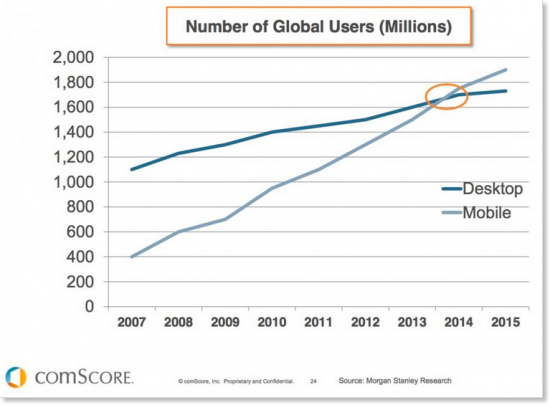
Поскольку количество пользователей, просматривающих веб-сайты на своих мобильных устройствах, превышает количество пользователей настольных компьютеров, неудивительно, что владельцы бизнеса стремятся (как и должно быть) адаптировать свои собственные сайты для просмотра через мобильные устройства. Современные разработчики веб-сайтов с самого начала создают адаптивные сайты.

Что такое «адаптивный сайт»?
Адаптивный веб-сайт — это сайт, который реагирует и динамически адаптируется к различным разрешениям мониторов компьютеров и мобильных устройств. Если вы уменьшите размер окна веб-браузера, вы увидите, что форма нашего блога изменится вместе с уменьшением или расширением размеров браузера. Эти автоматические настройки становятся возможными благодаря технологии CSS3, которая позволяет веб-браузерам определять, с какого устройства просматривает пользователь, и автоматически изменять просматриваемый в данный момент веб-сайт в соответствии с пропорциями и разрешением устройства.

А как насчет сайтов и приложений, готовых для мобильных устройств?
Начнем с конца. Приложение не является жизнеспособной альтернативой адаптивному сайту, в то время как сайт, готовый для мобильных устройств, может стать подходящей заменой адаптивного сайта в случаях технической сложности или сложного взаимодействия с пользователем.
Создание мобильного приложения Обычно это дорогостоящее мероприятие, которое не каждый бизнес может себе позволить. Приложение не появится в результатах поиска Google или других поисковых систем, и вероятность того, что посетитель вашего веб-сайта загрузит приложение (и вернется, чтобы использовать его позже), обычно довольно мала.
Веб-сайты, готовые для мобильных устройств, относятся к сложным сайтам, навигация и использование которых на настольном компьютере сильно отличаются от того, как сайт используется на мобильных устройствах. Например, сайты сравнения цен со множеством категорий и фильтров обычно предлагают пользователям мобильных устройств разные, более компактные и простые версии своих сайтов.
Поговорим о пикселях
После появления создание целевой страницы или веб-сайта, нам необходимо учитывать эти размеры в нашем коде, но проектирование должно выполняться на основе видовых экранов:
Мобильная версия: от 320 до 480 пикселей.
Планшеты: от 481 до 980 пикселей.
Рабочий стол: от 801 до 1200 пикселей.
Полноэкранный рабочий стол: от 1201 до 1920 пикселей.
Кроме того, нам также необходимо помнить, что на мобильных устройствах определенные разделы экрана часто скрыты за панелью инструментов браузера или кнопками в нижней части браузера.
Открыть чтобы узнать больше о правильном создании адаптивных страниц с использованием областей просмотра.
Кредит: developers.google.com
6 лучших практик создания выигрышного и удобного для пользователя адаптивного сайта
Учитывая точку зрения пользователя
Для начала нам следует помнить о том, что мобильные пользователи находятся в другом «режиме», чем люди, просматривающие веб-страницы на компьютере. Помимо нашего внимания, которое у всех нас со временем ухудшается, люди обычно занимаются просмотром сотовой связи в достаточно стрессовых условиях: на работе/на прогулке/во время телефонного разговора/во время поездки в автобусе и т. д. Доступное время число таких пользователей ограничено, и поэтому они будут стремиться получить ответы как можно быстрее. Сегодня, когда большое количество пользователей Интернета начинают поиск необходимых им продуктов или услуг на мобильных устройствах, жизненно важно настроить ваш веб-сайт в соответствии с их потребностями и поведением, сделав искомую информацию быстро и легко доступной. Ниже вы найдете инфографику, в которой обобщаются последние тенденции в сфере мобильной коммерции (мобильной коммерции), а также даются прогнозы на будущее.
Инфографика Invesp
Фотографии
Не каждая картинка, которая хорошо смотрится на рабочем столе, будет хорошо смотреться и на мобильном устройстве. Убедитесь, что изображения масштабируются и не обрезаются на мобильных устройствах. Если вы хотите сохранить разные дизайны между настольными и мобильными устройствами, но ваше изображение слишком детализировано, рассмотрите возможность замены изображения.
Текст
Посетителям вашего веб-сайта с мобильных устройств не хватает терпения и времени для чтения больших блоков текста, как можно было бы ожидать от них при просмотре вашего сайта в браузере на настольном компьютере. Тексты для мобильных устройств должны быть краткими, а сообщения — сокращенными. Если ваша стандартная домашняя страница содержит описание вашей компании или продуктов из трех предложений, попробуйте сократить его до полутора предложений для мобильных устройств. Более того, помимо стремления к тому, чтобы внимание пользователей не отвлекалось и не заставляло их закрывать ваш сайт, важно, чтобы ваша веб-страница выглядела хорошо. Поскольку экран мобильного устройства значительно меньше, не перегружайте посетителей сайта ненужным текстом.
Навигация
Создайте понятную и простую панель навигации. Если на вашем настольном сайте много страниц в меню, весьма вероятно, что вы не захотите отображать все эти страницы в меню мобильной навигации. В случае большого сайта с десятками или сотнями страниц и товаров мы рекомендуем добавить удобную опцию поиска.
Ваш сайт слишком длинный? Вы можете сократить его и разделить на несколько разделов на своем мобильном сайте, а также создать свою навигацию. полоса «липкая», так что она перемещается вверх и вниз вместе со страницей (всегда видна).
Призыв к действию
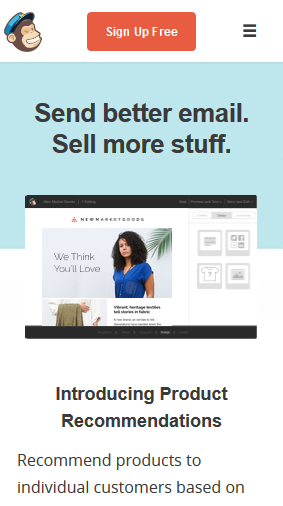
В мобильных средах вам следует стараться придерживаться одного призыва к действию, который вы хотите, чтобы «ваш пользователь» выполнил. Не пытайтесь заставить пользователя подписаться на рассылку новостей, купить продукт, оставить отзыв и поделиться вашим продуктом на Facebook одновременно. Выясните, какое основное действие вы хотите, чтобы ваши пользователи выполняли, и сосредоточьтесь только на этом действии. Например, на мобильном сайте MailChimp этим действием является бесплатная регистрация в их сервисе. Это единственная кнопка, представленная пользователям вместе с короткими и емкими текстами.

Дополнения для мобильных сайтов
Одним из преимуществ сотовой связи является то, что она позволяет добавлять функции, которые помогут посетителям вашего сайта связаться с вами или легко добраться до вашего магазина или офиса.
Добавив тег «tel:» к любому номеру телефона на вашем сайте, пользователи смогут позвонить в вашу компанию простым нажатием кнопки. Кроме того, вы можете добавить плавающий значок телефона, который также будет служить опцией быстрого набора.
Другой пример — получение маршрутов к вашему месту работы по телефону. Если вы добавите значок Waze на свой сайт, при нажатии на него откроется приложение Waze, в котором в качестве места назначения будет указана ваша компания.
Третий пример — добавить значок «Поделиться» (в том числе в WhatsApp) в конце каждой статьи или публикации на вашем веб-сайте.
Подводя итог, каждый проект разработки веб-сайта должен учитывать скорость реагирования и то, как сайт будет выглядеть на компьютерах (с компьютерными мониторами разного размера), мобильных телефонах (Iphone и устройствах Android с различными мобильными браузерами) и различных (настольных) веб-браузерах. . Помимо адаптивного дизайна веб-сайта, вам необходимо заранее спланировать, что будет отображаться в мобильной версии вашего сайта, оптимизацию текста, изображений и призывов к действию.