Некоторые люди ненавидят всплывающие окна. Этого нельзя отрицать. Тем не менее, они по-прежнему видны слева, справа и по центру веб-сайтов.
Почему? Потому что они работают. Нет более простого объяснения, чем это. И есть много данных, подтверждающих это.
Например, вы можете превратить до 7% посетителей из бросивших рассылку в подписчиков по электронной почте, если предложите им скидку на следующую покупку. (Getsite Control)
Вы можете сократить количество брошенных продаж на 13.5 %, если будете поощрять клиентов завершать оформление заказа с помощью купона (Getsite Control). Таким образом, можно с уверенностью сказать, что всплывающие окна могут увеличить конверсию, продажи и подписку на рассылку новостей. Они даже хороши для привлечения потенциальных клиентов.
И если их правильно использовать, они не повредят вашим усилиям по поисковой оптимизации (SEO) или вашему рейтингу в Google.
В этом руководстве мы поделимся семью ключевыми элементами, которые помогут вам создать всплывающие кампании и добиться тех показателей конверсии, о которых вы всегда мечтали.
Что такое всплывающие окна на сайте?
Всплывающие окна сайта — это небольшие окна, которые появляются или «всплывают» из разных углов веб-страницы, когда вы посещаете веб-сайт. Обычно они содержат предложения, требующие от пользователей действий, таких как:
- Подписка на рассылку
- Разблокируйте купон на скидку для определенного продукта
- Запишитесь на вебинар
Маркетологи используют их для разных целей, таких как привлечение потенциальных клиентов, конверсия, увеличение продажили продвигать конкретное предложение.
На веб-сайтах всплывающие окна появляются, когда кто-то впервые посещает сайт — они появляются либо сразу после загрузки сайта, либо через несколько секунд.
Определенные действия также вызывают появление всплывающих окон, например, прокрутка или нажатие кнопки, или когда посетители собираются покинуть веб-сайт. Это всплывающие окна выхода, и мы рассмотрим их более подробно позже в блоге.

Источник – www.poptin.com.
Однако не все всплывающие окна одинаковы. Если посетители сайта найдут ваши всплывающие окна раздражающими, они немедленно закроют их или уйдут с вашего сайта. Результат? Упущенная возможность и потеря доверия.
Таким образом, вы должны знать, когда и как использовать всплывающие окна и для какой аудитории. Итак, пришло время изучить различные типы и способы их использования для достижения конкретных целей.
Типы всплывающих окон
Крайне важно использовать всплывающие окна разумно и экономно, следя за тем, чтобы они дополняли, а не мешали работе пользователя в Интернете, чтобы не раздражать их.
| Типы всплывающих окон | Описание | Цель | эффективность |
| Входные всплывающие окна | Появляются, когда пользователь заходит на сайт. Используется для различных целей, например, для освещения рекламных акций или демонстрации новых продуктов. Их сложно использовать, поскольку они могут укрепить или разрушить доверие пользователя к вашему бренду. | Выделяйте рекламные акции. Представляйте новые продукты. Завоевывайте доверие. | Умеренно эффективен. |
| Всплывающие окна, активируемые прокруткой | Появляются, когда посетитель прокручивает определенный процент веб-страницы вниз. Представляйте релевантный контент или предложения, когда посетитель взаимодействует с вашим сайтом. Попадитесь в поле зрения пользователей, заинтересованных в вашем продукте. | Предоставляйте релевантный контент. Привлекайте посетителей. Сбор информации о пользователе | Высокоэффективный. |
| Временные всплывающие окна | Отображается после того, как пользователи проводят на веб-странице определенное количество времени. Позволяет привлекать посетителей, которые были на вашем сайте какое-то время, но не предприняли никаких действий. Используется для привлечения внимания пользователей путем продвижения предложений, подписки на рассылку новостей или других намеченных целей. | Повторно привлекайте посетителей. Привлекайте внимание. Продвигайте предложения и подписки. | Умеренно эффективен. |
| Всплывающие окна | Срабатывает, когда пользователь собирается покинуть ваш сайт. Предложите в последнюю минуту стимул, чтобы побудить посетителей остаться или совершить определенное действие. Отлично подходит для снижения количества брошенных корзин. Имейте коэффициент конверсии 2–4% — они, безусловно, работают. | Предотвращайте отказы. Поощряйте действия. Эффективно снижает количество отказов от корзин. | Высокоэффективный. |
Причины, по которым вам следует использовать всплывающие окна на своем веб-сайте
Любите их или ненавидите, но всплывающие окна появляются почти на каждом веб-сайте, потому что они работают.
Мы рассмотрели их коэффициенты конверсии и то, как маркетологи используют их, чтобы подтолкнуть пользователей к совершению определенных действий или достижению определенных целей.
Но если вы все еще не уверены, вот три причины запустить всплывающие кампании на своем веб-сайте.
Создать список рассылки
Пользователи гораздо более восприимчивы к подписке на рассылку новостей или предоставлению вам своего адреса электронной почты после того, как они просмотрели контент на вашем веб-сайте и получили пользу.
Поэтому лучше всего подтолкнуть их всплывающим окном, когда они покидают ваш сайт или проводят на нем много времени.
Доступно Гугл Аналитика, вы можете узнать среднее время, которое пользователь проводит на каждой странице вашего веб-сайта, а затем соответствующим образом рассчитать время появления всплывающих окон.
Старайтесь не совать всплывающее окно в лица пользователей сразу после того, как они зашли на ваш сайт. Это не только отталкивает, но и может побудить пользователей либо закрыть всплывающее окно, либо вообще покинуть сайт.
Время – ключ к укреплению доверия.
Снизьте показатель отказов
Используйте всплывающие окна с намерением выхода, чтобы нацеливаться на посетителей, которые собираются покинуть ваш сайт. Вы можете дать им последний толчок для продвижения контента, предложить скидку или попросить их подписаться на вашу рассылку новостей.
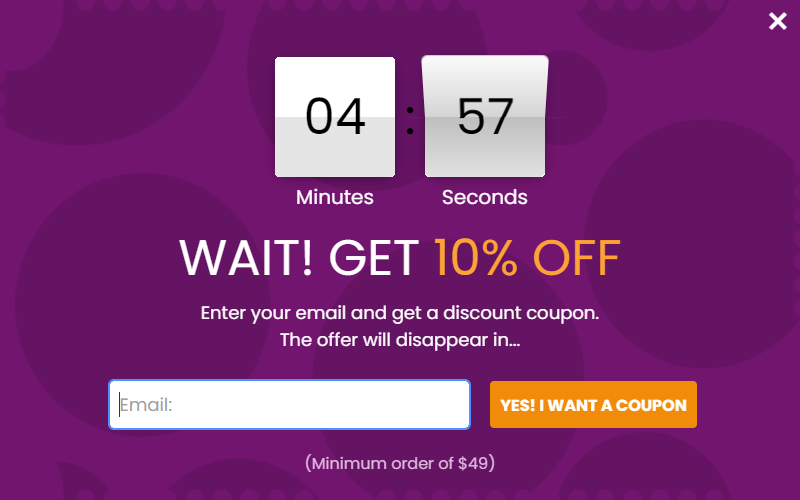
Таймеры обратного отсчета работают исключительно хорошо в таких случаях, поскольку они создают у пользователей ощущение срочности и заставляют их предпринять определенные действия как можно скорее.

Источник – www.poptin.com.
Однако очень важно предоставить пользователям правильную ценность, прежде чем просить их выполнить конкретное действие. Вы можете сделать это, проведя сплит-тестирование всплывающих окон и посмотрев на цифры, чтобы определить, какие из них конвертируются.
Эти всплывающие окна могут стать вашим лучшим выбором для снижения показателей отказов и удержания пользователей на вашем веб-сайте в течение значительного времени.
Используя OAuth, вы можете улучшить свои всплывающие кампании с помощью социальных доказательств, персонализации и геймификации, соблюдая при этом конфиденциальность и предпочтения ваших пользователей.
Например, вы можете использовать OAuth создать всплывающую кампанию, которая предлагает пользователям войти в свои учетные записи в социальных сетях и успеть выиграть приз или скидку.
Таким образом, вы можете повысить коэффициент конверсии, расширить свой список адресов электронной почты и завоевать доверие своей аудитории.
Увеличьте вовлеченность
Это может показаться нелогичным, но хорошие всплывающие окна приносят пользу пользователям и могут увеличить вовлеченность в продажи на своем сайте.
Когда вы предлагаете пользователям отличное предложение или ценность (через всплывающее окно) в обмен на определенное действие, они, естественно, склонны совершить это действие.
Это дает им хороший пользовательский опыт и укрепляет доверие к вашему продукту или услуге.
Помните, что мир всплывающих окон — это скользкая дорожка, и малейшая ошибка может разочаровать пользователей. А вам бы этого не хотелось.
Вот пример того, как вы можете привлечь пользователей с помощью всплывающей кампании.
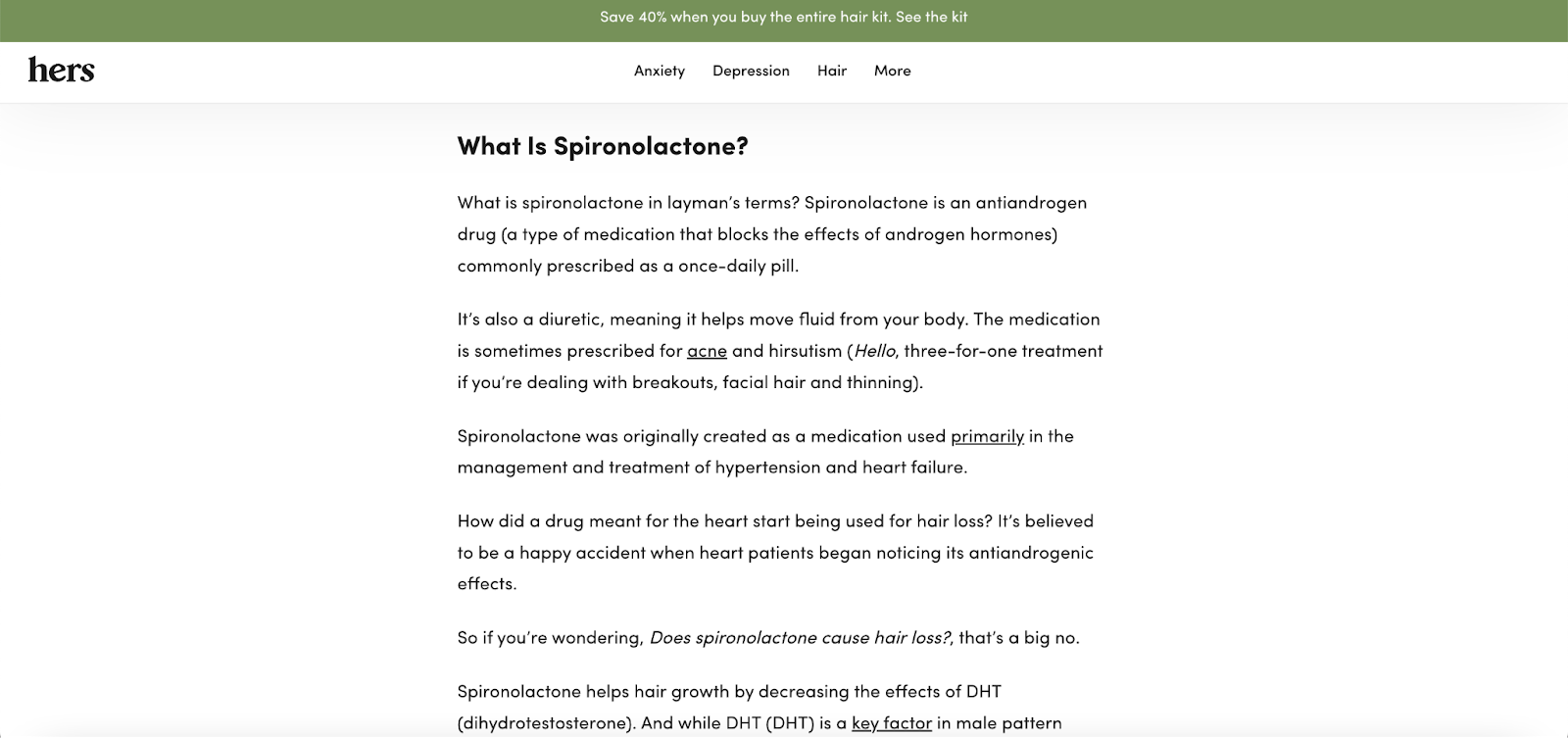
Hims & Hers преуспевает в расширении взаимодействия B2C со своим продуктом спиронолактона. Они предлагают исчерпывающую, но краткую информацию, прозрачно решая ключевые проблемы.

Источник – Forhers.com
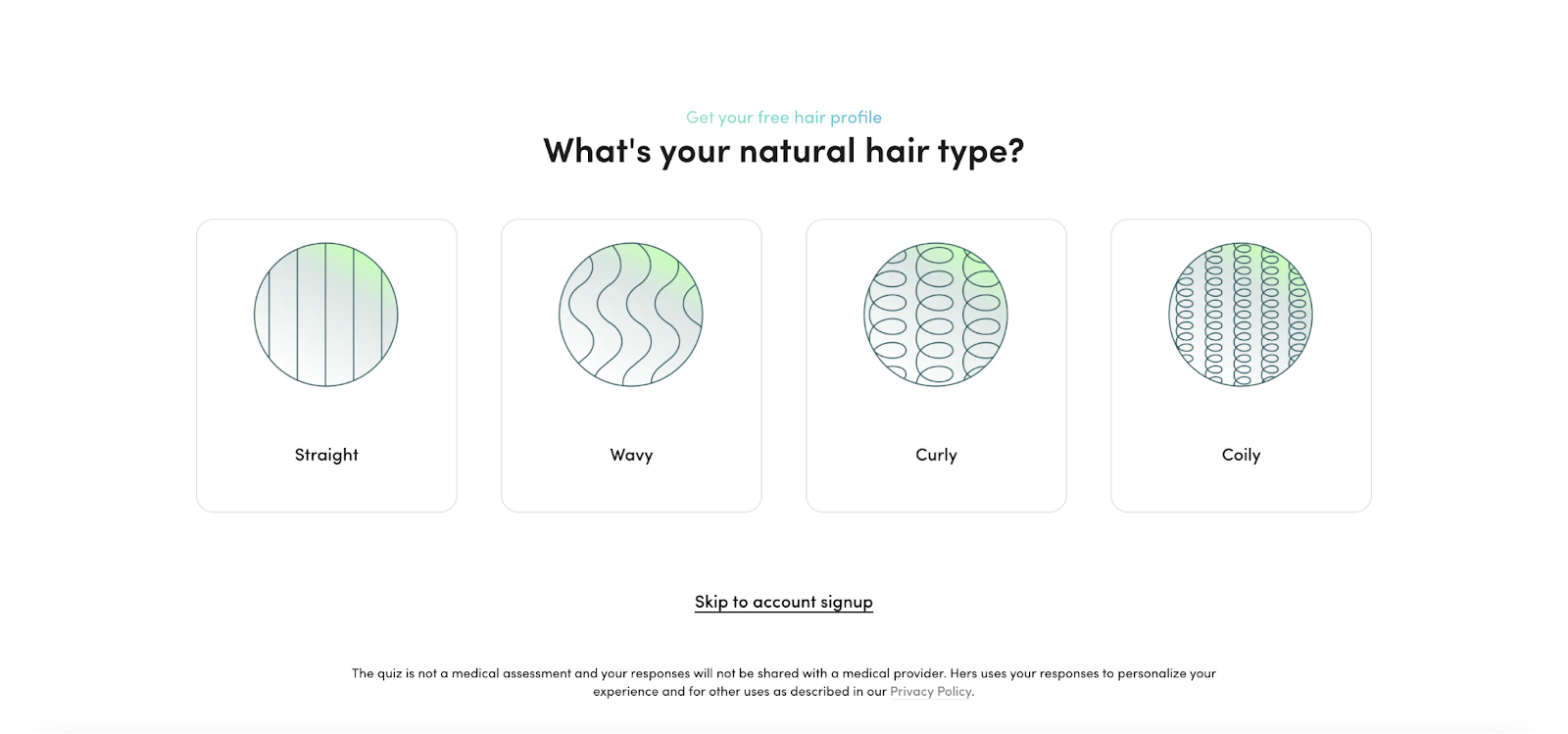
Интерактивные функции, такие как оценки и поддержка в чате, помогают пользователям найти персонализированные решения.

Источник – Forhers.com
Четкие призывы к действию упрощают путь пользователя, упрощая доступ к соответствующей информации и продуктам.
Объединяя отзывы пользователей и истории успеха, Hims & Hers создает надежные связи, поощряя доверие и взаимодействие.
Благодаря этим продуманным стратегиям улучшения пользовательского опыта они эффективно повышают вовлеченность B2C в отношении своего предложения спиронолактона.
7 ключевых элементов успешных всплывающих кампаний
Готовы ли вы привлечь больше потенциальных клиентов с помощью всплывающих окон? Используйте эти семь ключевых элементов для достижения наилучших результатов.
1. Сделайте ваши всплывающие окна соответствующими стилю веб-сайта
Баннерная слепота – это способность пользователя игнорировать элементы веб-сайта, которые отображаются в виде рекламы. Когда пользователь видит всплывающие окна с кнопками, шрифтами и стилями, которые не соответствуют бренду веб-сайта, он нажимает кнопку мыши.
Вот почему вам необходимо создавать всплывающие окна, соответствующие стилю вашего сайта, чтобы они не выглядели как спам. Вы хотите, чтобы пользователь потреблял содержимое всплывающего окна, а не закрывал его.
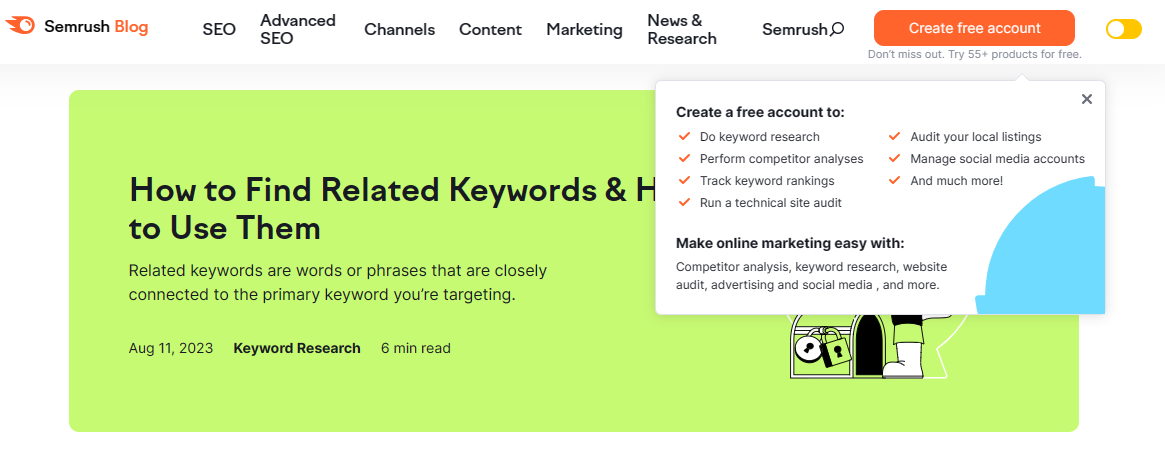
Посмотрите, как Семраш делает это с таким изяществом. Их всплывающее окно выглядит согласованно с веб-сайтом, все его элементы выглядят как часть более крупного бренда, поэтому оно выглядит и вызывает доверие.
Цвет, шрифты и стиль учитываются при дизайне.

Источник изображения – SemRush
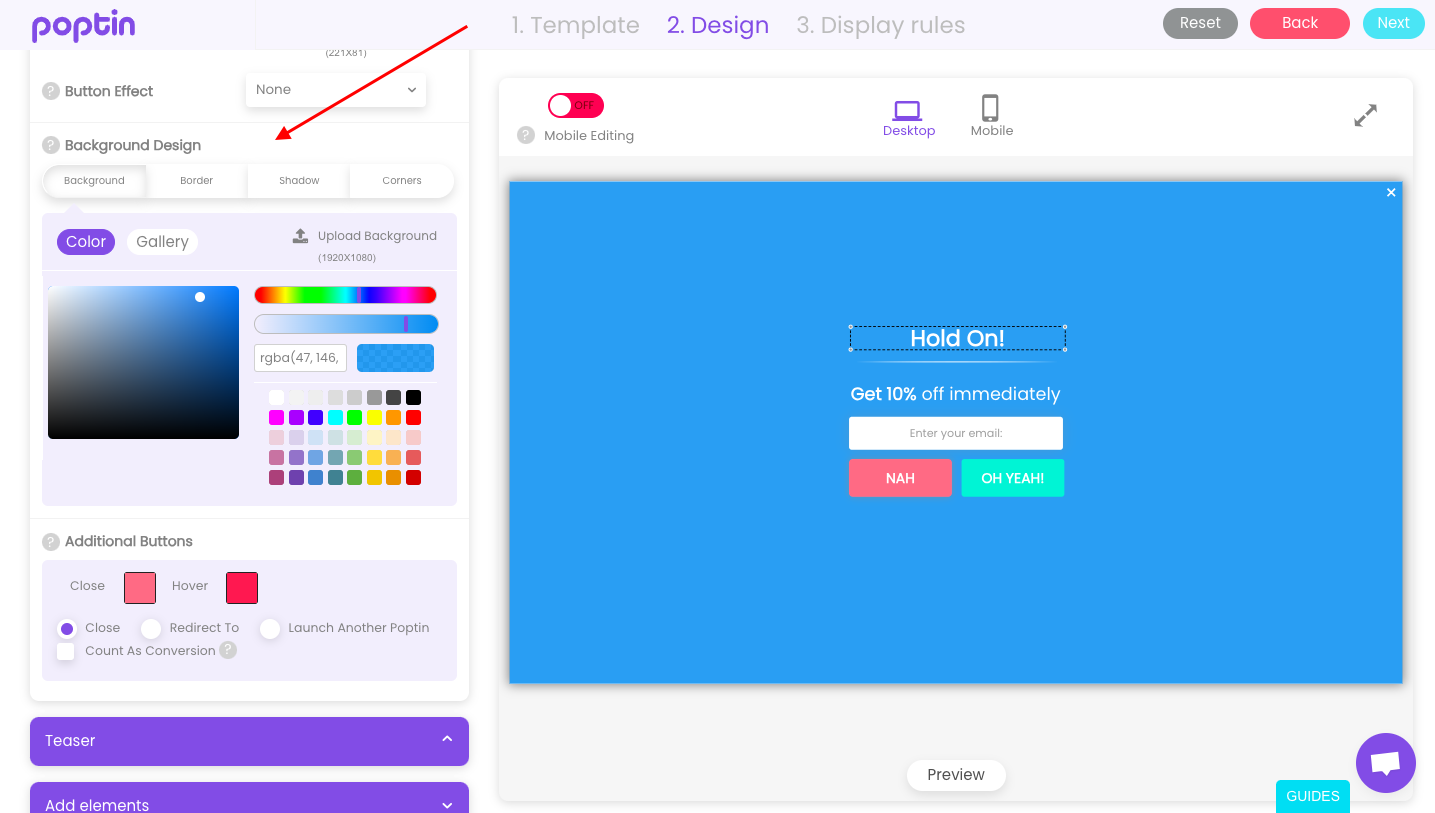
Примечание редактора: Poptin предоставляет все необходимое для создания всплывающих окон, которые идеально соответствуют внешнему виду вашего бренда. Вы можете подобрать шрифты, цвета, логотип и уникальные элементы, которые создадут общую эстетику вашего бренда.

Вы можете добиться всего вышеперечисленного, даже если используете внешний сервис для своих всплывающих окон. С помощью Poptin вы можете создавать фирменные всплывающие окна за считанные минуты, используя редактор с возможностью перетаскивания.
И самое приятное то, что все это бесплатно. Вам даже не придется использовать свою кредитную карту.
2. Предоставьте четкое предложение клиентам
Интернет-сфера наполнена всплывающими окнами, которые могут ошеломить пользователей, поскольку они появляются на каждом веб-сайте, побуждая их подписаться на рассылку новостей или воспользоваться конкретными скидками.
Просто бросать предложения людям в глаза и вежливо спрашивать их не поможет. Вам нужно сделать им правильное и четкое предложение.
В противном случае они подумают, что вам нужен их контакт только для того, чтобы забрасывать их спамом.
Вы можете добиться этого, предоставляя пользователям предложение огромной ценности, которое им будет трудно пропустить. Для этого вам нужно написать четкий и краткий текст для всплывающих окон.
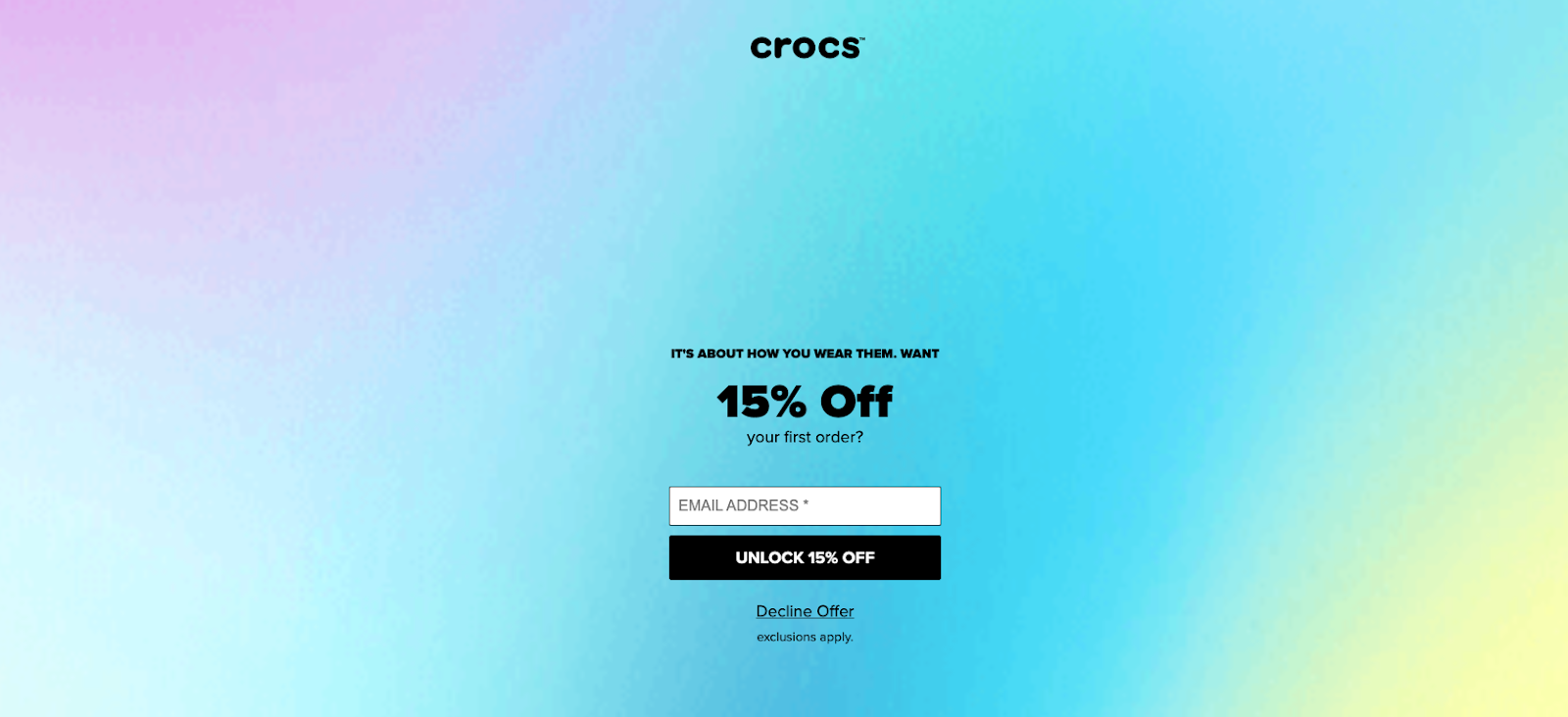
Воспользуйтесь страхом упустить выгоду (FOMO) и создайте у пользователей ощущение срочности, чтобы у них возникло желание зарегистрироваться, точно так же, как Crocs делает это для тех, кто впервые посещает их сайт.

Источник изображения – www.crocs.com.
Пользователи могут получить скидку 15% на свой первый заказ, подписавшись на их список адресов электронной почты. Стоит обменяться контактной информацией. Почему? Потому что предложение исчезает, как только вы его отклоняете.
3. Расставьте приоритеты по времени
Показ всплывающих окон пользователям через пять миллисекунд после того, как они зашли на ваш сайт, может показаться отчаянным шагом. Это ничего не дает, кроме как заставить пользователей уйти с вашего сайта или покинуть его.
Вы должны убедиться, что они хорошо вкладывают средства в ваш контент, прежде чем вы их ткнете.
Убедитесь, что вы правильно рассчитай время. Лучшая продолжительность — от трех до тридцати секунд.
Кроме того, не добавляйте всплывающее окно на каждую веб-страницу. Добавляйте их там, где они наиболее уместны, например, в сообщениях в блогах, на ресурсах, на страницах с ценами и в тематических исследованиях.
Примечание редактора: Для всплывающих окон с приветствием старайтесь делать небольшую задержку в 3–5 секунд. Запускайте всплывающие окна с намерением выхода, когда курсор пользователя приближается к краю окна браузера. Используйте триггеры прокрутки страницы на глубине прокрутки 50–70 %.
4. Запрашивайте только соответствующую информацию
Чем больше полей нужно заполнить, тем больше это будет перегружать пользователя. Вот почему вам нужно запрашивать у пользователей только самую актуальную информацию.
В большинстве случаев двух вариантов более чем достаточно. Один для имени, другой для адреса электронной почты.
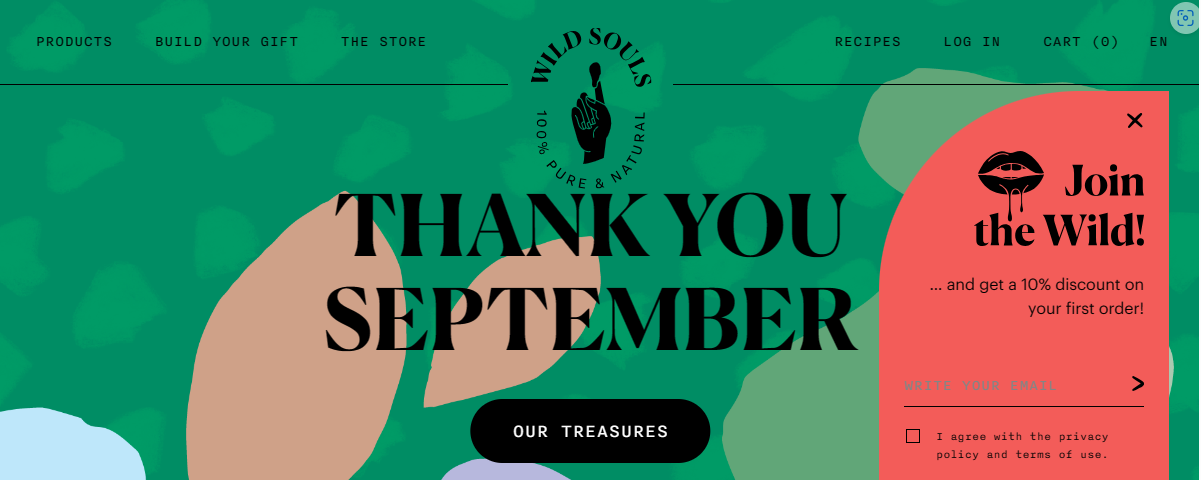
Посмотрите, как Wild Souls делает это в совершенстве. Есть четкое предложение с интересным призывом к действию и всего одним информационным полем для заполнения.

Источник – www.wildsouls.gr.
5. Сосредоточьтесь на размещении всплывающих окон
Пользовательский опыт всегда должен быть вашим главным приоритетом. Вы не хотите прерывать беспрепятственный просмотр или покупки, показывая им всплывающее окно, занимающее все пространство экрана.
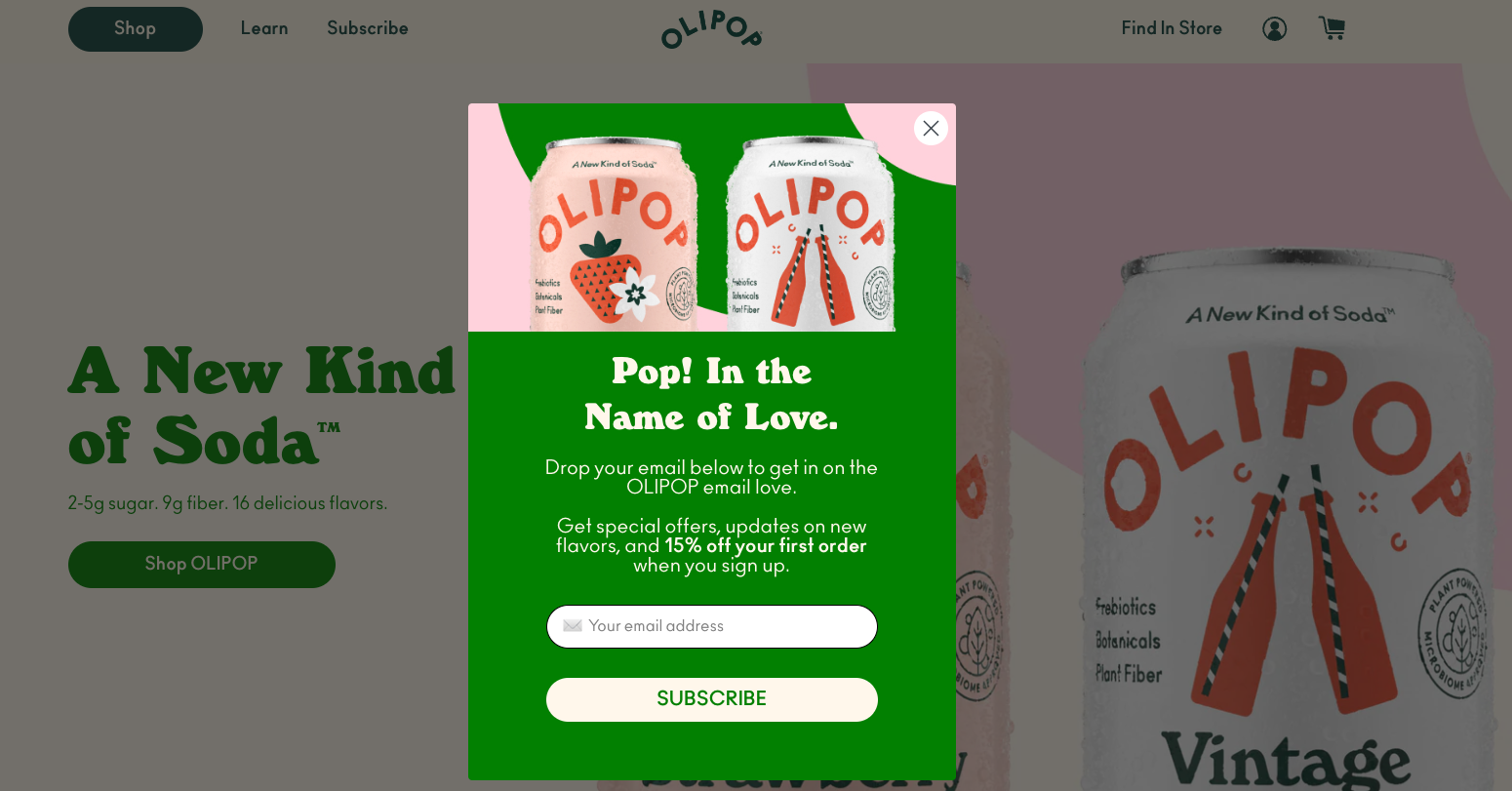
Сделайте всплывающие окна менее навязчивыми и добавьте заметную кнопку выхода или свертывания, чтобы их можно было легко закрыть, как это делает Olipop для всплывающего окна со списком адресов электронной почты.

Источник – www.drinkolipop.com.
Кроме того, очень важно тестировать все для мобильных устройств, потому что они работают более 50% веб-трафика. Поэтому вам нужно учитывать их пользовательский опыт.
6. Используйте геймификацию
Геймификация — это разумный способ привлечь внимание пользователей и заставить их совершить желаемое действие. Это не только увеличивает вовлеченность, но и удваивает коэффициент конверсии.
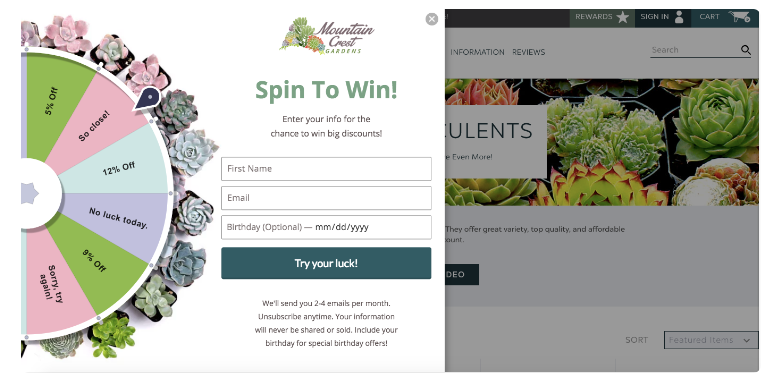
Mount Crest Gardens создал геймифицированные всплывающие окна чтобы побудить пользователей покрутить колесо, чтобы получить эксклюзивную скидку.

Источник – www.mountaincrestgardens.com.
7. Тест, тест, тест
Каждое всплывающее окно — это возможность взаимодействовать с посетителями вашего сайта. Но не все выходят победителями.
Крайне важно экспериментировать с такими элементами, как время, текст, изображения, шрифты и размещение. Разница между привлекательным призывом к действию и призывом к действию, который легко игнорировать, может сводиться к простой настройке.
Итеративное тестирование гарантирует, что вы доставите своей аудитории наиболее привлекательный контент, будь то настройка времени появления всплывающего окна или уточнение вашего сообщения.
Процесс Обратный ETL, который предполагает копирование данных из центрального хранилища в операционные системы и существующий технологический стек, играет важную роль в совершенствовании этих элементов.
Используя Reverse ETL, вы можете обеспечить беспрепятственный обмен данными между платформами, предоставляя вашим маркетинговым командам кладезь данных, которые помогут вам более эффективно адаптировать всплывающие окна.
Именно благодаря этому тщательному подходу к тестированию вы можете отсеять скучные всплывающие окна и вкладывать больше средств в те, которые действительно привлекают внимание и конвертируют.
Подведение итогов
И вот оно — подробное руководство по всему, что вам нужно знать о настройке всплывающих окон для повышения вовлеченности B2C.
Готовы ли вы запустить следующую всплывающую кампанию и пожинать плоды более высокой конверсии и лучшей прибыли?
Если вы хотите еще больше облегчить себе задачу, дайте Конструктор всплывающих окон Poptin попытка — без каких-либо условий. Вы не будете разочарованы!
Автор био

Гийом — цифровой маркетолог, специализирующийся на управлении контентом в Wordable. Вне работы он наслаждается жизнью эмигранта в солнечной Мексике, читая книги, гуляя по окрестностям и смотря последние шоу по телевидению.