Building a thriving Shopify store involves more than just a great product. Email marketing remains a powerful tool for driving sales and fostering customer loyalty, but for many Shopify stores, growing their email list and conversions can feel like an uphill battle.
Why?
People are hesitant to just hand over their email addresses. Shopify stores need to offer a strong incentive, a lead magnet, to entice sign-ups. This could be a discount code, a free downloadable guide, or exclusive early access to sales.
Also, offering weak incentives like a 5% discount in exchange for an email signup doesn’t attract many subscribers these days.
How Can You Fix This with Popups?
Popups can be a valuable tool in your Shopify toolbox, especially when it comes to growing your email list and conversions.
Different kinds of popups allow you to showcase your most enticing offer right in front of a visitor’s face. They can be triggered by specific visitor behaviors, allowing you to tailor your offer. For example, a popup offering a “welcome discount” could appear for first-time visitors, while returning customers might see a popup for a new product line.
They are also perfect for A/B testing different headlines, offers, and designs. This lets you see what resonates best with your audience and continuously optimize your signup forms.
They offer so many benefits and a chance at conversions including:
- Cart abandonment recovery: Popups can appear when a customer tries to abandon their cart. Remind them of the items they were interested in, offer a discount to complete the purchase, or highlight any relevant promotions.
- Creating a sense of urgency and scarcity: Popups can create a sense of urgency or scarcity to encourage immediate action.
- Targeted lead magnets: Popups are great for showcasing high-value lead magnets like exclusive discounts, early access to sales, or downloadable guides in exchange for an email signup. Think of them as mini-billboards grabbing attention with a clear value proposition.
Adding A Popup To Your Shopify Store
To get all the benefits of popups, you need to install a popup builder that can help you create them easily. Poptin is a great choice if you’re unsure of which one to use.
Installation Process
Head over to the Shopify App Store and search for “Poptin.” Once you’ve found the app, you can install it with just a few clicks.

After a quick installation process, you’ll be redirected to the Poptin dashboard, ready to create engaging popups for your store.
You can also check here for a more detailed installation process.
Now, let’s discuss creating your first popup on Shopify.
Creating a Popup Using Poptin
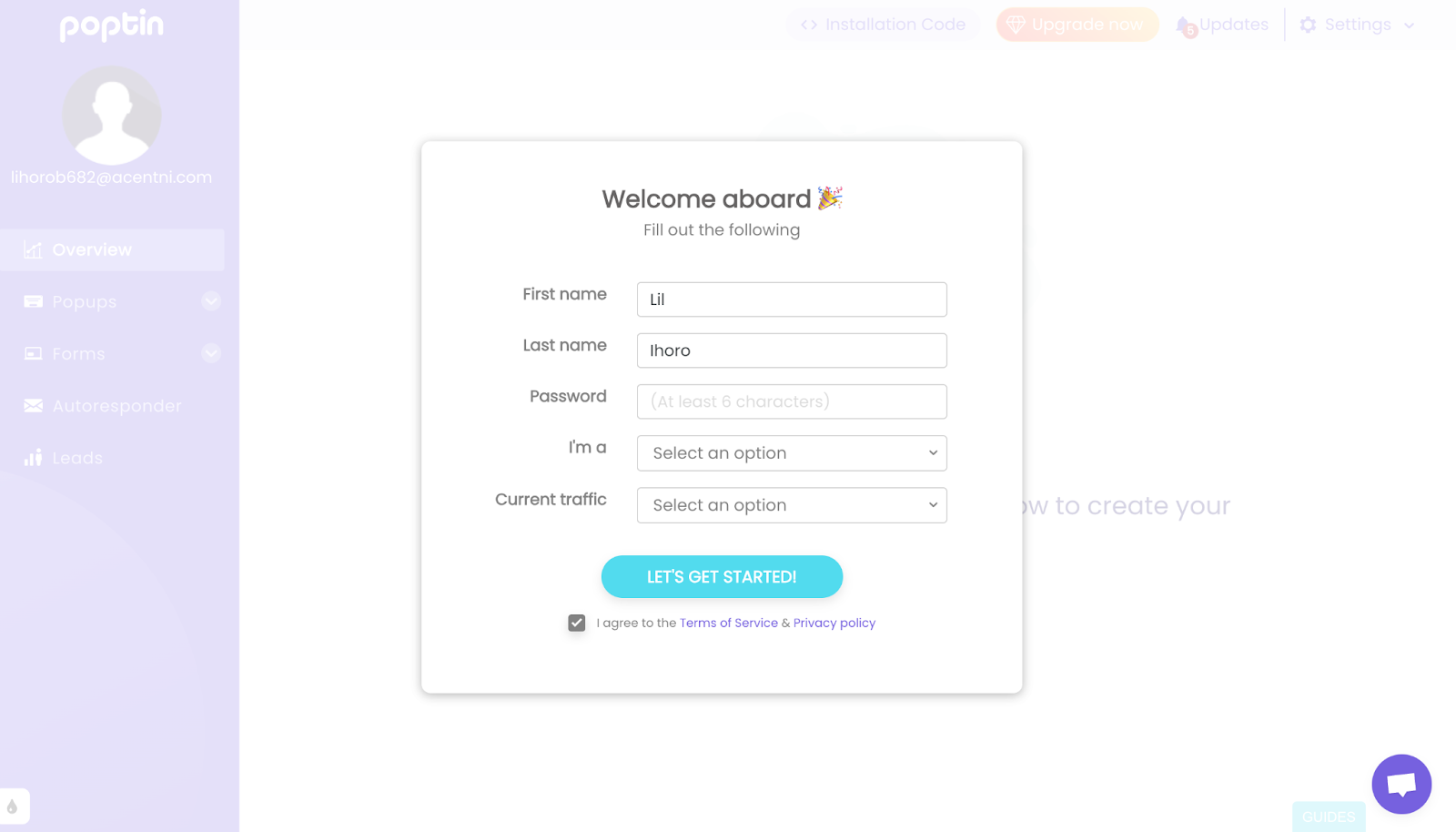
Once you’ve installed the app successfully, you’ll be able to access your dashboard. This is your central hub for managing all your popups. You’ll be asked to fill out your onboarding details which will be used to manage your account.

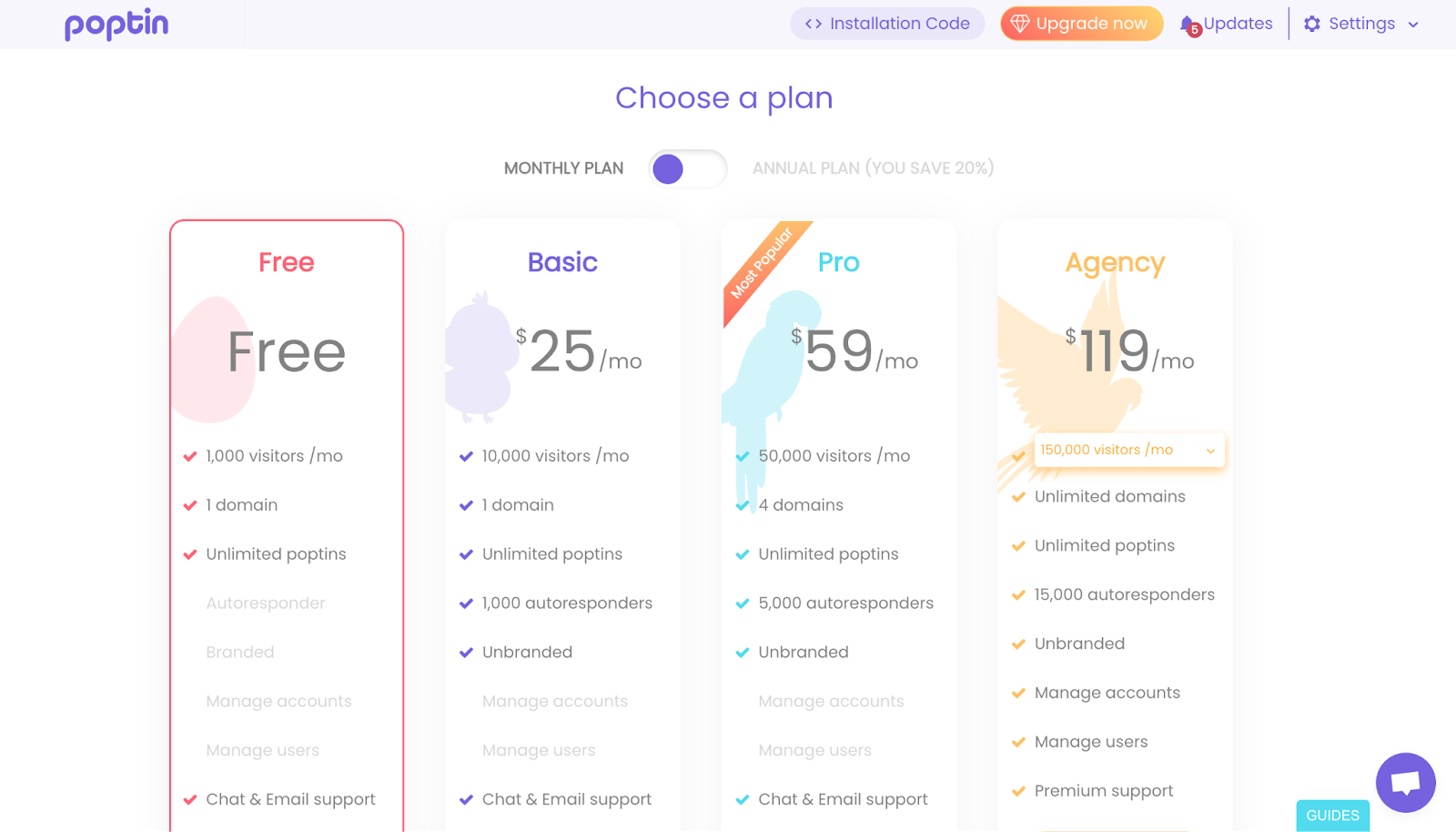
Next, you’ll be redirected to choose a plan. It’s important to note at this point that you can easily get started with Poptin’s free plan that includes 1 domain, unlimited popups and 1000 visitors per month.
If you require more extensive features, you can select any of the available paid options to get started as well.

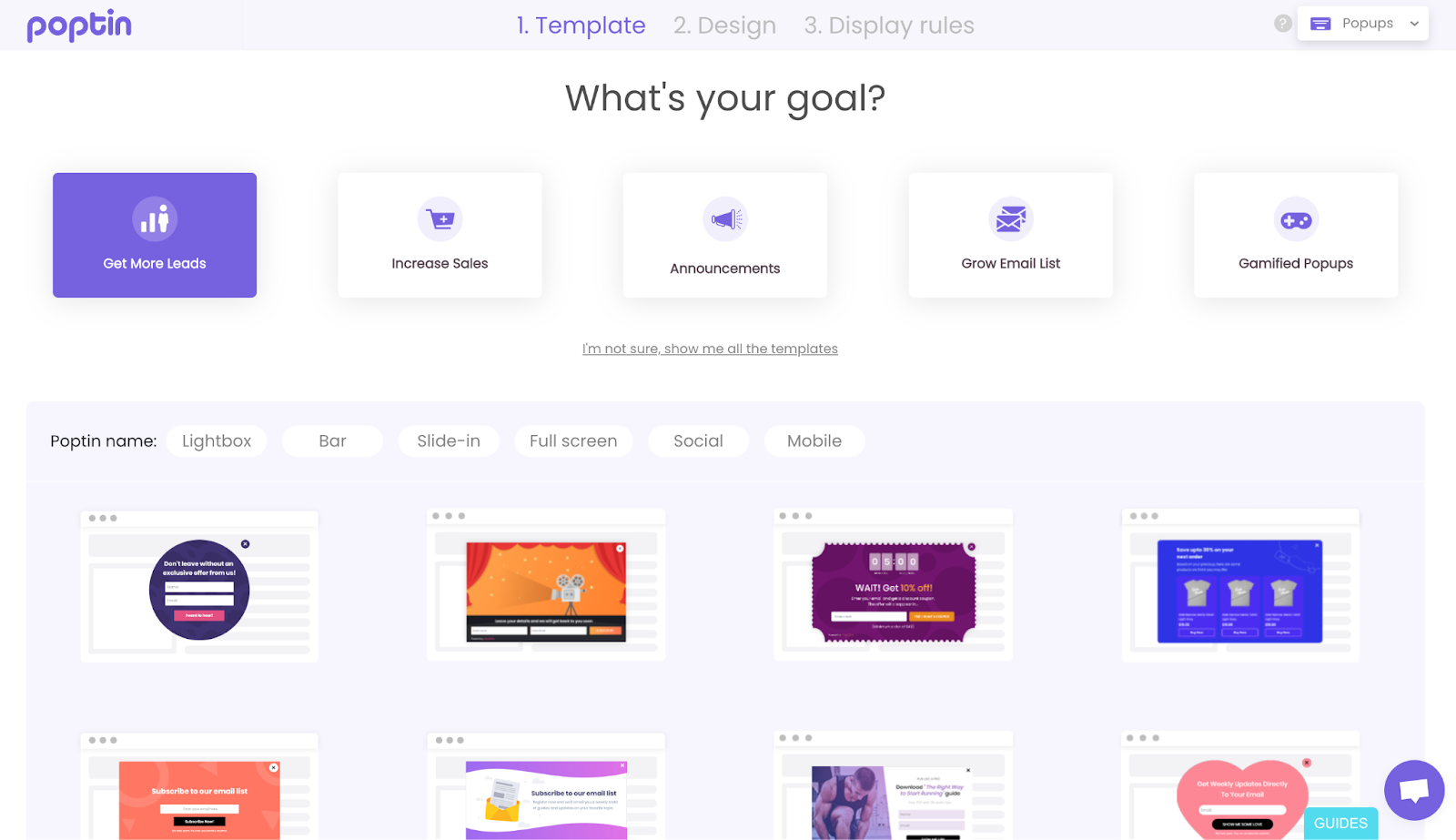
Once you select a plan, you’ll be redirected to your dashboard where you can see the different popup templates that you can start with.

Design Your Popup:
Select any template from the options showed in your dashboard. You can browse the selection and choose a template that aligns with your campaign’s objective.
There are different types of popup templates that you can choose from – slide-in popups, countdown timer popups, fullscreen popups, mobile popups, exit-intent popups, gamified popups (scratch-to-win, spin-the-wheel popups). Alternatively, you can opt to start from scratch with a blank canvas.
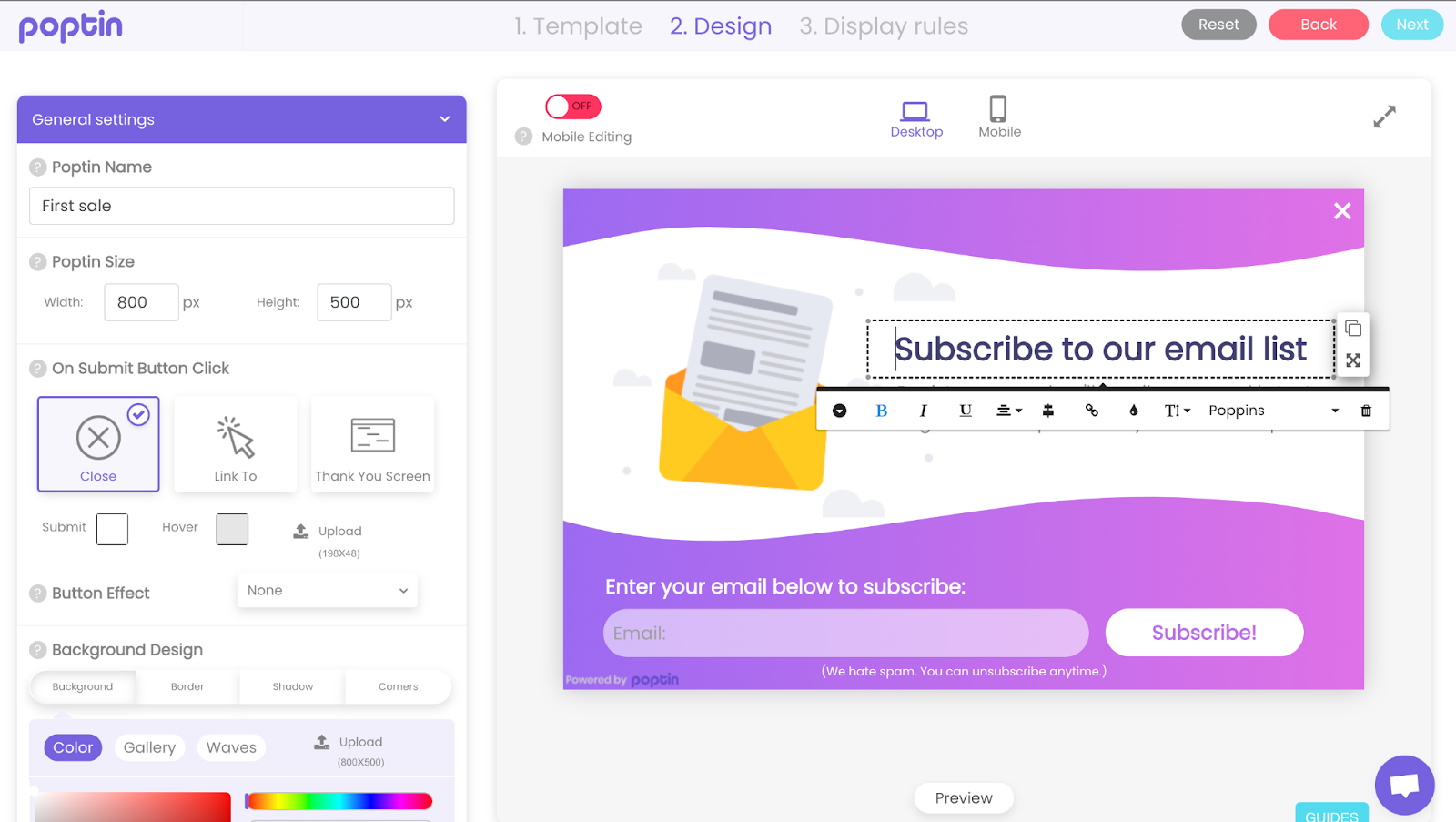
Inside the Popup Editor:
Selecting a template or choosing a blank canvas will take you to the popup editor. In this instance, we’ve selected a popup template.

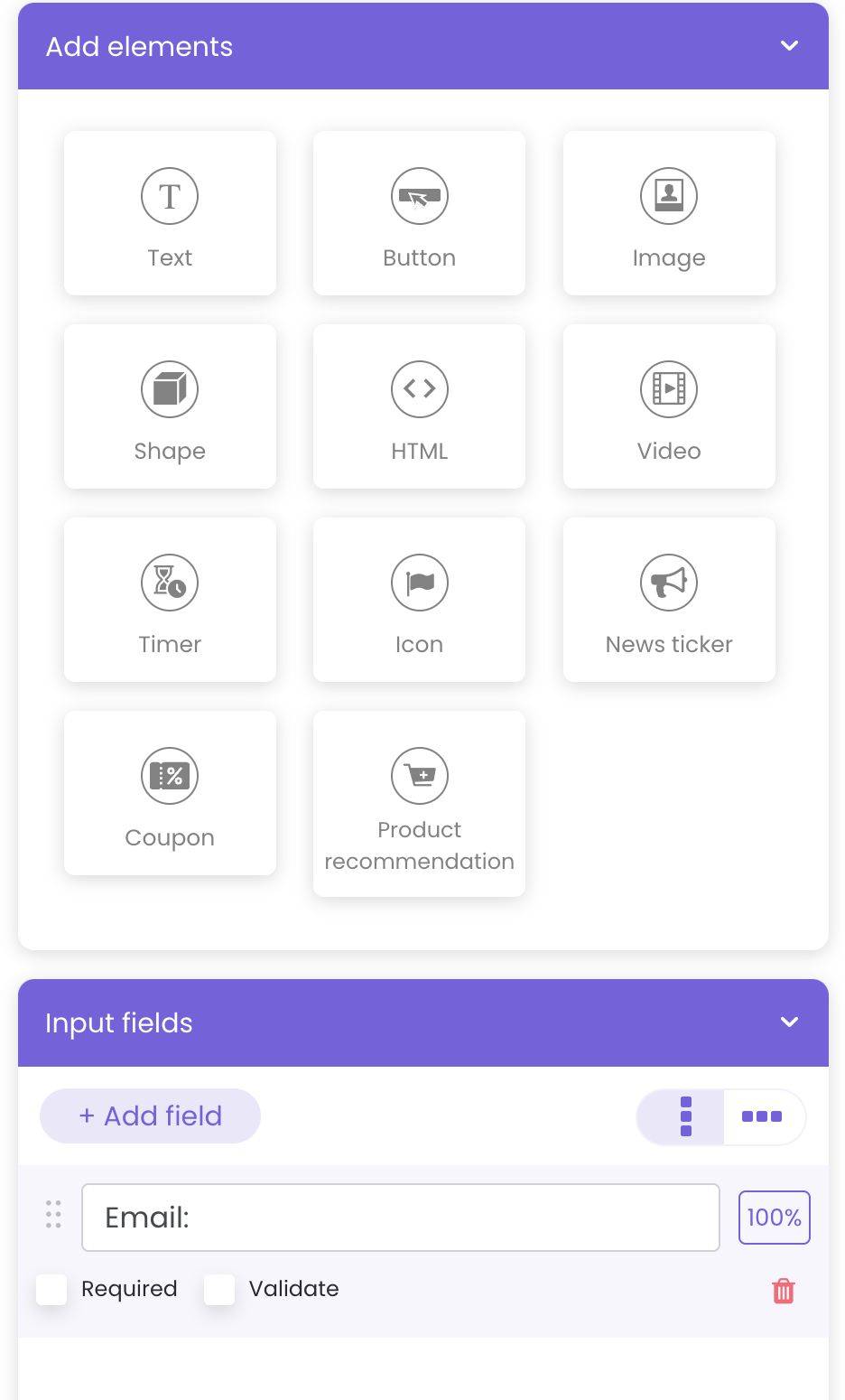
This is where you’ll customize the design and functionality of your popup. Poptin’s editor offers a user-friendly interface with drag-and-drop elements, allowing you to add text, images, buttons, and other design elements to create your ideal popup.

You can edit the text content of your popup, including headlines, body copy, call-to-action buttons, and form fields. You can customize fonts, colors, and text alignment for a cohesive design. Also, you can set the background color, image, or add a video to your popup. Integrating relevant images and videos help to enhance your popup’s visual appeal. You can upload your own media or choose from our stock library.
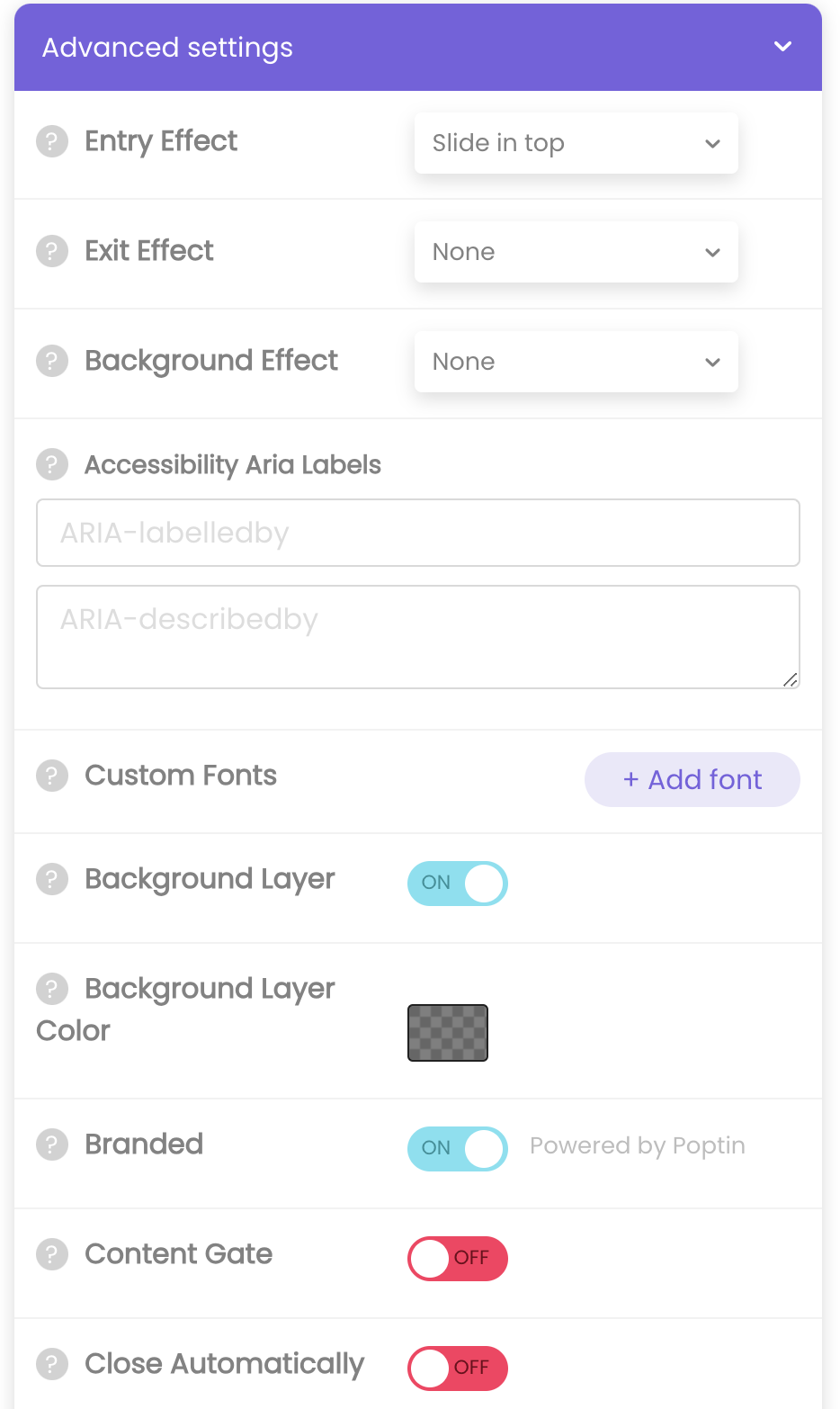
There are adavnced settings that can provide extensive customization for your popup.

Poptin’s editor lets you customize the look and feel in many ways. Here’s what you can do:
- Match your brand: Upload custom fonts and colors to create a popup that seamlessly integrates with your Shopify store’s design.
- Design flexibility: Choose a background image or video, or simply set a background color. You can even remove the “Branded by Poptin” sticker for a cleaner look.
- Control the reveal: Decide when your popup appears. You can choose to show it after someone makes a purchase (content gating) or use exit-intent to capture visitors who are about to leave.
- Grab attention: Select from various animations to control how your popup enters and exits the screen. This can help make a lasting impression on visitors.
- Accessibility matters: Add aria labels to your popup’s elements to improve accessibility for users with screen readers.
Once you’re satisfied with the design of your popup, you can move on to the next step.
Setting Up Popup Triggers
Poptin gives you granular control over when and where your popup appears on your store. You can set triggers like page load, exit intent (when someone moves their mouse to leave the page), time delay (after a certain amount of time on the page), button clicks, or scroll depth (how far someone has scrolled down). This lets you choose the perfect moment to grab your visitors’ attention.
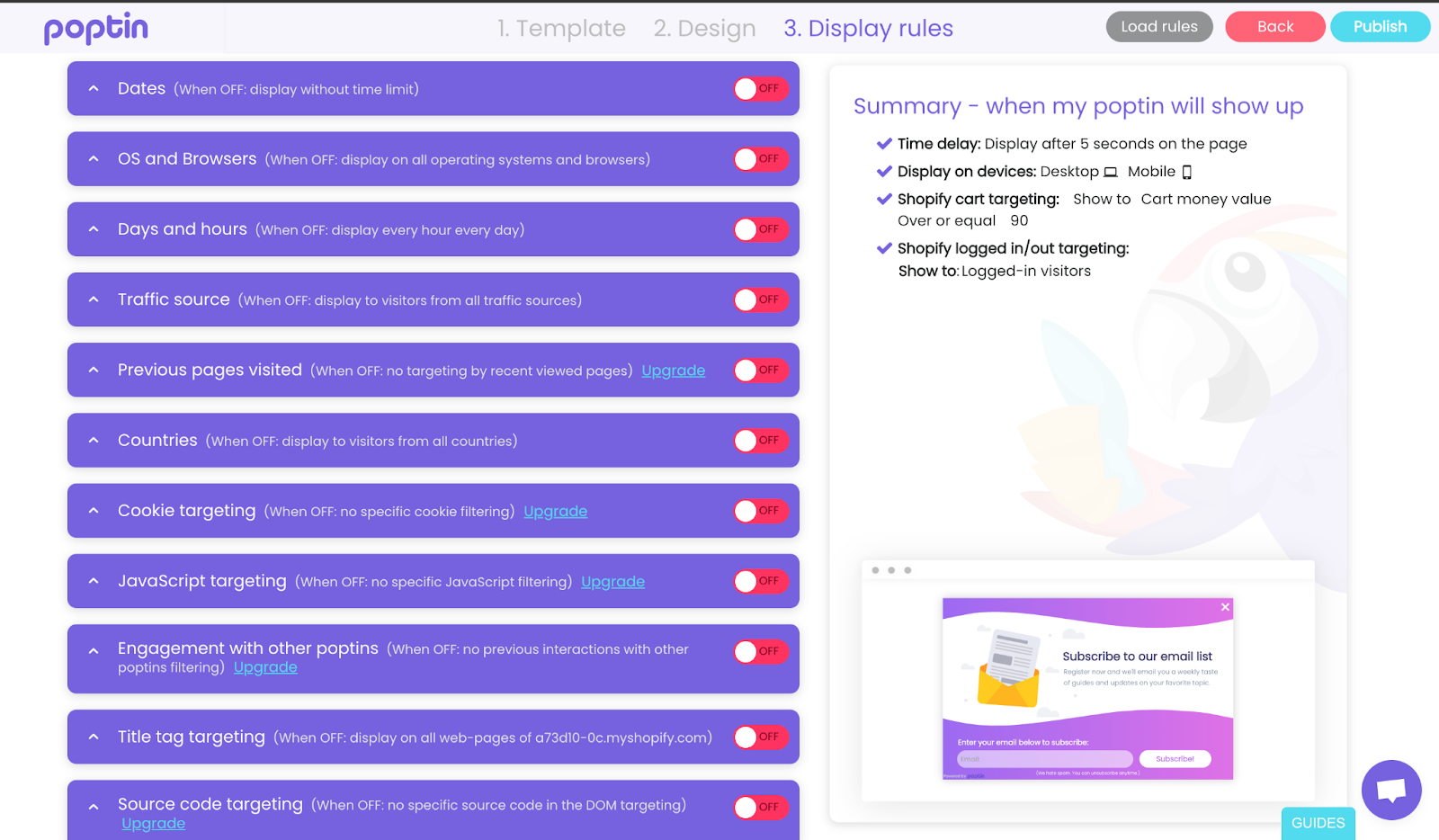
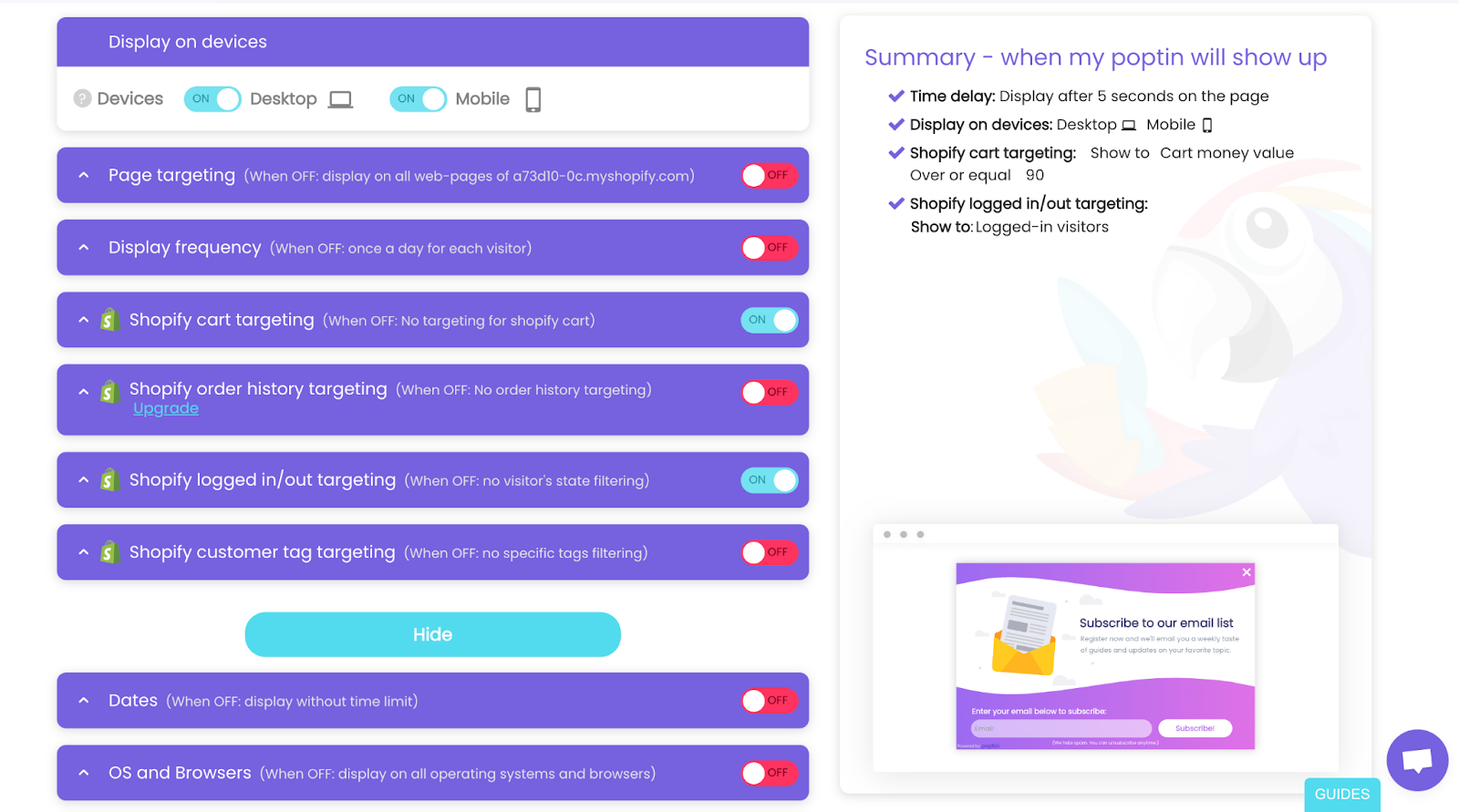
Also, Poptin lets you set up rules to show your popups to specific audiences based on various criteria. These criteria can include things like: dates, operating systems and browsers visitors use, days and times visitors are most active, traffic source (where they came from), what pages they visited before, their country, and even whether they’ve interacted with other popups on your site. You can also get more technical with options like targeting by title tag, source code, or Javascript.

On top of that, Poptin lets you target your popups to specific audiences for even better results. You can choose to show them on all pages, specific pages, to users on certain devices (mobile, desktop, etc.), or even target them based on pre-defined customer categories in Shopify, like their order history or tags.
As an added bonus for Shopify users, Poptin allows you to leverage Shopify’s customer data for even more targeted popups. You can target customers based on things like their past purchases or if they have items in their cart, letting you create highly relevant offers.

Publish Your Popup
Once your triggers and targeting rules have been set, and your popup designed to your satisfaction, you can hit the publish button. Your popup should be live on your Shopify website.

Don’t forget to track the success of your popup. Poptin offers built-in analytics that allow you to monitor key metrics like impressions (how many times your popup is shown), clicks (how many times users interact with your popup), and conversions (how many users complete your desired action, such as submitting a form).
Wrapping Up
Remember, Poptin can be a valuable asset for Shopify store owners looking to enhance their conversion rates and customer engagement. You can customize every aspect of your popup, from text and images to animations and display conditions, to perfectly match your brand identity and campaign goals.
Also, Poptin allows you to create exit-intent popups that appear when a visitor shows signs of leaving your store without completing their purchase. This can significantly improve one of the biggest frustrations for online stores, which is cart abandonment.




