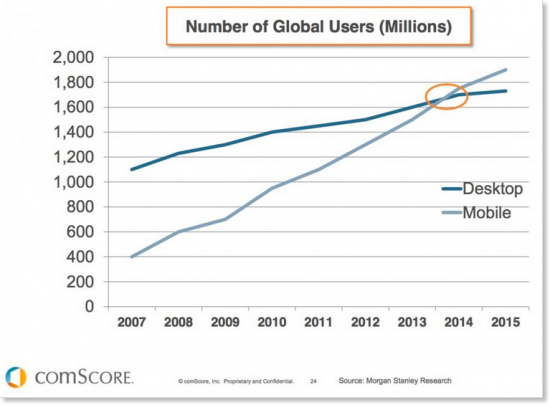
Nu het aantal gebruikers dat websites bezoekt op hun mobiele apparaten groter is dan het aantal desktopwebsurfers, is het geen wonder dat bedrijfseigenaren hun eigen sites proberen aan te passen (zoals ze zouden moeten doen) voor mobiel browsen. Hedendaagse website-ontwikkelaars bouwen vanaf het begin responsieve sites.

Wat is precies een ‘responsieve site’?
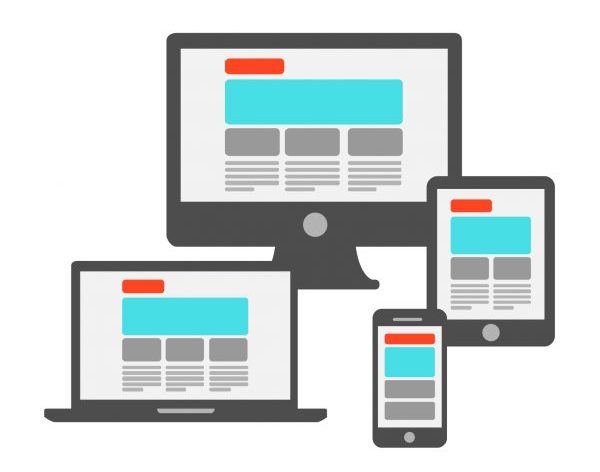
Een responsieve website is een site die reageert en zich dynamisch aanpast aan verschillende computermonitors en schermresoluties van mobiele apparaten. Als u de grootte van uw webbrowservenster verkleint, ziet u onze blog van vorm veranderen, samen met de verkleining of uitbreiding van de afmetingen van de browser. Deze automatische aanpassingen worden mogelijk gemaakt met behulp van CSS3-technologie waarmee webbrowsers kunnen identificeren vanaf welk apparaat een gebruiker surft en de momenteel bekeken website automatisch kunnen aanpassen aan de proporties en resolutie van het apparaat.

Hoe zit het met mobielvriendelijke sites of apps?
Laten we bij het einde beginnen: een applicatie is geen haalbaar alternatief voor een responsieve site, terwijl een mobielvriendelijke site een passende vervanging kan zijn voor een responsieve site in geval van technische complexiteit of een ingewikkelde gebruikerservaring.
Een mobiele applicatie bouwen is doorgaans een dure onderneming die niet elk bedrijf zich kan veroorloven. De applicatie verschijnt niet in de zoekresultaten van Google of andere zoekmachines, en de kans is doorgaans vrij klein dat een bezoeker van uw website de applicatie downloadt (en later terugkeert om deze te gebruiken).
Mobielklare websites zijn relevant voor gecompliceerde sites waarvan de navigatie en het gebruik op het bureaublad sterk verschillen van de manier waarop de site op mobiele apparaten wordt gebruikt. Prijsvergelijkingssites met veel categorieën en filters bieden gebruikers van mobiele apparaten bijvoorbeeld doorgaans verschillende, slankere en eenvoudigere versies van hun sites.
Laten we over pixels praten
. het bouwen van een landingspagina of website, moeten we rekening houden met deze dimensies in onze code, maar het ontwerp moet worden gedaan op basis van viewports:
Mobiel: 320px tot 480px
Tabletten: 481px tot 980px
Bureaublad: 801px tot 1200px
Bureaublad op volledig scherm: 1201px tot 1920px
Bovendien moeten we ook onthouden dat op mobiele apparaten bepaalde delen van het scherm vaak verborgen zijn achter de werkbalk van de browser of knoppen onder aan de browser.
Klik hier voor meer informatie over het correct samenstellen van responsieve pagina's met behulp van viewports.
credit: developers.google.com
6 beste praktijken voor het maken van een winnende en gebruiksvriendelijke responsieve site
Rekening houdend met het perspectief van de gebruiker
Om te beginnen zouden we er goed aan doen om voorop te houden dat mobiele gebruikers zich in een andere ‘modus’ bevinden dan mensen die op een computer op internet surfen. Naast onze aandacht die, voor ons allemaal, in de loop van de tijd verslechtert, besteden mensen doorgaans aan mobiel browsen onder behoorlijk stressvolle omstandigheden: tijdens het werk / tijdens het wandelen / tijdens een telefoongesprek / tijdens het rijden in de bus, enz. De beschikbare tijd voor dergelijke gebruikers is beperkt en zij zullen daarom proberen snel antwoorden te krijgen. Tegenwoordig, wanneer een groot aantal internetgebruikers op mobiele apparaten begint te zoeken naar producten of diensten die ze nodig hebben, is het van cruciaal belang om uw website aan te passen aan hun behoeften en gedrag, door de informatie waarnaar ze op zoek zijn snel en gemakkelijk beschikbaar te maken. Hieronder vindt u een infographic die de laatste trends op het gebied van mcommerce (mobile commerce) samenvat en tevens voorspellingen doet voor de toekomst.
Infographic door- Invesp
Afbeeldingen
Niet elke foto die er goed uitziet op je desktop, zal er ook goed uitzien op mobiel. Zorg ervoor dat afbeeldingen schaalbaar zijn en niet worden onderbroken op mobiele apparaten. Als je een duidelijk ontwerp wilt behouden tussen desktop en mobiel, maar je afbeelding is te gedetailleerd, overweeg dan om de afbeelding om te wisselen.
Tekst
Mobiele bezoekers van uw website hebben niet hetzelfde geduld of de tijd om grote blokken tekst te lezen, zoals u van hen zou verwachten wanneer u uw site in een desktopbrowser bekijkt. Teksten voor mobiel moeten beknopt zijn en berichten moeten worden afgekort. Als uw standaardhomepage een beschrijving van uw bedrijf of producten in drie zinnen bevat, probeer deze dan voor mobiel terug te brengen tot anderhalve zin. Naast het streven om ervoor te zorgen dat de aandacht van gebruikers niet afdwaalt, waardoor ze uw site sluiten, is het bovendien belangrijk dat uw webpagina er goed uitziet. Aangezien een mobiel scherm aanzienlijk kleiner is, overlaadt u de bezoekers van uw site niet met onnodige teksten.
Navigatie
Creëer een duidelijke en eenvoudige navigatiebalk. Als uw desktopsite veel pagina's in het menu bevat, is het zeer waarschijnlijk dat u niet al deze pagina's in uw mobiele navigatiemenu wilt weergeven. In het geval van een grote site met tientallen of honderden pagina's en producten raden we aan een eenvoudig te gebruiken zoekoptie toe te voegen.
Is uw site extreem lang? U kunt het inkorten en delen met een aantal secties op uw mobiele site, en u kunt ook uw navigatiesysteem maken. balk “plakkerig” zodat deze met de pagina mee op en neer beweegt (altijd zichtbaar).
Oproep tot actie
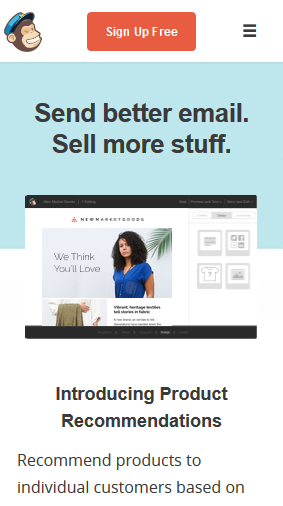
In mobiele omgevingen moet u proberen vast te houden aan een enkele call-to-action die u door “uw gebruiker” wilt laten uitvoeren. Probeer niet in één keer te proberen een gebruiker zich aan te melden voor een nieuwsbrief, een product te kopen, feedback achter te laten en uw product op Facebook te delen. Zoek uit wat de belangrijkste actie is die u wilt dat uw gebruikers uitvoeren, en concentreer u alleen op die actie. Op de mobiele site van MailChimp is die actie bijvoorbeeld het gratis registreren bij hun service. Dit is de enige knop die aan gebruikers wordt gepresenteerd, samen met korte en beknopte teksten.

Toevoegingen aan mobiele sites
Een van de voordelen van mobiel internet is dat u functies kunt toevoegen waarmee bezoekers van uw website contact met u kunnen opnemen of gemakkelijk naar uw winkel of kantoor kunnen komen.
Door de tag 'tel:' aan een telefoonnummer op uw site toe te voegen, kunnen gebruikers met een simpele klik op de knop uw bedrijf bellen. Bovendien kunt u een zwevend telefoonpictogram toevoegen dat ook als snelkiesoptie dient.
Een ander voorbeeld is het verkrijgen van een telefonische routebeschrijving naar uw bedrijfslocatie. Als u een Waze-pictogram aan uw site toevoegt, wordt, zodra u erop klikt, de Waze-applicatie geopend met uw bedrijf als bestemming.
Een derde voorbeeld is het toevoegen van een deelpictogram (inclusief delen op WhatsApp) aan het einde van elk artikel of bericht op uw website.
Samenvattend moet bij elk websiteontwikkelingsproject rekening worden gehouden met de responsiviteit en met hoe de site eruit zal zien op computers (met computerschermen van verschillende grootte), mobiele telefoons (iphones en Android-apparaten met een verscheidenheid aan mobiele browsers) en verschillende (desktop) webbrowsers. . Naast responsief websiteontwerp moet u vooruit plannen wat er op de mobiele versie van uw site zal verschijnen, tekstoptimalisaties, afbeeldingen en oproepen tot actie.