対応の Web サイトが必要になりました。 Web サイトがモバイル デバイスで適切に表示されない場合、タブレットやスマートフォンで実行される検索に Web サイトが表示される可能性は低くなります。
レスポンシブな Web サイトを最初から作成したり、複数の Web サイトのバリアント (デバイスごとに) を作成したりすることは、プロの Web デザイナーであっても簡単ではありません。
Web サイトビルダーは、Web サイトの応答性を 100% にするためのモバイル編集ツールを備えています。 モバイル フォント サイズ、レスポンシブな列幅、パディングとマージン、反転列、レスポンシブ サイズ設定、可視性要素などの機能は、モバイル フレンドリーな Web サイトの作成に役立ちます。

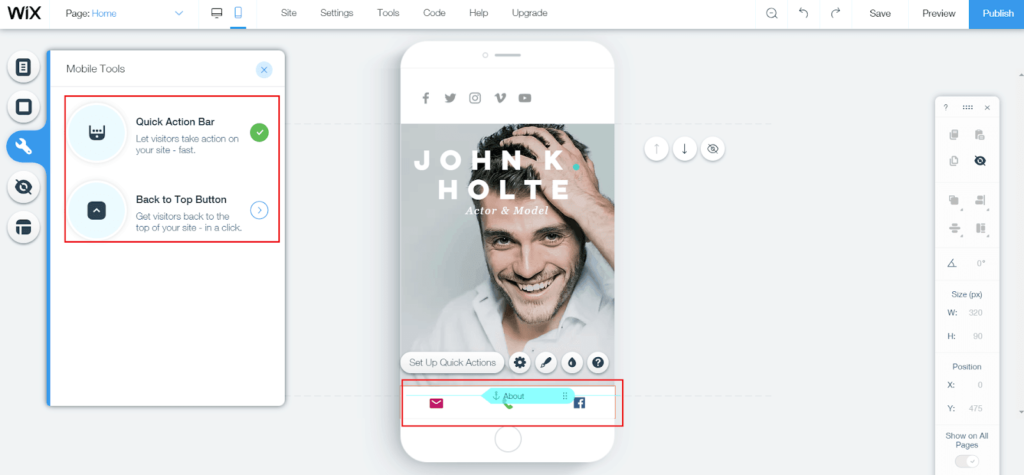
情報源: ウェブサイトプラネット
Wix は、小さな画面に合わせてページ、ブログ、e コマース機能を編集できるモバイル エディターを提供します。 そのテンプレートは完全にレスポンシブではなくモバイルフレンドリーですが、常に改善されています。
Squarespace と GoDaddy には、さまざまなモバイル デバイスで見栄えのするモバイル対応テーマがあります。
Weebly のスタイリッシュでカスタマイズ可能なテンプレートはすべてモバイル対応で、切り替えることもできます。
Elementor 3.4 は、最大 XNUMX 台のデバイス (モバイルを含む) にカスタム ブレークポイントを提供し、より優れた、より多くの機能を実現します。 レスポンシブウェブサイト。 したがって、サイトはより優れたユーザー エクスペリエンスを提供できます。
わずかな学習曲線で、Web サイトのモバイル パフォーマンスに関するすべてを制御できるようになります。 Web 開発者/デザイナーに依存する場合はこの限りではありません。
3. カスタマイズ機能
通常、Web サイトビルダーには、Web サイトの作成を迅速化するためのテンプレートのライブラリがあります。 さまざまなカスタマイズ オプションとウィジェットを提供して、各 Web サイトが確実にブランドに沿った独自のものになるようにします。
しかし、ロゴ、カラーパレット、フォント、レイアウトなどのすべてのブランド要素を、ブランドのすべての Web サイト、ランディング ページ、リソース ページに一貫して適用することは、困難な作業です。 Web サイトのデザイナーは、ブランドの統一性を維持するために、グローバル設定を繰り返し再定義する必要があります。

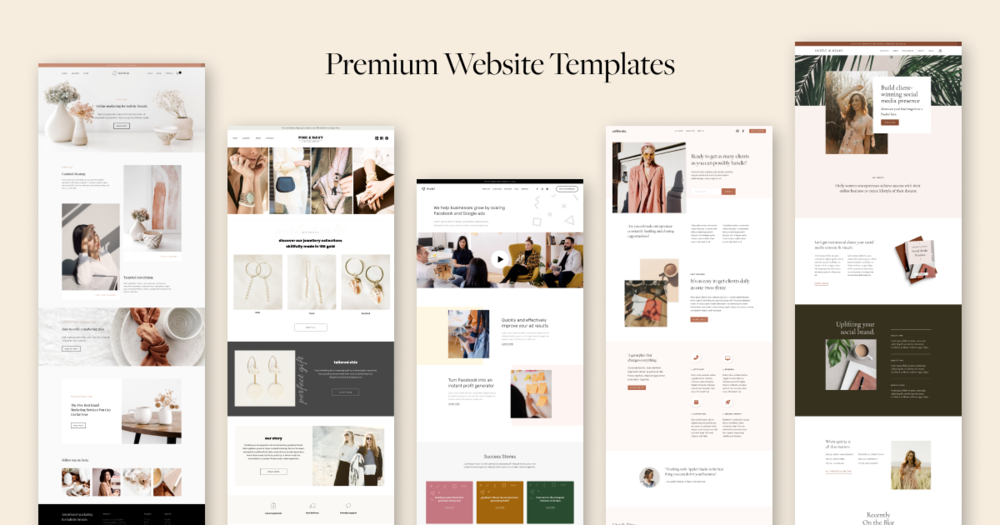
情報源: アプレットスタジオ
Elementor のフル Web サイト キットは、Web サイト全体としてエクスポートして、新規または進行中のプロジェクトに適用できるカスタマイズ可能な Web サイト キットの問題を解決します。 最新の e コマース更新 (エレメンター3.5) により、カートやチェックアウトなどの新しいウィジェットを使用してオンライン ストアを設計する柔軟性が向上します。
Wix は、800 を超えるカスタマイズ可能なテンプレートを備えた幅広いクリエイティブな自由を求める人に最適です。 そのアプリ マーケットでは、サイトの機能を拡張するための無料および有料の統合が何百も提供されています。
デザインが苦手な場合は、Weebly が構造化された一貫したパターンをガイドします。 その App Center は、無料と有料の両方で、より高度な機能とツールを提供します。
Squarespace のテンプレートは他の Web サイト ビルダーに比べて少ないですが、視覚的な要素を強調し、業界固有の機能やレイアウトを組み込むように設計されています。
したがって、Web サイト ビルダー プラットフォームは、顧客エクスペリエンスを合理化し、コンバージョンを改善し、結果として売上を向上させるために e コマース サイトを最適化するのに役立ちます。
4. 費用とメンテナンス
簡単に言うと、Web 開発者/デザイナーを雇うよりも、Web サイト ビルダーを使用して Web サイトを構築する方がはるかに低コストです。 Web サイトの運用を維持し、マルウェアや技術的な問題から Web サイトを保護するために必要なすべてのことを Web サイト構築会社が行うため、メンテナンスの手間もほとんどありません。

Wix、Weebly、Elementor には、機能的な Web サイトを構築するために必要な機能がすべて揃った無料プランがあります。 Squarespace と GoDaddy は、自分に適しているかどうかを判断するために無料トライアルを提供しています。 ほとんどの Web サイトビルダーで人気のあるプランは、月額 12 ドルから月額 23 ドルの範囲です。
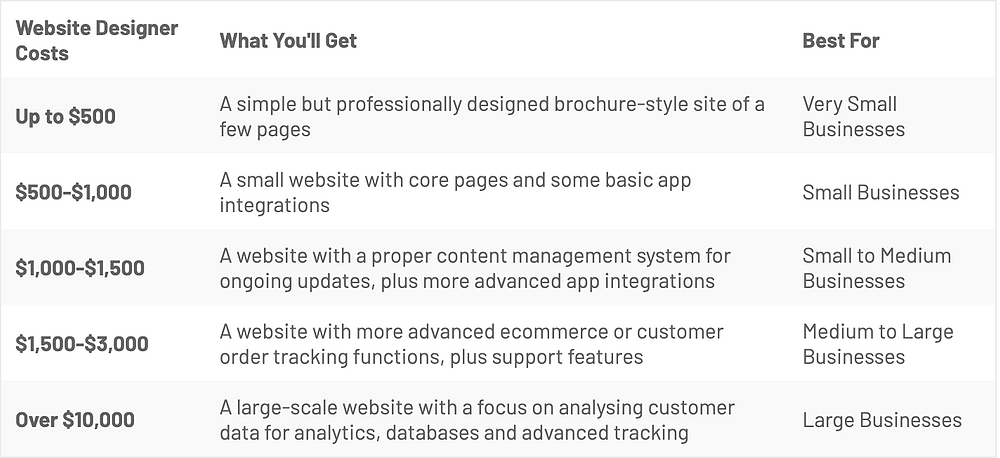
これを、Web サイト デザイナーを雇う場合の初期費用、5,000 ドルから 30,000 ドル (またはそれ以上) と比較してください。 さらに、ウェブサイトのメンテナンスには年間約 500 ドルから 1,000 ドルの費用がかかります。
Webデザイナーと開発者 カスタム コーディングによって Web サイトを最初から作成するか、ブランド要素やその他の要件に合わせて既製のテンプレートをカスタマイズします。
5。 サポート
Web サイト ビルダーは、カスタム Web サイトを簡単に構築できるように設計されています。
この利便性の大部分には、プラットフォームの高度な機能についてサポートが必要な場合、またはメンテナンス/ダウンタイムの問題に直面した場合のテクニカル サポートが含まれます。 通常、サポート チームから電子メール、電話、またはチャットを通じてすぐに回答を得ることができます。

情報源: エッセンシャルアドオン
ウェブサイトビルダーは広範なナレッジベースも提供しており、 よくあるご質問 Wix の包括的で検索可能なナレッジ ベースや、コーディングに関するヒントを提供する Weebly の SEO ガイドなど、ユーザーを支援するため、 キーワードの最適化、サイトのランキングを改善します。
Elementor Academy は、経験豊富なデザイナーによって開発された Web 作成に関するコース教材を備えた無料のプラットフォームです。 ハウツーチュートリアル、ビデオレッスン、ウェビナー、本格的なコースなど、さまざまな学習形式があります。
上のあなたへ
カスタム ブレークポイント、完全な Web サイト キット、選択的なアセットの読み込み、ワークフローの最適化などの高度な機能により、チームが構築した Web サイトに匹敵する、またはそれを超える Web サイトを構築できます。 Web開発者 とデザイナー。
全体として、パフォーマンスが最適化されたブランドに合わせた独自の Web サイトを構築することは、もはや難しい作業ではありません。 コーディングの知識がなくても強力な Web サイトを稼働させ、簡単に最新の状態に保つことができます。
結論として、Web サイト ビルダーは、パフォーマンス、ユーザー エクスペリエンス、またはセキュリティを犠牲にすることなく市場投入までの時間を短縮するためのより良いソリューションとなり得ます。




