Het artikel biedt brede inzichten in het ontwerp van e-commercewebsites en mobiele applicaties in het bedrijfsleven vanuit het perspectief van UX en UI: aanbevelingen en methoden om te overwegen.
‘Handel transformeert het lot en de genialiteit van naties’, zei de bekende Britse schrijver en geleerde Thomas Gray ooit.
Het bedrijf heeft de afgelopen tien jaar honderden nieuwe mogelijkheden gehad om klanten te bereiken, dankzij de technologische vooruitgang en de steeds grotere betekenis ervan in het dagelijks leven.
Naarmate meer kopers kiezen voor de gemak van online winkelenopenen steeds meer verkopers nieuwe kanalen en strategieën om op deze trend in te spelen.
En het is in dit domein dat het ontwerpen van een positieve gebruikerservaring direct leidt tot inkomsten voor belanghebbenden. In dit artikel:

Wat is e-commerce?
Over het algemeen is e-commerce (elektronische handel) de richting van de bedrijfsactiviteit wanneer het leveren van goederen of diensten aan klanten gebeurt via elektronische apparaten en internet, zoals we hebben uitgelegd in ons gratis boekje ‘Design for Business’.
Dit soort communicatie en verkoopafsluiting voegt nieuwe aspecten toe aan gegevensbeheer, verkoopkanalen, reclame en presentatie van goederen en diensten en maakt een volledige cyclus van commerciële activiteiten mogelijk, zoals betalingen, levering en restituties.
In het afgelopen decennium en de recente pandemie is de e-commerce explosief gegroeid. Tegenwoordig faciliteert het e-commerce van bedrijven tot kopers, online veilingen en verkoopplatforms van gebruiker tot gebruiker.
De huidige e-commercesystemen en -activiteiten omvatten het presenteren en boeken van een breed scala aan diensten, e-banking, commerciële activiteiten met e-geld en e-wallets, vele vormen van e-marketing en vele andere dingen die klanten dagelijks gebruiken.
De rol van design voor e-commerce

“Als je een geweldige ervaring biedt, zullen klanten dat aan hun vrienden vertellen. “Mond-tot-mondreclame is machtig”, betoogt Jeff Bezos, CEO van Amazon, en het oneens zijn is moeilijk. Het succes van e-commerceactiviteiten is afhankelijk van verschillende elementen, waaronder:
— de kwaliteit van het gegeven product of de gegeven dienst
— de kwaliteit van de inhoud waarmee het aanbod aan klanten wordt gepresenteerd
— de kwaliteit van het ontwerp van het elektronische platform — website en/mobiele applicatie — waarmee de verkoop zal worden gerealiseerd
Het is dus duidelijk dat het UI/UX-ontwerpaspect van cruciaal belang is. Doordachte logica en overgangen, eenvoudige en duidelijke micro-interacties, snelle systeemfeedback, pop-ups, een aantrekkelijke productpresentatie, een eenvoudige betalingsstroom en een overvloed aan andere details en functies kunnen een directe invloed hebben op het verhogen van de winst voor het bedrijf dat betrokken is bij zo'n populair e-commercespel.
Dit is waar ontwerpers en bedrijfsspecialisten als één team kunnen samenwerken ten behoeve van iedereen, met name de beoogde gebruikers.
Ontwerpers moeten rekening houden met de volgende factoren bij het maken van een e-commercesite of mobiele app:
- sterke branding
- beveiliging van gebruikersgegevens
- operationele eenvoud
- Webdesign dat het aanbod ondersteunt en niet overschaduwt.
- effectief gebruik van visuele headers
- duidelijke datapresentatie via menu's, catalogi, etc.
- de mogelijkheid van de gebruiker om feedback achter te laten over goederen en diensten
- gemakkelijk beschikbare algemene en contactinformatie over het bedrijf dat goederen of diensten levert
Hoe kan ik e-commerce implementeren?

U moet rekening houden met de volgende factoren als u wilt dat uw online winkel een groot succes wordt en u niet tegenwerkt.
eenvoud – Maak uw website gebruiksvriendelijk en overzichtelijk. Dit houdt in dat uw klanten slechts een paar klikken nodig hebben om een product te kopen: hoe minder klikken, hoe beter. Klanten zullen uw website leuk vinden.
Navigatie – Uw website moet zo zijn ontworpen en georganiseerd dat potentiële klanten eenvoudig de producten kunnen vinden waarnaar ze op zoek zijn. U verliest waarschijnlijk een consument die veel tijd besteedt aan het zoeken naar een product op uw website. Zorg ervoor dat de navigatie op uw e-commercesite eenvoudig is, zodat klanten snel kunnen vinden wat ze zoeken.
Stabiliteit – Uw website moet snel laden, niet vaak of nooit crashen en stabiel zijn. Zorg ervoor dat uw website functioneel goed is voor gebruikers. Als de transactieprocedure complex is, zullen klanten uw spullen niet kopen.
Security – Verzeker uw consumenten dat hun financiële en andere gevoelige informatie, zoals contactgegevens en fysieke adressen, veilig zijn wanneer zij online aankopen doen. Websites zijn kwetsbaar voor hacking en datalekken. Probeer te voorkomen dat u slachtoffer wordt. U kunt een duidelijke privacyverklaring op uw website plaatsen over wie toegang heeft tot de informatie van uw klanten om deze tegen hackers te beschermen.
Geloofwaardigheid – Het onderhouden van verbindingen met klanten en andere zakenrelaties is van cruciaal belang, ongeacht het soort bedrijf dat u voert.
Door het ontbreken van face-to-face communicatie kan het opbouwen en onderhouden van deze verbindingen een uitdaging zijn voor e-commerce.
Laat uw bedrijf streven naar professionaliteit en betrouwbaarheid in uw internetmarketing en website om dit probleem te overwinnen.
Mogelijk krijgt u feedback van consumenten, zodat potentiële kopers hun ervaringen kunnen vergelijken met die van anderen die het product hebben geprobeerd en een weloverwogen keuze kunnen maken.
Mobiele optimalisatie – Houd er rekening mee dat uw klanten uw diensten en producten online openen en kopen. Zorg ervoor dat klanten uw website bezoeken en aankopen doen via hun mobiele telefoon of ander mobiel apparaat.
Als u een op maat gemaakte website gebruikt, zorg er dan voor dat u aan de webontwikkelaar laat weten dat u wilt dat de website mobielvriendelijk is. Zorg ervoor dat de host van een gehoste oplossing mobiele sites ondersteunt.
Zakelijk perspectief: branding en promotie
Websites en mobiele apparaatapplicaties voor e-commerce zijn (of zouden dat moeten zijn) altijd het product van een specifiek bedrijfsmodel. Het betekent dat ze deel uitmaken van een nauwkeurig bedrijfsplan met specifieke doelen voor ogen en benaderingen om deze te bereiken.
Als gevolg hiervan begint het ontwerp voor dit type product lang voordat de eerste echte lijn op papier of computer verschijnt.
Voordat het daadwerkelijke ontwerp begint, moeten talrijke kritische aandachtspunten worden onderzocht en overeengekomen. Als voorbeeld kunnen we het volgende noemen:
| Het unieke verkoopargument van het product. | Het is van cruciaal belang om te bepalen welk voordeel (of groep voordelen) deze website of applicatie van andere zal onderscheiden en er de primaire waarde van zal maken die tot uiting komt in responsief ontwerp. |
| Aangewezen doelmarkt. | Het is bij e-commerce van cruciaal belang om vanaf het begin van het project te identificeren wie uw kopers zijn. Ontwerpers kunnen preciezer zijn in het zoeken naar de kortste weg naar een succesvolle aankoop als ze hun leeftijd en cultuur kennen, mogelijke moeilijkheden en wensen, computervaardigheid en vertrouwen in het idee van de online winkel, de sociale kringen die hen beïnvloeden, en de componenten die deze bepalen. hun gewoonten. |
| Marketing- en verkoopkanalen. | Het is moeilijk om onmiddellijk alle kanalen voor de verkoop en promotie van het toekomstige product op te zetten, maar voor een succesvolle bedrijfsplanning moet vanaf het begin rekening worden gehouden met de kern ervan. Hiermee kan het ontwerpteam de consistente ervaring van toegang tot en interactie met het product volgen en ondersteunen. |
| De gemiddelde gebruiksinstelling. | Ontwerpers moeten begrijpen wanneer, waar en onder welke omstandigheden gebruikers de website of app doorgaans zullen gebruiken: deze factoren hebben een aanzienlijke invloed op beslissingen over de lay-out, het kleurenschema, typografie, overgangen en interacties, die allemaal tot doel moeten hebben het winkelproces gemakkelijk, snel en plezierig te maken. Een goed voorbeeld is Shopify. |
UX-perspectief

Wat e-commerce betreft, is het van cruciaal belang om te onderkennen dat het eenmalig verkopen van de goederen via een website of mobiele applicatie de meest basale handelwijze is.
Zakelijke belanghebbenden willen dat deze consument via hun website of app blijft kopen.
Winstgroei is een direct gevolg van gebruikersbehoud. En we moeten accepteren dat dit kenmerk de e-commercesector aantrekkelijker maakt voor ontwerpers.
Het doel moet duidelijk en eenvoudig zijn: klanten moeten het e-commerceplatform bezoeken en er dingen kopen.
Vergis u niet: een geweldige gebruikerservaring is essentieel voor gebruikersbehoud. In het geval van e-commerce zijn de vier belangrijkste onderdelen van UX duidelijk:
- Het nut van het product is inherent aan het ontwerp: het helpt gebruikers bij het selecteren en kopen van de goederen en diensten die zij nodig hebben.
- Gebruiksvriendelijkheid moet het consumententraject duidelijk en eenvoudig maken, zonder extra klikken, zonder tijdverspilling bij het laden van overbelaste sites of ingewikkelde menu's, zonder irritatie door het niet ontvangen van feedback van het systeem, enzovoort.
- Bij toegankelijkheid moet de nadruk worden gelegd op een ontwerp dat door veel gebruikersgroepen kan worden gebruikt, zoals mensen met een handicap (dyslectisch, kleurenblind, enz.) of met een lage mate van technische kennis.
- De wenselijkheid geeft aan dat de app een look en feel zal hebben die de ervaring verrukkelijk zal maken en gebruikers willen terugkeren.
Intuïtieve navigatie
U kunt een geweldige website hebben met een modern en trendy ontwerp en prachtige afbeeldingen, maar het succes ervan wordt niet beoordeeld aan de hand van het aantal “wows” dat het genereert.
Het aantal voltooide aankopen wordt gebruikt om de efficiëntie te berekenen. Als gebruikers niet kopen, is het ontwerp zinloos en verliezen belanghebbenden geld.
De beste viool hier is transparante, eenvoudige navigatie. Gebruikers moeten in elke fase van de interactie een verscheidenheid aan elementaire concepten begrijpen, zoals:
- met welk bedrijf of merk werken ze samen?
- op welke pagina staan ze
- waar het menu zich bevindt, hoe ze kunnen terugkeren naar de startpagina of catalogus
- waar de zoekmachine en filters zich bevinden
- hoe lang de laadtijd van de pagina zal duren
- hoe kunnen ze de uitgebreide informatie over het item lezen
- hoe kunnen ze kiezen uit opties voor hetzelfde (kleur, maat, enz.)
- hoe ze het artikel kunnen betalen/afrekenen
- hoe ze de goederen die ze later willen retourneren, kunnen bewaren
- hoe ze contact kunnen opnemen met de verkoper
- hoe ze de beoordelingen en recensies van eerdere kopers kunnen bekijken, enzovoort
Verkooptrechter
Een verkooptrechter (ook wel aankooptrechter genoemd) is een techniek die de consument door meerdere niveaus van betrokkenheid leidt, de vereiste informatie over het product en de voordelen biedt en hem/haar overtuigt om een aankoop te doen.
Zoals eerder in het boek vermeld, bestaat de typische verkooptrechter uit de volgende fasen:
- Inleiding (Bewustzijn). De gebruiker krijgt basisinformatie over het product, inclusief de merknaam en de aard ervan. Met andere woorden, de gebruiker ontdekt dat het product of de dienst beschikbaar is.
- Opleiding (interesse). De gebruiker krijgt diepgaandere informatie over de kenmerken en voordelen van het product of de dienst die voor hem of haar interessant kunnen zijn en die mogelijk zijn/haar problemen kan oplossen.
- Evaluatie (analyse). De gebruiker heeft de mogelijkheid om het aanbod te vergelijken met de concurrentie en meer te weten te komen over de USP's (Unique Selling Points) van het product of de dienst.
- Besluit (betrokkenheid). De gebruiker krijgt laatste kritische argumenten om hem of haar te overtuigen een beslissing te nemen; dit kan een samenvatting zijn van de belangrijkste voordelen van de aanbieding, informatie over verdere bonussen of speciale aanbiedingen, overtuigende call-to-actions (CTA), en uitleg over het aankoopproces.
- Aankoop. De gebruiker maakt een keuze en aanvaardt de mogelijkheid om iets te kopen. De transactie is voltooid.
- Behouden (de ervaring herhalen). De gebruiker kan opmerkingen achterlaten, extra contacten verkrijgen die de aanbieding ondersteunen, zich abonneren op updates en de aankoop desgewenst snel herhalen.
Op het gebied van e-commerce wordt de verkooptrechter ondersteund door een breed scala aan functies die digitale items kunnen bieden.
Klantgerichte, informatieve en boeiende ontwerpoplossingen zijn het resultaat van het begrijpen van de concepten van verkooptrechters.
De verkooptrechter kan volledig worden weergegeven op de website of landing page, maar ook in een mobiele applicatie, of het kan afkomstig zijn van een externe bron, zoals sociale media, die de taak overneemt om het bewustzijn te vergroten en betrokken bezoekers naar een platform te leiden waar mensen kunnen kopen.
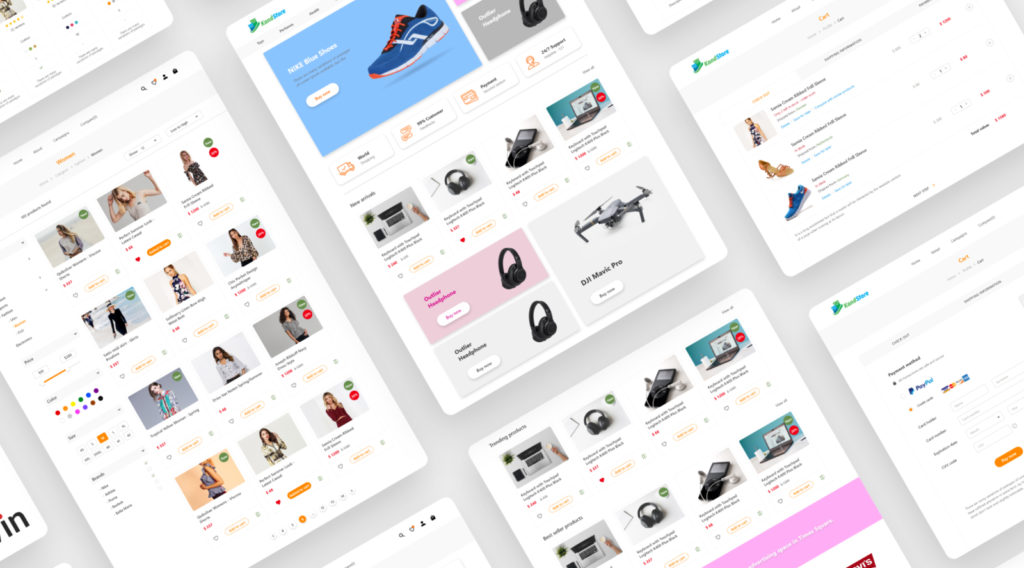
Effectieve presentatie van de items
Een andere belangrijke overweging is de indeling van de productpagina’s of schermen.
Aan de ene kant is het het beste om niet te veel informatie op de pagina te proppen, omdat dit klanten kan overweldigen en hun aandacht kan afleiden van het hoofddoel: een aankoop doen.
Aan de andere kant zijn gebruikers niet bereid om van de ene pagina naar de andere te navigeren om aanvullende informatie over het item te verkrijgen.
Als gevolg hiervan moet de ontwerper tijd besteden aan grondig onderzoek naar het onderwerp en het bepalen van de juiste balans tussen materiaal dat op één scherm wordt gepresenteerd.
Gebruikerstesten en doelgroepanalyse kunnen inzicht geven in welke informatie de doelgroep nodig heeft voor verschillende goederen of diensten.
UI-perspectief

De UI-ontwerpfase, die zich richt op logica, overgangen, uiterlijk en stijl, is van cruciaal belang voor het succes van het e-commerceproject.
Het is het aspect dat visuele prestaties levert en de basis legt voor de aantrekkingskracht van de interface en de goede emotionele inbreng van de koper.
Ontwerpers moeten een fundamentele stilistische aanpak vinden die de hierboven beschreven UX-criteria ondersteunt en het online verkooppunt een aantrekkelijk uiterlijk biedt tijdens de UI-ontwerpfase voor e-commerce.
Hier volgen enkele overwegingen die ontwerpers in dit verband moeten maken:
- Felle kleuren die aansluiten bij het imago van het merk en die emotionele feedback versterken
- Een stijl bepalen die past bij de aard van het zakelijke aanbod: Mensen moeten meteen kunnen zien of de website huishoudelijke artikelen, verse groenten, stijlvolle kleding, zeldzame technologie of iets anders verkoopt.
- De primaire betrokkenheidszones zijn onmiddellijk zichtbaar dankzij een visuele hiërarchie.
- De algemene harmonie van de perceptie zorgt voor een gevoel van esthetische tevredenheid dat een positieve klantervaring ondersteunt.
Punten om te overwegen
Tot slot is hier een korte checklist voor enkele belangrijke factoren waarmee ontwerpers rekening moeten houden bij het werken aan e-commerceprojecten:
- Gebruikersonderzoek zal helpen bij het bepalen van de wensen en verlangens van de doelgroep.
- Zorg ervoor dat gebruikers goed geïnformeerd zijn: de schermen of pagina's laden met de informatie en functionaliteit die ze nodig hebben om een aankoop te doen.
- Houd het ontwerp consistent: niet alleen de website ontwerp of app moeten consistent zijn in termen van basisbranding op alle apparaten, maar dat geldt ook voor sociale media, gedrukt materiaal en eventuele fysieke verschijningen op verkooppunten, als die bestaan.
- Vernieuw de ervaring: kleine aanpassingen of mooie accenten die van tijd tot tijd aan de interface worden toegevoegd zonder de algehele esthetische consistentie te verstoren, kunnen een gevoel van vernieuwing geven, vergelijkbaar met hoe nieuwe looks van mannequins in etalagedisplays dat kunnen.
- Onderzoek uw opties: Door gebruikerstests krijgt u meer inzicht in de aspecten die van invloed zijn op conversies. Het zou idealiter niet alleen tijdens de ontwerpfase moeten worden gebruikt, maar ook na de introductie van het e-commerceplatform, op basis van echte gebruikersinteracties, wat-zijn-voor- en nadelen van e-commerce, en potentiële problemen.
- Wees op uw hoede voor revoluties en het ‘wauw’-effect: de kracht van de gewoonte speelt een grote rol bij dit soort producten. Het kiezen van een lay-out, menu of pictogram dat te veel afwijkt van wat gebruikers gewend zijn, kan verwarring en frustratie veroorzaken.
- Respecteer de kopers: onthoud dat dit geen abstracte cijfers zijn; elk cijfer in een conversierapport vertegenwoordigt een echte persoon. Zoek naar een interface die hun tijd, moeite en behoeften respecteert, wat resulteert in een geweldige koopervaring voor alle partijen.
Wat is een marktplaats voor online leningen?
Een relatief recente vorm van internetleningen is marktplaatsleningen, ook wel 'marktplaatsleningen' genoemd peer-to-peer- of platformleningen.
Het maakt gebruik van internetplatforms om kredietverstrekkers en kredietnemers met elkaar te verbinden, of dit nu bedrijven of particulieren zijn.
Het platform int doorgaans de hoofdsom- en rentebetalingen van leners zodra een lening is afgerond en draagt het geld over aan investeerders, minus eventuele kosten die het platform inhoudt.
Platformen voor marktkredieten promoten doorgaans nieuwe leningen en leningen die kunnen worden gebruikt om eerdere schulden af te betalen.
Top 10 UI-trends

1. Branding met unieke illustraties
Noem maar op: digitaal of handgetekend, 2D of 3D, illustraties op maat. Vrije vormen, componenten, niet-uitgelijnde stukken en enorme asymmetrie helpen platforms zich te onderscheiden van de massa en een gastvrije en vriendelijke omgeving te creëren die de gebruikerservaring verbetert.
Deze afbeeldingen worden doorgaans tot leven gebracht met een uitgebreid bewegingsontwerp om deze pagina's te laten opvallen. Deze vitaliteit maakt het gemakkelijker om de aandacht van de gebruiker te trekken en snel uit te leggen wat het bedrijf of merk te bieden heeft. Een leuke afbeelding kan een website of mobiele app een persoonlijkheid geven en deze gedenkwaardiger maken.
Niettemin moeten we deze gedurfde oplossingen in de gaten houden en rekening houden met de activiteiten van het internet.
Elke keer dat er een wijziging wordt aangebracht, moet deze worden getest om te zien hoe efficiënt deze is qua conversiepercentages.
Een servicewebsite kan er nog steeds modern en professioneel uitzien als hij correct wordt gebruikt, minimalistisch met een vleugje elegante 3D-illustraties.
2. Aangepaste cursorinteracties
Op websites worden vaak micro-animaties en flamboyante, over-the-top interacties gebruikt om ze te laten opvallen.
We hebben allemaal wel eens intrigerende gimmicks en eigenaardigheden gezien die ons verleiden om elk laatste element van een website te verkennen.
Een van de meest geschikte interacties is wanneer mijn cursorbeweging als invoer wordt gebruikt, wat resulteert in levendige en vermakelijke gevolgen.
3. Duik in de Metaverse
Sinds Facebook omgedoopt is tot metaEr is veel gespeculeerd over wat de toekomst in petto heeft voor de manier waarop we ons verbinden en ons vestigen in de Metaverse.
Metaverse is, voor degenen die niet bekend zijn, een mix van technologieën zoals virtual reality, augmented reality en video waarin gebruikers in een digitaal domein ‘leven’.
De aanhangers ervan noemen het het ‘nieuwe internet’ en geloven dat het een enorme belofte inhoudt. De AR/VR-markt zal exploderen als Meta's strategie succesvol is.
Meta is van plan de prijs van hun Oculus-headsets, zoals de Quest, te verlagen. Een grotere marktomvang maakt een grotere nadruk noodzakelijk op het ontwikkelen van nieuwe ervaringen voor die platforms, wat zou kunnen leiden tot nieuwe kansen voor UX/UI-ontwerp.
Het vertegenwoordigt een nieuwe horizon voor technologische vooruitgang en innovatie. Deze trends op het gebied van de gebruikersinterface zullen gebruikers ertoe aanzetten verder te kijken dan de gebaande paden.
Vergeet gebruikersinterfaces die op een scherm worden weergegeven. Geef in plaats daarvan prioriteit aan ontmoetingen die het gevoel geven dat ze in het echte leven plaatsvinden.
4. Gebruik van 3D in e-commerce
3D bestaat al een tijdje en wint gestaag aan populariteit. Gelukkig leven we in een periode waarin enorme doorbraken in de productie van halfgeleiders en software-optimalisatie in de afgelopen tien jaar zelfs low-end apparaten in staat hebben gesteld complexe beelden in realtime te verwerken.
Bijgevolg is het gebruik van een dynamische 3D-gebruikersinterface niet langer omslachtig. Op webpagina's zullen geanimeerde elementen zoals logo's, afbeeldingen en tekst toenemen, waardoor gebruikers onderscheid kunnen maken tussen interactieve en niet-interactieve functies.
E-commerce is een van de meest efficiënte manieren om 3D in een digitaal product te integreren. Terwijl de markt overschakelt naar de online arena, creëren marketeers inventieve methoden om consumenten ertoe te verleiden hun producten te kopen.
5. Vettere en karakteristiekere lettertypen
Omdat de meeste stijlen zijn aangepast aan specifieke bedrijven, lettertypetrends zijn niet bijzonder boeiend om te bespreken. Serif-lettertypen zijn populair in mode- en notitie-apps, terwijl schreefloze lettertypen populair zijn in computers en andere producten.
De twee trends zijn merken die de esthetiek van aanzienlijk krachtigere lettertypen en inktval-lettertypen in hun gebruikersinterface beginnen te omarmen en over te nemen.
6. Low-code- en no-code-platforms
De afgelopen jaren zijn low-code en no-code software in populariteit toegenomen. Deze systemen vereisen een basiskennis van programmeren (Low code) of geen (No Code).
Ze staan je dat toe bouw uw eigen website ook al vereisen ze ervaring in de sector. Er zijn verschillende online visuele editors beschikbaar waarmee gebruikers hun websites kunnen maken en publiceren.
Webflow werd ook gebruikt door een van onze getalenteerde ontwerpers om ons nieuwste product, Archifolio, te creëren. Archifolio is een persoonlijke websitebouwer voor architecten die het eenvoudig maakt om hun unieke merken te ontwikkelen en hun beroepen vooruit te helpen.
In plaats van hetzelfde sjabloon op meerdere websites te zien, kunnen gebruikers er nog originelere en creatievere pagina's mee maken.
7. Dynamische kleurenpaletten
Android 12 werd onthuld naast Material You, een nieuwe gebruikersinterface van Google. Afgezien van een aanzienlijke revisie was dit ons meest opvallende kenmerk dynamische kleurenpaletten. Dit betekent dat je het uiterlijk van je smartphone verder kunt aanpassen.
Het is gemakkelijk te gebruiken: het genereert een palet op basis van uw behang dat er qua kleur, tint en tint bij past, wat resulteert in een aantrekkelijk en harmonieus resultaat.
8. Systeemachtige gebruikersinterface
Heb geduld met ons als dit een lange weg lijkt te zijn. Een van de technische leiders van Google, Jeff Verkoeyen, maakte bekend dat de iOS-apps van het bedrijf niet langer gebruik zouden maken van Material Design-gebruikersinterfacecomponenten, maar in plaats daarvan zouden kiezen voor Apple's eigen UIKit.
Volgens hem levert UIKit nu de meeste componenten die nodig zijn voor Google-apps. In plaats van gespecialiseerde codering zorgt het investeren in de lange staart van UX-elementen ervoor dat apps zich nog beter voelen op Apple-platforms.
De technologische beslissingen van Google en Apple hebben een duidelijke impact op andere bedrijven.
9. Verhalen vertellen met scroll-getriggerde animatie
Onder de beste daarvan zal het vermogen om fantastische verhalen te vertellen op basis van een digitale ervaring populair blijven. Op zichzelf kan typografie een sterke visuele hiërarchie genereren. Het is een cruciaal onderdeel van de gebruikersinterface en draagt aanzienlijk bij aan een positieve gebruikerservaring.
Omdat copywriting een van de essentiële onderdelen van een positieve gebruikerservaring is geworden en dat ook het komende jaar zal blijven, zal tekstopmaak alleen niet voldoende zijn.
Het verhaal betrekt klanten bij een merk door hen het gevoel te geven dat ze deel uitmaken van het verhaal, terwijl de stijl hen aantrekt.
Als gevolg hiervan zijn gebruikers die mobiele apparaten gebruiken minder geneigd om de tekst door te lezen. Onderschat de waarde van UX-authoring niet.
10. Ontwerpen voor opvouwbaar
Samsung heeft een geweldig jaar gehad op het gebied van opvouwbare toestellen. De Z Fold en Z Flip 3 verkochten meer dan hun voorgangers.
Naarmate de technologie verbetert en toegankelijker wordt, zullen andere fabrikanten op deze markt willen floreren. Daarom zal software snel moeten veranderen.
Met de release van Android 12 heeft Google een Material.io-subpagina gebouwd die alle criteria en beperkingen schetst waarmee rekening moet worden gehouden bij het maken van apps voor opvouwbare schermen.
Veelgestelde vragen
Wat is SEO (zoekmachine optimalisatie)?
Zoekmachine optimalisatie is het proces waarbij uw website wordt verbeterd om de zichtbaarheid ervan te vergroten wanneer mensen op Google, Bing en andere zoekmachines zoeken naar dingen of services die verband houden met uw bedrijf.
Hoe hoger uw pagina's in de zoekresultaten verschijnen, hoe waarschijnlijker het is dat u de aandacht en nieuwe en bestaande klanten naar uw bedrijf trekt.
Wat is Bouncepercentage?
Het percentage gasten dat een webpagina verlaat zonder actie te ondernemen, zoals het invullen van een formulier, het klikken op een link of het doen van een aankoop, wordt het bouncepercentage genoemd.
Wat is een algoritme?
Een proces voor het oplossen van een probleem of het voltooien van een berekening wordt een algoritme genoemd. Algoritmen zijn nauwkeurige sets instructies die specifieke bewerkingen uitvoeren in hardware- of softwaregebaseerde processen.
Wat is een Application Programming Interface (API)?
Application Programming Interface (API) is een term die verwijst naar een reeks tools die een tussenproduct of tussenpersoon zijn, een programma waarmee twee programma's verbinding kunnen maken. API's worden elke keer gebruikt wanneer u bijvoorbeeld op Facebook actief bent, iets op Amazon koopt of het nieuws op uw telefoon leest.
Auteur Bio:

Jonathan Aisiki is senior schrijver bij MarketingForCustomers.com. Hij schrijft B2B-artikelen en creëert SaaS-marketingcontent die zichtbare resultaten oplevert. Hij streeft ernaar om lezers zoveel mogelijk unieke waarde te bieden en te onderwijzen.