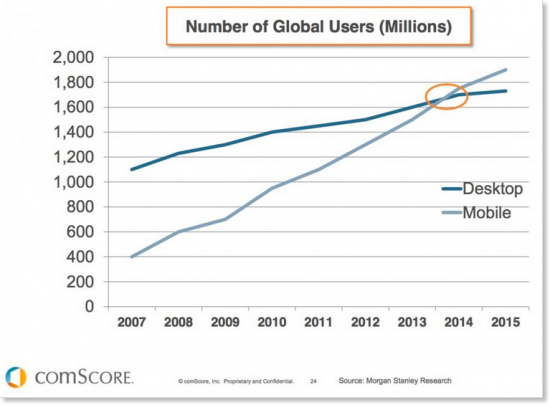
مع تجاوز عدد المستخدمين الذين يتصفحون مواقع الويب على أجهزتهم المحمولة عدد متصفحي الويب على سطح المكتب، فليس من المستغرب أن يتطلع أصحاب الأعمال (كما ينبغي) إلى تكييف مواقعهم الخاصة مع التصفح عبر الهاتف المحمول. يقوم مطورو مواقع الويب الحالية ببناء مواقع سريعة الاستجابة منذ البداية.

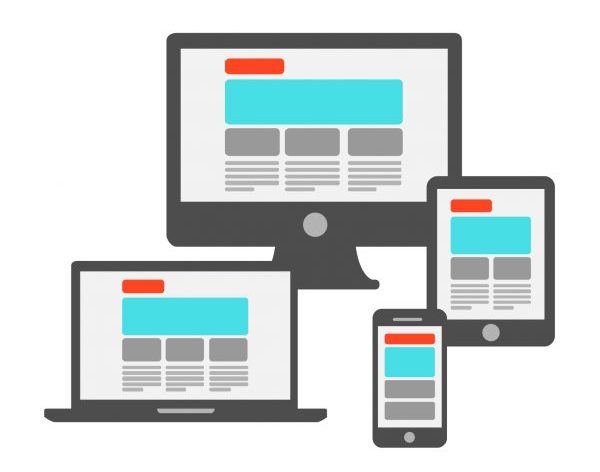
ما هو بالضبط "الموقع المستجيب"؟
موقع الويب سريع الاستجابة هو موقع يستجيب ويضبط نفسه ديناميكيًا مع دقة شاشة الكمبيوتر المختلفة وشاشة الجهاز المحمول. إذا قمت بتقليل حجم نافذة متصفح الويب الخاص بك، فسوف ترى مدونتنا تتغير في الشكل جنبًا إلى جنب مع تقليل أو توسيع أبعاد المتصفح. أصبحت هذه التعديلات التلقائية ممكنة باستخدام تقنية CSS3 التي تسمح لمتصفحات الويب بتحديد الجهاز الذي يتصفح منه المستخدم وتغيير موقع الويب المعروض حاليًا تلقائيًا وفقًا لنسب الجهاز ودقته.

ماذا عن المواقع أو التطبيقات الجاهزة للجوال؟
لنبدأ من النهاية - لا يعد التطبيق بديلاً صالحًا للموقع سريع الاستجابة، في حين أن الموقع الجاهز للجوال قد يكون بديلاً مناسبًا لموقع سريع الاستجابة في حالات التعقيد الفني أو تجربة المستخدم المعقدة.
بناء تطبيق الهاتف المحمول عادةً ما يكون هذا مسعى مكلفًا لا تستطيع كل الشركات تحمله. لن يظهر التطبيق في نتائج بحث Google أو محركات البحث الأخرى، وعادةً ما تكون فرص قيام زائر لموقع الويب الخاص بك بتنزيل التطبيق (والعودة لاستخدامه لاحقًا) ضئيلة للغاية.
ترتبط مواقع الويب الجاهزة للجوال بالمواقع المعقدة التي يختلف التنقل والاستخدام على سطح المكتب فيها بشكل كبير عن طريقة استخدام الموقع على الأجهزة الخلوية. على سبيل المثال، عادةً ما تقدم مواقع مقارنة الأسعار التي تحتوي على العديد من الفئات والمرشحات لمستخدمي الأجهزة المحمولة إصدارات مختلفة أصغر حجمًا وأبسط من مواقعهم.
دعونا نتحدث بكسل
متى بناء صفحة مقصودة أو موقع ويب، نحتاج إلى مراعاة هذه الأبعاد في الكود الخاص بنا، ولكن يجب أن يتم التصميم بناءً على إطارات العرض:
الجوال: 320 بكسل إلى 480 بكسل
الأجهزة اللوحية: من 481 بكسل إلى 980 بكسل
سطح المكتب: 801 بكسل إلى 1200 بكسل
سطح المكتب بملء الشاشة: من 1201 بكسل إلى 1920 بكسل
بالإضافة إلى ذلك، نحتاج أيضًا إلى أن نتذكر أنه على الأجهزة المحمولة، غالبًا ما تكون أقسام معينة من الشاشة مخفية خلف شريط أدوات المتصفح أو الأزرار الموجودة أسفل المتصفح.
اضغط هنا لمعرفة المزيد حول إنشاء صفحات سريعة الاستجابة بشكل صحيح باستخدام إطارات العرض.
الائتمان: developers.google.com
6 أفضل الممارسات لإنشاء موقع سريع الاستجابة وسهل الاستخدام
مع الأخذ في الاعتبار وجهة نظر المستخدم
في البداية، من الأفضل أن نضع في مقدمة أذهاننا حقيقة أن مستخدمي الهاتف المحمول هم في "وضع" مختلف عن الأشخاص الذين يتصفحون الويب على جهاز كمبيوتر. بالإضافة إلى انتباهنا الذي يتدهور بالنسبة لنا جميعا مع مرور الوقت، فإن الأشخاص عادة ما ينخرطون في التصفح الخلوي في ظل ظروف مرهقة إلى حد ما: أثناء العمل / أثناء المشي / أثناء إجراء محادثة هاتفية / أثناء ركوب الحافلة، وما إلى ذلك. الوقت المتاح إن الوصول إلى هؤلاء المستخدمين محدود، ولذلك سيسعون للحصول على الإجابات بسرعة. اليوم، عندما يبدأ عدد كبير من مستخدمي الإنترنت عمليات البحث عن المنتجات أو الخدمات التي يحتاجون إليها على الأجهزة المحمولة، فمن المهم للغاية تخصيص موقع الويب الخاص بك وفقًا لاحتياجاتهم وسلوكياتهم من خلال جعل المعلومات التي يبحثون عنها متاحة بسرعة وسهولة. ستجد أدناه رسمًا بيانيًا يلخص أحدث الاتجاهات في التجارة عبر الهاتف المحمول (التجارة عبر الهاتف المحمول) ويقدم أيضًا توقعات للمستقبل.
انفوجرافيك بواسطة- Invesp
الصور
ليست كل صورة تبدو جيدة على سطح المكتب لديك تبدو جيدة أيضًا على الهاتف المحمول. تأكد من أن الصور قابلة للتطوير وعدم قطعها على الأجهزة المحمولة. إذا كنت تريد الحفاظ على تصميم مميز بين سطح المكتب والهاتف المحمول، ولكن صورتك مفصلة بشكل مفرط، ففكر في تبديل الصورة.
نص
لا يتمتع زوار موقعك على الويب بالقدر نفسه من الصبر أو الوقت لقراءة أجزاء كبيرة من النص، كما قد تتوقع منهم عند عرض موقعك على متصفح سطح المكتب. يجب أن تكون النصوص المخصصة للجوال موجزة ويجب أن تكون الرسائل مختصرة. إذا كانت صفحتك الرئيسية القياسية تحتوي على وصف من ثلاث جمل لشركتك أو منتجاتك، فحاول اختصارها إلى جملة ونصف للجوال. علاوة على ذلك، بالإضافة إلى السعي للتأكد من أن انتباه المستخدمين لا يتشتت، مما يؤدي إلى إغلاق موقعك، فمن المهم أن تبدو صفحة الويب الخاصة بك جيدة. نظرًا لأن شاشة الهاتف المحمول أصغر بكثير، فلا تفرط في تحميل زوار موقعك بنصوص غير ضرورية.
قائمة الإختيارات
قم بإنشاء شريط تنقل واضح وبسيط. إذا كان موقع سطح المكتب الخاص بك يحتوي على العديد من الصفحات في القائمة، فمن المحتمل جدًا أنك لن ترغب في عرض كل هذه الصفحات في قائمة التنقل على هاتفك المحمول. في حالة وجود موقع كبير يحتوي على عشرات أو مئات الصفحات والمنتجات، نوصي بإضافة خيار بحث سهل الاستخدام.
هل موقعك طويل جدًا؟ يمكنك اختصاره وتقسيمه إلى عدد من الأقسام الموجودة على موقع الهاتف المحمول الخاص بك، بالإضافة إلى أنه يمكنك إجراء التنقل الخاص بك. الشريط "مثبت" بحيث يتحرك لأعلى ولأسفل مع الصفحة (مرئي دائمًا).
دعوة إلى العمل
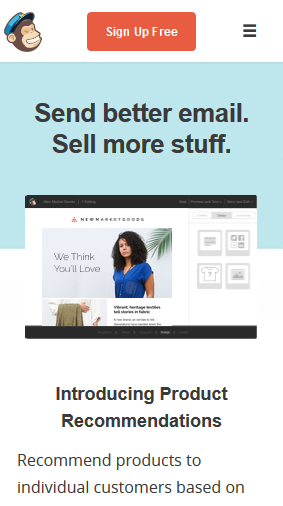
في بيئات الهاتف المحمول، يجب أن تحاول الالتزام بعبارة واحدة تحث المستخدم على اتخاذ إجراء تريد أن ينفذها "المستخدم الخاص بك". تجنب محاولة حث المستخدم على الاشتراك في النشرة الإخبارية، وشراء منتج، وترك تعليقات ومشاركة منتجك على فيسبوك، كل ذلك مرة واحدة. اكتشف الإجراء الرئيسي الذي ترغب في أن يقوم المستخدمون بتنفيذه، وركز على هذا الإجراء وحده. على سبيل المثال، على موقع MailChimp للهواتف المحمولة، هذا الإجراء هو التسجيل في خدمتهم مجانًا. هذا هو الزر الوحيد المقدم للمستخدمين، مع نصوص قصيرة وموجزة.

إضافات موقع الجوال
إحدى مزايا الهاتف الخلوي هي أنه يسمح لك بإضافة ميزات تساعد زوار موقع الويب الخاص بك على الاتصال بك أو الوصول بسهولة إلى متجرك أو مكاتبك.
من خلال إضافة علامة "tel:" إلى أي رقم هاتف على موقعك، سيتمكن المستخدمون من الاتصال بنشاطك التجاري بنقرة زر بسيطة. بالإضافة إلى ذلك، يمكنك إضافة رمز هاتف عائم يعمل أيضًا كخيار اتصال سريع.
مثال آخر هو الحصول على الاتجاهات عبر الهاتف للوصول إلى مكان عملك. ستؤدي إضافة أيقونة Waze إلى موقعك، بمجرد النقر عليها، إلى فتح تطبيق Waze مع تحديد عملك كوجهة.
المثال الثالث، هو إضافة أيقونة مشاركة (بما في ذلك المشاركة على Whatsapp) في نهاية كل مقالة أو منشور على موقع الويب الخاص بك.
باختصار، يحتاج كل مشروع تطوير موقع ويب إلى مراعاة الاستجابة وكيف سيبدو الموقع على أجهزة الكمبيوتر (مع شاشات كمبيوتر مختلفة الحجم)، والهواتف المحمولة (أجهزة Iphone وAndroid مع مجموعة متنوعة من متصفحات الجوال) ومتصفحات الويب المختلفة (سطح المكتب) . بالإضافة إلى تصميم موقع الويب سريع الاستجابة، تحتاج إلى التخطيط مسبقًا لما سيظهر على نسخة الهاتف المحمول لموقعك، وتحسينات النص، والصور، والعبارات التي تحث المستخدم على اتخاذ إجراء.