Есть веская причина, по которой всплывающие окна с намерением выхода на мобильных устройствах стали популярными в последние годы. Вы новичок в этой концепции? Не волнуйся; мы здесь, чтобы рассказать вам всю информацию. Мы предоставим вам знания, чтобы создать работающее всплывающее окно.
Что такое всплывающее окно с намерением выхода на мобильном устройстве?
Скриншот взят с сайта modcloth.com.
Всплывающие окна с намерением выхода на мобильных устройствах — это небольшие окна с сообщением, которое появляется на экране вашего мобильного телефона, когда вы собираетесь закрыть веб-сайт. Обычно эти сообщения содержат предложения, купоны, информацию или другие маркетинговые материалы, которые вдохновляют вас на действия.
Вы, вероятно, видели их, когда делали покупки в Интернете и начинали колебаться или менять свое мнение. Технология очень умная — она появляется при возникновении определенных триггеров. Это может быть изменение движения мыши, скорости или поведения прокрутки пользователя. Правильно: алгоритм знает, о чем вы думаете, просто по тому, как вы перемещаете курсор.
Эти всплывающие окна на веб-сайте призваны привлечь ваше внимание, прежде чем вы побежите к выходу. Они дают вам заманчивую причину остаться и принять меры. Например, купите все, что есть в вашей онлайн-корзине, или подпишитесь на рассылку новостей по электронной почте в обмен на скидку 10 % на следующую покупку.
Всплывающие окна выхода на мобильных устройствах эффективны не только на настольных компьютерах. Они также являются полезной тактикой в мобильной коммерции, поскольку полностью совместимы с мобильными устройствами (хотя вам придется изменить всплывающее окно для мобильных пользователей).
Что касается присутствия в Интернете, крайне важно оставаться на шаг впереди. По мере появления новых технологий и тенденций предприятиям необходимо адаптироваться, чтобы оставаться конкурентоспособными. Поэтому понимание важности таких доменов, как .ai, крайне важно, поскольку оно отражает растущую важность искусственного интеллекта в различных отраслях. Теперь давайте углубимся в что такое домен .ai? Домен .ai — это домен верхнего уровня, который в основном используется компаниями и организациями, занимающимися искусственным интеллектом.
12 вещей, которые вам нужно знать о всплывающем окне с намерением выхода из мобильного устройства
В этой статье мы рассмотрим 12 вещей, которые вам следует учитывать при разработке стратегии всплывающих окон с намерением выхода для мобильных устройств. Хотя эта концепция может показаться смехотворно простой, но она требует некоторой предусмотрительности и планирования.
Мы расскажем, почему было создано всплывающее окно с намерением выхода, преимущества этого типа всплывающего окна и что может его активировать. Мы также поговорим о том, как создавать всплывающие окна и о том, чего следует избегать при этом.
Всплывающие окна с намерением выхода были разработаны в начале 2000-х годов.
Идея всплывающих окон с намерением выхода впервые возникла в начале 2000-х годов вместе с Бритни Спирс и Дженифер Лопес. Но примерно десять лет спустя они приобрели популярность вместе с оптимизацией коэффициента конверсии. Компании начали находить различные способы повышения коэффициента конверсии своих магазинов электронной коммерции, и всплывающие окна с намерением выхода пришли им на помощь как один из наиболее полезных методов.
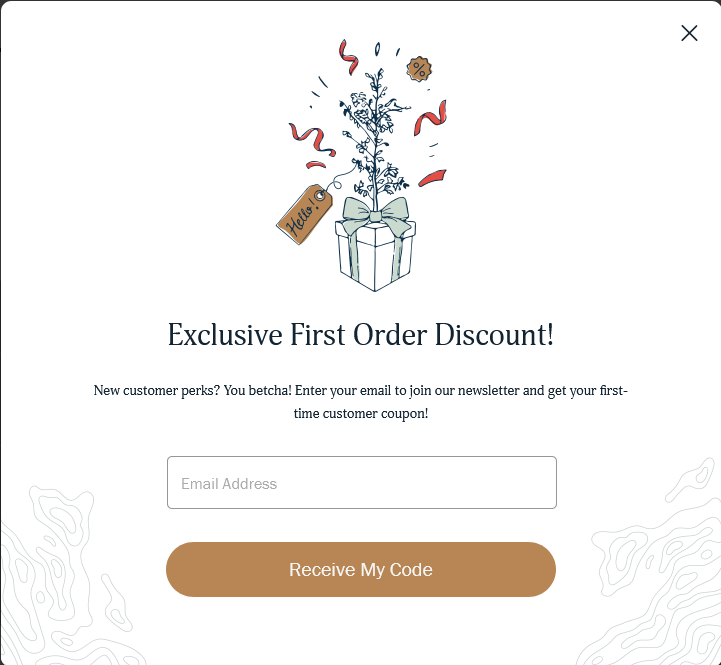
Использование всплывающих окон с намерением выхода на мобильных устройствах дает несколько больших преимуществ.

Скриншот взят с сайта thetreecenter.com.
Использование всплывающих окон о намерении выхода на мобильных устройствах имеет ряд преимуществ, в том числе:
- Снижение показателя отказов. Всплывающие окна с намерением выхода на мобильных устройствах могут помочь вам снизить показатель отказов в вашем интернет-магазине. Они могут удержать ваших пользователей от перехода на другие веб-сайты в поисках более выгодных предложений. Вы можете поддерживать интерес клиентов к вашему контенту и предложениям продуктов, а также генерировать больше потенциальных клиентов.
- Более высокие показатели конверсии. Всплывающие окна с намерением выхода на мобильных устройствах могут стать отличным способом повысить коэффициент конверсии вашего веб-сайта. Они предлагают горящее предложение и заманчивую причину для вашего посетителя совершить покупку на вашем сайте.
- Улучшение взаимодействия с пользователем. Возможности мобильных всплывающих окон с намерением выхода можно использовать для целенаправленного и персонализированного привлечения посетителей веб-сайта. В конечном итоге это приводит к повышению лояльности и уровня удержания клиентов.
Нажатие кнопки «Назад» может активировать их.
Вы можете использовать кодирование, чтобы вызывать всплывающее окно всякий раз, когда посетитель веб-сайта нажимает «Назад», чтобы покинуть веб-сайт. Используя кодирование, вы можете настроить всплывающее окно, которое будет отображаться, когда пользователь нажимает «Назад», чтобы покинуть веб-сайт. Это лучший подход, чем использование всплывающего окна каждый раз, когда они нажимают в ответ (например, переход с одной страницы продукта на главную страницу приветствия).
Прокрутка вверх может вызвать появление всплывающих окон о намерении выхода на мобильных устройствах.
На многих телефонах при прокрутке вниз исчезает панель поиска доменного имени. Это означает, что если вы хотите ввести новый URL-адрес (и покинуть страницу, на которой находитесь), вам придется немного прокрутить вверх. Это движение — еще один сигнал, который можно использовать для запуска всплывающего окна.
Ваша задача как программиста — найти золотую монету при прокрутке вверх. Вы не хотите, чтобы сигнал был настолько чувствительным, чтобы он срабатывал слишком быстро или легко (и, следовательно, раздражал пользователя). Вы также не хотите, чтобы оно вообще не появлялось. Вы хотите этого сладкого между ними.
Скриншот взят с сайта Foambrewers.com.
Переключение вкладок может сигнализировать о появлении всплывающего окна.
Некоторые компании также используют кодирование для отслеживания переключения вкладок в браузере. В этом случае всплывающее окно увидит пользователь, когда он вернется на ваш сайт, как приятный маленький подарок. Этому может не хватать чувства срочности, свойственного другим сигналам, но он также может быть эффективным.
Время простоя может вызвать всплывающее окно выхода
Еще одно решение для всплывающих окон при выходе отслеживает, когда пользователи бездействуют (т. е. ничего не делают), находясь на вашем веб-сайте. Это всплывающее окно может «разбудить» человека, вызвать у него интерес к вашим продуктам и побудить его к действию.
Кроме того, включение мер безопасности, таких как многофакторная аутентификация, может вселить дополнительную уверенность в пользователей, гарантируя, что их данные будут защищены даже в периоды простоя.
Предложение должно быть актуальным
Вы можете попробовать предложить купон, срок действия которого скоро истечет, или предложение бесплатной доставки. Или, чтобы дать свой о маркетинге по электронной почте, повышение, возможно, есть шанс выиграть что-нибудь крутое в обмен на адрес электронной почты посетителя. В качестве альтернативы вы можете даже попросить людей заполнить быстрый опрос, чтобы узнать больше о впечатлениях посетителей от вашего веб-сайта.
Всплывающее окно с намерением выхода должно быть заманчивым. Это не может быть просто призыв остаться на сайте и что-нибудь купить. Вы хотите дать людям дополнительную убедительную причину остаться — своего рода предложение. Чтобы изменить ваши показатели продаж и клиентов, ваше всплывающее окно должно приносить очевидную пользу посетителю, который почти готов уйти.
Добавьте большой X, чтобы закрыть
Включив легко нажимаемый значок «x», чтобы закрыть всплывающее окно, вы сможете преодолеть факторы разочарования. Многим пользователям не нравится, когда всплывающие окна появляются в процессе просмотра. Благодаря тому, что их легко закрывать, просмотр становится более расслабляющим.
Если вы можете сделать так, чтобы X было легко нажимать и располагать его далеко от краев экрана, даже на мобильном устройстве, вы — золотой человек.
Знайте, чего вы хотите достичь
Само собой разумеется, что вы хотите, чтобы всплывающее окно с намерением выхода на мобильном устройстве работало успешно. Но сначала вам нужно понять, чего вы хотите достичь. Поэтому убедитесь, что вы установили четкие цели с точки зрения конверсий, вовлечения пользователей и привлечения потенциальных клиентов.
Хотите ли вы начать новую маркетинговую кампанию, создать всплывающую кампанию с намерением выхода или разработать привлекательные предложения по электронной почте, очень важно знать, чего вы хотите достичь.
Персонализировать сообщение
Используя персонализированные и целевые сообщения, чтобы привлечь внимание посетителей, вы с большей вероятностью сможете убедить их остаться и повысить удовлетворенность клиентов. Допустим, посетитель — это покупатель, впервые покупающий товар. Вы можете предложить им уникальный код, чтобы они, так сказать, присоединились к вашей компании.
Если кажется, что они отказались после отображения стоимости доставки, вы можете предложить бесплатную доставку. Используя кодирование и отслеживание веб-сайтов, вы можете выяснить, каковы различные болевые точки клиентов, и использовать всплывающие окна выхода, чтобы противодействовать им.
Дизайн для мобильных устройств
Наконец, вы должны убедиться, что ваше мобильное всплывающее окно с намерением выхода предназначено для мобильных устройств. Это само собой разумеется, но этот аспект легко упустить из виду. И ваш сайт, и всплывающие окна должны быть оптимизированы для просмотра на мобильных устройствах. Поскольку так много людей используют свои мобильные телефоны для покупок, ваши всплывающие окна должны быть совместимы с этими устройствами.
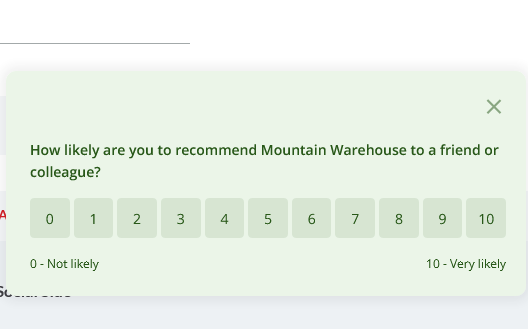
Избегайте этих распространенных ошибок

Скриншот взят с сайта Mountainwarehouse.com/eu/.
Применяя стратегию всплывающих окон с намерением выхода на мобильных устройствах, вам следует избегать следующих распространенных ошибок:
- Быть слишком агрессивным. Хотя вы хотите, чтобы ваша кампания была уверенной и напористой, но избегайте проявления агрессивности. Поступая так, вы рискуете отключить посетителей и негативно повлиять на коэффициент конверсии. Поэтому с точки зрения времени и частоты всплывающих окон, пусть они будут легкими и приятными.
- Не обеспечивая реальную ценность. Если вы создать всплывающее окно если это не представляет никакой реальной ценности для клиента, вы, скорее всего, в конечном итоге создадите негативный клиентский опыт. Вы хотите запомниться по веским причинам, а не потому, что ваш сайт утомляет использование и наполнен бесполезными всплывающими окнами.
- Не учитывая мобильный дизайн. Многие люди используют свои мобильные телефоны, чтобы делать покупки. Ваши всплывающие окна должны быть оптимизированы для этих устройств. В противном случае вы отключите большую часть своей потребительской базы.
- Игнорирование силы ИИ. Всплывающие окна ИИ могут помочь в вашей игре (просто не забудьте зарегистрировать свой домен ИИ, чтобы продемонстрировать свою дальновидность).
Включение ИИ в вашу стратегию всплывающих окон о намерении выхода, а также регистрацию соответствующего сообщения. технический домен может повысить цифровое присутствие вашего бренда, сделать его узнаваемым и позиционировать вас как дальновидного лидера в технологической отрасли.
Заключение
Всплывающие окна с намерением выхода на мобильных устройствах могут быть очень эффективным способом максимизировать конверсию и снизить показатель отказов вашего веб-сайта. Помня о наших советах, таких как персонализация и постановка четких целей, вы можете создать оптимальную стратегию намерения выхода. Тогда ничто не помешает достичь желаемых результатов.
Вы всегда должны уделять приоритетное внимание пользовательскому опыту и предлагать ценность, способствующую вовлечению пользователей. Правильный подход и внимание к деталям сделают мобильные всплывающие окна с намерением выхода мощным инструментом для вашего бизнеса.




