ਇੱਕ ਵੈਬਸਾਈਟ ਬਣਾਉਣ ਲਈ HTML ਅਤੇ ਪੂਰਕ ਭਾਸ਼ਾਵਾਂ ਜਿਵੇਂ CSS ਅਤੇ JavaScript ਜਾਂ AngularJS ਵਰਗੇ JavaScript ਫਰੇਮਵਰਕ ਦੀ ਸਮਝ ਦੀ ਲੋੜ ਹੁੰਦੀ ਹੈ।
ਹਾਲਾਂਕਿ, ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਹੁਣ ਤੁਹਾਨੂੰ ਕੋਡਿੰਗ ਦੇ ਬਿਨਾਂ ਕਿਸੇ ਗਿਆਨ ਦੇ ਕਾਰਜਸ਼ੀਲ, ਆਨ-ਬ੍ਰਾਂਡ ਵੈਬਸਾਈਟਾਂ ਬਣਾਉਣ ਦੀ ਆਗਿਆ ਦਿੰਦੇ ਹਨ. ਚੋਟੀ ਦੇ ਵੈੱਬਸਾਈਟ ਨਿਰਮਾਤਾ ਸੈਂਕੜੇ ਟੈਂਪਲੇਟਸ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦੇ ਹਨ ਜਿਨ੍ਹਾਂ ਨੂੰ ਤੁਸੀਂ ਆਸਾਨੀ ਨਾਲ ਅਨੁਕੂਲਿਤ ਕਰ ਸਕਦੇ ਹੋ ਅਤੇ ਇੱਕ ਵਿਲੱਖਣ ਵੈਬਸਾਈਟ ਬਣਾਉਣ ਲਈ ਕਈ ਤਰ੍ਹਾਂ ਦੇ ਡਿਜ਼ਾਈਨ ਤੱਤਾਂ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦੇ ਹਨ।
ਕੀ ਤੁਹਾਨੂੰ ਆਪਣੀ ਵੈਬਸਾਈਟ ਬਣਾਉਣ ਲਈ ਇੱਕ ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਦੀ ਚੋਣ ਕਰਨੀ ਚਾਹੀਦੀ ਹੈ ਜਾਂ ਇੱਕ ਵੈਬ ਡਿਵੈਲਪਰ ਅਤੇ/ਜਾਂ ਵੈਬ ਡਿਜ਼ਾਈਨਰ ਨੂੰ ਨਿਯੁਕਤ ਕਰਨਾ ਚਾਹੀਦਾ ਹੈ? ਜਵਾਬ ਤੁਹਾਡੇ ਟੀਚਿਆਂ, ਬਜਟ, ਲੋੜਾਂ, ਸਮੇਂ ਦੀ ਉਪਲਬਧਤਾ, ਅਤੇ ਹੋਰ ਕਾਰਕਾਂ 'ਤੇ ਨਿਰਭਰ ਕਰਦਾ ਹੈ।

ਆਧੁਨਿਕ ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ ਕੋਲ ਪਹਿਲਾਂ ਨਾਲੋਂ ਉੱਨਤ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਅਤੇ ਵਧੇਰੇ ਡਿਜ਼ਾਈਨ ਲਚਕਤਾ ਹੈ, ਇਸਲਈ ਆਉਟਪੁੱਟ ਕਸਟਮ ਵੈੱਬ ਵਿਕਾਸ ਦੇ ਮੁਕਾਬਲੇ ਤੁਲਨਾਤਮਕ ਹੈ।
ਆਉ ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ 'ਤੇ ਇੱਕ ਡੂੰਘਾਈ ਨਾਲ ਵਿਚਾਰ ਕਰੀਏ ਅਤੇ ਉਹ ਵੈੱਬ ਡਿਵੈਲਪਰਾਂ/ਵੈੱਬ ਡਿਜ਼ਾਈਨਰਾਂ ਦੇ ਵਿਰੁੱਧ ਕਿਵੇਂ ਸਟੈਕ ਕਰਦੇ ਹਨ।
ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਕੀ ਹਨ?
ਵੈਬਸਾਈਟ ਬਿਲਡਰ DIY ਟੂਲ ਹਨ ਜੋ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਕੋਡ ਲਿਖਣ ਜਾਂ ਡਿਜ਼ਾਈਨ ਬਣਾਉਣ ਤੋਂ ਬਿਨਾਂ ਰੈਡੀਮੇਡ ਟੈਂਪਲੇਟਸ ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਇੱਕ ਵੈਬਸਾਈਟ ਬਣਾਉਣ ਦੀ ਆਗਿਆ ਦਿੰਦੇ ਹਨ। ਉਹ ਤੁਹਾਨੂੰ ਤੱਤਾਂ ਨੂੰ ਘਸੀਟ ਕੇ ਅਤੇ ਛੱਡ ਕੇ ਇੱਕ ਪੇਸ਼ੇਵਰ ਦਿੱਖ ਵਾਲੀ ਵੈੱਬਸਾਈਟ ਨੂੰ ਇਕੱਠਾ ਕਰਨ ਲਈ ਸ਼ਕਤੀ ਪ੍ਰਦਾਨ ਕਰਦੇ ਹਨ।
ਉਹਨਾਂ ਕੋਲ ਔਨਲਾਈਨ ਅਤੇ ਔਫਲਾਈਨ ਦੋਵੇਂ ਫਾਰਮੈਟ ਹਨ: ਤੁਸੀਂ ਔਨਲਾਈਨ ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਸਿੱਧੇ ਆਪਣੇ ਬ੍ਰਾਊਜ਼ਰ ਵਿੱਚ ਸੰਪਾਦਿਤ ਕਰ ਸਕਦੇ ਹੋ। ਜ਼ਿਆਦਾਤਰ ਔਨਲਾਈਨ ਬਿਲਡਰ ਹੋਸਟਿੰਗ ਸੇਵਾਵਾਂ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦੇ ਹਨ ਤਾਂ ਜੋ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਇਸਦੇ ਆਲੇ ਦੁਆਲੇ ਤਕਨੀਕੀ ਜਾਣਕਾਰੀ ਦੀ ਲੋੜ ਨਾ ਪਵੇ।
ਪ੍ਰਸਿੱਧ ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ ਵਿੱਚ ਐਲੀਮੈਂਟਰ, ਸਕੁਏਰਸਪੇਸ, ਵੇਬਲੀ, ਗੋਡੈਡੀ, ਅਤੇ ਵਿਕਸ ਸ਼ਾਮਲ ਹਨ।
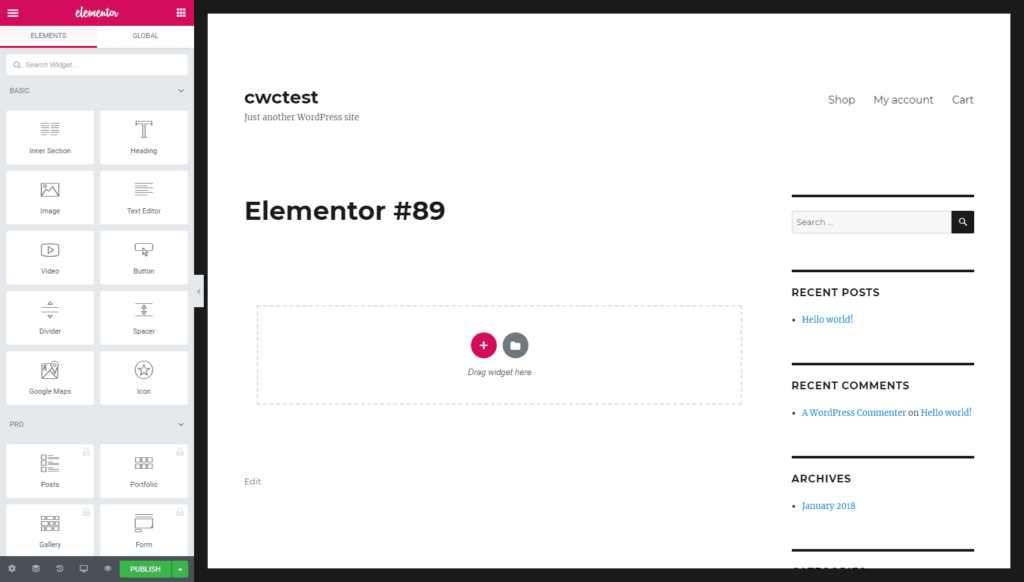
ਐਲੀਮੈਂਟਰ ਇੱਕ ਲਾਈਵ ਡਰੈਗ-ਐਂਡ-ਡ੍ਰੌਪ ਵਰਡਪਰੈਸ ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਹੈ ਜੋ ਇਸਦੇ ਮੁਫਤ ਯੋਜਨਾ ਵਿੱਚ ਵਿਆਪਕ ਡਿਜ਼ਾਈਨ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਅਤੇ ਟੈਂਪਲੇਟਾਂ ਦਾ ਇੱਕ ਵੱਡਾ ਸੰਗ੍ਰਹਿ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ।

ਸਰੋਤ: CatsWhoCode
Wix ਇੱਕ ਵਿਆਪਕ, ਸ਼ੁਰੂਆਤੀ-ਦੋਸਤਾਨਾ, ਅਤੇ ਸਕੇਲੇਬਲ ਪਲੇਟਫਾਰਮ ਹੈ ਜੋ ਤੁਹਾਨੂੰ ਬਿਨਾਂ ਕੋਡ ਲਿਖੇ ਇੱਕ ਪੇਸ਼ੇਵਰ ਵੈੱਬਸਾਈਟ ਬਣਾਉਣ ਵਿੱਚ ਮਦਦ ਕਰਦਾ ਹੈ।
Squarespace ਉਹਨਾਂ ਉਪਭੋਗਤਾਵਾਂ ਲਈ ਆਦਰਸ਼ ਹੈ ਜਿਹਨਾਂ ਕੋਲ ਕੁਝ ਤਕਨੀਕੀ ਹੁਨਰ ਅਤੇ ਵੈਬ ਡਿਜ਼ਾਈਨ ਗਿਆਨ ਹੈ ਕਿਉਂਕਿ ਪਲੇਟਫਾਰਮ ਦੀ ਤਾਕਤ ਵਿਜ਼ੂਅਲ ਡਿਜ਼ਾਈਨ ਵਿੱਚ ਹੈ।
Weebly ਛੋਟੇ ਕਾਰੋਬਾਰਾਂ, ਔਨਲਾਈਨ ਸਟੋਰਾਂ, ਬਲੌਗਾਂ ਅਤੇ ਨਿੱਜੀ ਪੋਰਟਫੋਲੀਓ ਲਈ ਵਧੀਆ ਕੰਮ ਕਰਦਾ ਹੈ। ਤੁਸੀਂ ਸਧਾਰਨ, ਪਰ ਸਟਾਈਲਿਸ਼ ਵੈੱਬਸਾਈਟਾਂ ਬਣਾਉਣ ਲਈ ਇਸਦੇ ਡਰੈਗ-ਐਂਡ-ਡ੍ਰੌਪ ਐਡੀਟਰ ਦੀ ਵਰਤੋਂ ਕਰ ਸਕਦੇ ਹੋ।
ਰਚਨਾਤਮਕ ਸੁਤੰਤਰਤਾ ਅਤੇ ਸ਼ਾਨਦਾਰ ਡਿਜ਼ਾਈਨ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਦੇ ਕਾਰਨ DIY ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਸਮਝਦਾਰ ਹੈ ਜੋ ਉਹ ਕਿਫਾਇਤੀ ਕੀਮਤਾਂ 'ਤੇ ਪੇਸ਼ ਕਰਦੇ ਹਨ।
ਕਸਟਮ ਵੈਬ ਡਿਵੈਲਪਮੈਂਟ ਬਨਾਮ ਵੈਬਸਾਈਟ ਬਿਲਡਰ 'ਤੇ ਵਿਚਾਰ ਕਰਨ ਲਈ ਮੁੱਖ ਕਾਰਕ
ਇੱਕ ਮਜ਼ਬੂਤ, ਪੇਸ਼ੇਵਰ ਵੈੱਬਸਾਈਟ ਬਣਾਉਣ ਲਈ ਵੈੱਬ ਡਿਜ਼ਾਈਨਰਾਂ/ਵੈੱਬ ਡਿਵੈਲਪਰਾਂ ਨਾਲੋਂ ਵੈੱਬਸਾਈਟ ਬਿਲਡਰਾਂ ਦੀ ਚੋਣ ਕਰਨ ਦੇ ਬਹੁਤ ਸਾਰੇ ਚੰਗੇ ਕਾਰਨ ਹਨ। ਆਓ ਪੰਜ ਮੁੱਖ ਕਾਰਕਾਂ 'ਤੇ ਇੱਕ ਨਜ਼ਰ ਮਾਰੀਏ ਜੋ ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ ਵੱਲ ਸੰਤੁਲਨ ਨੂੰ ਟਿਪ ਕਰਦੇ ਹਨ।
1. ਗਤੀ ਅਤੇ ਪ੍ਰਦਰਸ਼ਨ
ਗੂਗਲ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਨੂੰ ਬਿਹਤਰ ਬਣਾਉਣ 'ਤੇ ਪੂਰੀ ਤਰ੍ਹਾਂ ਨਾਲ ਜਾ ਰਿਹਾ ਹੈ ਜਿਵੇਂ ਕਿ ਹਾਲ ਹੀ ਦੇ ਕੋਰ ਵੈੱਬ ਵਾਈਟਲਸ ਅਪਡੇਟ ਤੋਂ ਸਪੱਸ਼ਟ ਹੈ। ਵੈੱਬਸਾਈਟ ਦੀ ਗਤੀ ਅਤੇ ਪ੍ਰਦਰਸ਼ਨ ਇੱਕ ਸਹਿਜ, ਨਿਰਵਿਘਨ ਬ੍ਰਾਊਜ਼ਿੰਗ ਅਨੁਭਵ ਅਤੇ ਖੋਜ ਇੰਜਨ ਦਰਜਾਬੰਦੀ ਵਿੱਚ ਮਹੱਤਵਪੂਰਨ ਯੋਗਦਾਨ ਪਾਉਣ ਵਾਲੇ ਹਨ।
ਵੈੱਬ ਡਿਜ਼ਾਈਨਰ ਪੇਜ ਲੋਡ ਕਰਨ ਦੀ ਗਤੀ ਨੂੰ ਵਧਾਉਣ ਲਈ ਕਈ ਤਰੀਕਿਆਂ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹਨ ਜਿਵੇਂ ਕਿ ਚਿੱਤਰ ਫਾਈਲਾਂ ਨੂੰ ਸੰਕੁਚਿਤ ਕਰਨਾ, ਆਲਸੀ ਲੋਡਿੰਗ ਅਤੇ ਕੈਚਿੰਗ ਦੀ ਵਰਤੋਂ ਕਰਨਾ, ਜਾਵਾ ਸਕ੍ਰਿਪਟ ਨੂੰ ਅਨੁਕੂਲ ਬਣਾਉਣਾ, ਸਮੱਗਰੀ ਡਿਲੀਵਰੀ ਨੈੱਟਵਰਕਾਂ ਦੀ ਵਰਤੋਂ ਕਰਨਾ, ਅਤੇ ਘੱਟ ਅਤੇ ਬਿਹਤਰ ਪਲੱਗਇਨਾਂ ਦੀ ਵਰਤੋਂ ਕਰਨਾ।
ਐਲੀਮੈਂਟਰ ਵਰਗੇ ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਅੰਦਰੂਨੀ ਤੌਰ 'ਤੇ ਗਤੀ ਲਈ ਬਣਾਏ ਗਏ ਹਨ, ਪਰ ਪ੍ਰਦਰਸ਼ਨ ਨੂੰ ਅਨੁਕੂਲ ਬਣਾਉਣ ਲਈ ਨਿਰੰਤਰ ਅਪਡੇਟਾਂ ਦੀ ਵਿਸ਼ੇਸ਼ਤਾ ਵੀ ਰੱਖਦੇ ਹਨ, ਜਿਵੇਂ ਕਿ:
- ਚੋਣਵੀਂ ਸੰਪਤੀ ਲੋਡਿੰਗ: ਇਹ ਡਿਫੌਲਟ ਰੂਪ ਵਿੱਚ ਪੰਨੇ 'ਤੇ ਲੋਡ ਕੀਤੇ ਜਾਵਾ ਸਕ੍ਰਿਪਟ ਕੋਡ ਦੀ ਮਾਤਰਾ ਨੂੰ ਘਟਾ ਕੇ ਫਰੰਟ-ਐਂਡ ਵੈਬਸਾਈਟ ਪ੍ਰਦਰਸ਼ਨ ਨੂੰ ਬਿਹਤਰ ਬਣਾਉਂਦਾ ਹੈ। ਪੰਨੇ ਦੀ ਗਤੀ ਨੂੰ ਸਿਰਫ਼ ਲੋੜੀਂਦੇ ਫੰਕਸ਼ਨਾਂ ਨੂੰ ਲੋਡ ਕਰਕੇ ਵਧਾਇਆ ਜਾਂਦਾ ਹੈ। ਕੁਝ ਵਿਜੇਟਸ ਵਿੱਚ ਪੰਨੇ ਦੇ ਆਕਾਰ ਅਤੇ HTTP ਬੇਨਤੀਆਂ ਦੀ ਗਿਣਤੀ ਨੂੰ ਘਟਾਉਣ ਲਈ ਆਲਸੀ ਲੋਡਿੰਗ ਹੁੰਦੀ ਹੈ ਜਦੋਂ ਪੰਨਾ ਸ਼ੁਰੂ ਵਿੱਚ ਲੋਡ ਹੁੰਦਾ ਹੈ। ਇਹ ਪੰਨੇ ਦੀ ਕਾਰਗੁਜ਼ਾਰੀ ਵਿੱਚ ਸੁਧਾਰ ਕਰਦਾ ਹੈ।
- ਅੰਦਰੂਨੀ JavaScript ਅਤੇ CSS ਨੂੰ ਅਨੁਕੂਲ ਬਣਾਉਣਾ: ਉਪਭੋਗਤਾ ਫੌਂਟ ਅਜੀਬ ਲਾਇਬ੍ਰੇਰੀ ਵਿੱਚ ਗੂਗਲ ਫੌਂਟ ਲੋਡਿੰਗ ਵਿਧੀ ਅਤੇ ਫੌਂਟ-ਡਿਸਪਲੇ ਵਿਸ਼ੇਸ਼ਤਾ ਨੂੰ ਕੌਂਫਿਗਰ ਕਰ ਸਕਦੇ ਹਨ। ਇਹ ਰੈਂਡਰ-ਬਲੌਕਿੰਗ ਪ੍ਰਕਿਰਿਆਵਾਂ ਨੂੰ ਘਟਾਉਂਦਾ ਹੈ ਅਤੇ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਵੈਬਸਾਈਟ ਦੇ ਦਿਖਣ ਅਤੇ ਕੰਮ ਕਰਨ ਦੇ ਤਰੀਕੇ 'ਤੇ ਵਧੇਰੇ ਨਿਯੰਤਰਣ ਦਿੰਦਾ ਹੈ।
- ਸੁਧਾਰਿਆ ਕੋਡ ਆਉਟਪੁੱਟ: ਉਹਨਾਂ ਨੇ ਇੱਕ ਛੋਟਾ DOM ਬਣਾਇਆ ਹੈ ਅਤੇ ਰੈਪਰ ਐਲੀਮੈਂਟਸ ਨੂੰ ਹਟਾ ਕੇ ਕੋਡ ਆਉਟਪੁੱਟ ਨੂੰ ਸਰਲ ਬਣਾਇਆ ਹੈ। ਇਸਨੇ ਸਮੱਗਰੀ ਰੈਂਡਰਿੰਗ ਤੋਂ ਪਹਿਲਾਂ ਸਾਰੀਆਂ JavaScript ਫਾਈਲਾਂ ਨੂੰ ਪੂਰੀ ਤਰ੍ਹਾਂ ਡਾਊਨਲੋਡ ਕੀਤੇ ਜਾਣ ਦੀ ਉਡੀਕ ਕੀਤੇ ਬਿਨਾਂ ਵਿਜੇਟਸ ਦੇ ਪ੍ਰਦਰਸ਼ਨ ਦੀ ਆਗਿਆ ਦੇਣ ਲਈ ਇਨਲਾਈਨ ਲੋਡਿੰਗ ਵੀ ਪ੍ਰਦਾਨ ਕੀਤੀ ਹੈ।
- ਬੈਕਐਂਡ ਅਤੇ ਰੈਂਡਰਿੰਗ ਪ੍ਰਕਿਰਿਆਵਾਂ ਨੂੰ ਅਨੁਕੂਲ ਬਣਾਉਣਾ: ਪੇਜ ਕੈਚਿੰਗ ਨਾਲ ਡਾਇਨਾਮਿਕ CSS ਲੋਡਿੰਗ ਅਤੇ ਰੈਂਡਰਿੰਗ ਵਿਧੀ ਨੂੰ ਸੁਧਾਰਿਆ ਗਿਆ ਹੈ। ਇਹ ਸਰਵਰ-ਸਾਈਡ ਰੈਂਡਰਿੰਗ ਸਮੇਂ ਵਿੱਚ ਸੁਧਾਰ ਕਰਦਾ ਹੈ।
- ਨੇਟਿਵ ਬ੍ਰਾਊਜ਼ਰ ਸਮਰਥਨ ਦਾ ਲਾਭ ਉਠਾਉਣਾ: ਕੁਝ CSS ਅਤੇ JavaScript ਲਾਇਬ੍ਰੇਰੀਆਂ ਦੀ ਵਰਤੋਂ ਘਟਾ ਦਿੱਤੀ ਗਈ ਹੈ ਅਤੇ ਮੂਲ ਬ੍ਰਾਊਜ਼ਰ ਸਮਰਥਨ ਨਾਲ ਬਦਲ ਦਿੱਤੀ ਗਈ ਹੈ। ਇਹ ਲਾਗੂ ਕਰਨ ਨੂੰ ਕੁਸ਼ਲ ਬਣਾਉਂਦਾ ਹੈ ਅਤੇ JavaScript ਐਗਜ਼ੀਕਿਊਸ਼ਨ ਸਮੇਂ ਨੂੰ ਬਹੁਤ ਘਟਾਉਂਦਾ ਹੈ। ਉਦਾਹਰਨ ਲਈ, ਵੇਪੁਆਇੰਟ ਲਾਇਬ੍ਰੇਰੀ ਨੂੰ ਨੇਟਿਵ ਇੰਟਰਸੈਕਸ਼ਨ ਆਬਜ਼ਰਵਰ API ਦੁਆਰਾ ਬਦਲ ਦਿੱਤਾ ਗਿਆ ਹੈ।

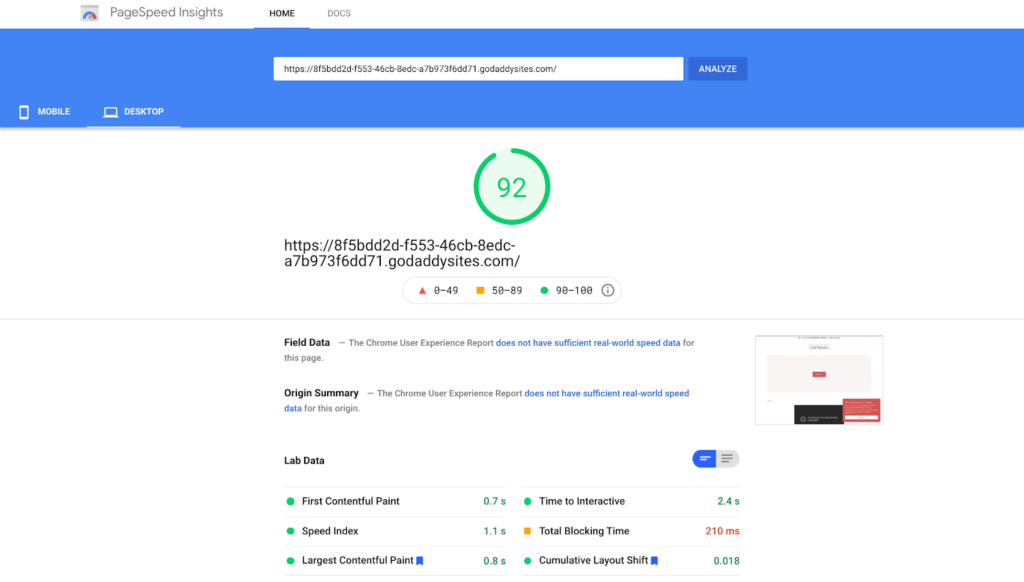
ਸਰੋਤ: ਸਾਫਟਵੇਅਰ ਪੰਡਿਤ
Wix ਅਤੇ GoDaddy ਪੇਜ ਦੀ ਗਤੀ ਦੇ ਸਬੰਧ ਵਿੱਚ ਸਭ ਤੋਂ ਭਰੋਸੇਮੰਦ ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਹਨ, ਮੋਬਾਈਲ ਅਤੇ ਡੈਸਕਟੌਪ ਦੋਵਾਂ ਵਿੱਚ ਵਧੀਆ ਪ੍ਰਦਰਸ਼ਨ ਕਰਦੇ ਹਨ। ਇਹਨਾਂ ਪਲੇਟਫਾਰਮਾਂ ਵਿੱਚ 94 ਅਤੇ 92 ਦੇ ਵਿਚਕਾਰ Google PageSpeed Insights ਸਕੋਰ ਹਨ।
ਇੱਕ ਕਸਟਮ-ਬਿਲਟ ਵੈਬਸਾਈਟ ਲਈ, ਵੈਬਸਾਈਟ ਨੂੰ ਨਵੀਨਤਮ ਪ੍ਰਦਰਸ਼ਨ ਮਾਪਦੰਡਾਂ ਦੇ ਨਾਲ ਸਮਕਾਲੀ ਰੱਖਣ ਲਈ ਵੈੱਬ ਡਿਵੈਲਪਰ/ਡਿਜ਼ਾਈਨਰ ਤੋਂ ਲਗਾਤਾਰ ਸਹਾਇਤਾ ਦੀ ਲੋੜ ਹੁੰਦੀ ਹੈ। ਇਹ ਕਾਫ਼ੀ ਰੁਕਾਵਟ ਹੋਵੇਗੀ ਜਦੋਂ ਤੁਹਾਨੂੰ ਲਗਾਤਾਰ ਨਵੀਂ ਸਮੱਗਰੀ ਜੋੜਨ ਅਤੇ ਵੈੱਬਸਾਈਟ ਦੀਆਂ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਨੂੰ ਅਪਡੇਟ ਕਰਨ ਦੀ ਲੋੜ ਹੁੰਦੀ ਹੈ, ਕਿਉਂਕਿ ਇਹ ਅਕਸਰ ਰੀਅਲ ਅਸਟੇਟ ਵਿੱਚ ਹੁੰਦਾ ਹੈ। ਇਸ ਤੋਂ ਬਚਣ ਲਈ ਏਜੰਸੀਆਂ ਵਰਤੋਂ ਨੂੰ ਤਰਜੀਹ ਦਿੰਦੀਆਂ ਹਨ ਰੀਅਲ ਅਸਟੇਟ ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਉਹਨਾਂ ਦੀਆਂ ਲੋੜਾਂ ਨੂੰ ਪੂਰਾ ਕਰਨ ਲਈ ਤਿਆਰ ਕੀਤਾ ਗਿਆ ਹੈ। ਇਹਨਾਂ ਪਲੇਟਫਾਰਮਾਂ ਵਿੱਚ ਅਕਸਰ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਹੁੰਦੀਆਂ ਹਨ ਜੋ ਵੈਬਸਾਈਟ ਮਾਲਕਾਂ ਨੂੰ ਇੱਕ ਹਾਈਪਰਲੋਕਲ ਕਮਿਊਨਿਟੀ ਨੂੰ ਨਿਸ਼ਾਨਾ ਬਣਾਉਣ ਦੀ ਆਗਿਆ ਦਿੰਦੀਆਂ ਹਨ ਜਦੋਂ ਕਿ ਅਨੁਕੂਲਤਾ ਦੀ ਗੱਲ ਆਉਂਦੀ ਹੈ ਤਾਂ ਨਿਯੰਤਰਣ ਵਿੱਚ ਰਹਿੰਦੇ ਹਨ.
2. ਮੋਬਾਈਲ-ਦੋਸਤੀ
ਗੂਗਲ ਦੀ ਮੋਬਾਈਲ-ਪਹਿਲੀ ਇੰਡੈਕਸਿੰਗ ਨੇ ਮੋਬਾਈਲ-ਅਨੁਕੂਲ ਅਤੇ ਮੋਬਾਈਲ-ਜਵਾਬਦੇਹ ਵੈਬਸਾਈਟਾਂ ਨੂੰ ਜ਼ਰੂਰੀ ਬਣਾ ਦਿੱਤਾ ਹੈ. ਜੇਕਰ ਤੁਹਾਡੀ ਵੈੱਬਸਾਈਟ ਮੋਬਾਈਲ ਡੀਵਾਈਸਾਂ 'ਤੇ ਸਹੀ ਢੰਗ ਨਾਲ ਰੈਂਡਰ ਨਹੀਂ ਕਰਦੀ ਹੈ, ਤਾਂ ਇਹ ਟੈਬਲੇਟ ਜਾਂ ਸਮਾਰਟਫ਼ੋਨ 'ਤੇ ਕੀਤੀਆਂ ਖੋਜਾਂ 'ਤੇ ਦਿਖਾਈ ਦੇਣ ਦੀ ਸੰਭਾਵਨਾ ਨਹੀਂ ਹੈ।
ਸਕ੍ਰੈਚ ਜਾਂ ਮਲਟੀਪਲ ਵੈੱਬਸਾਈਟ ਰੂਪਾਂ (ਹਰੇਕ ਡਿਵਾਈਸ ਲਈ) ਤੋਂ ਇੱਕ ਜਵਾਬਦੇਹ ਵੈਬਸਾਈਟ ਬਣਾਉਣਾ ਸਿੱਧਾ ਨਹੀਂ ਹੈ — ਇੱਥੋਂ ਤੱਕ ਕਿ ਪੇਸ਼ੇਵਰ ਵੈਬ ਡਿਜ਼ਾਈਨਰਾਂ ਲਈ ਵੀ।
ਵੈੱਬਸਾਈਟ ਨਿਰਮਾਤਾਵਾਂ ਕੋਲ ਇਹ ਯਕੀਨੀ ਬਣਾਉਣ ਲਈ ਮੋਬਾਈਲ ਸੰਪਾਦਨ ਸਾਧਨ ਹਨ ਕਿ ਵੈੱਬਸਾਈਟਾਂ 100% ਜਵਾਬਦੇਹ ਹਨ। ਮੋਬਾਈਲ ਫੌਂਟ ਦਾ ਆਕਾਰ, ਜਵਾਬਦੇਹ ਕਾਲਮ ਚੌੜਾਈ, ਪੈਡਿੰਗ ਅਤੇ ਮਾਰਜਿਨ, ਰਿਵਰਸ ਕਾਲਮ, ਜਵਾਬਦੇਹ ਆਕਾਰ ਅਤੇ ਦਿੱਖ ਤੱਤ ਵਰਗੀਆਂ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਮੋਬਾਈਲ-ਅਨੁਕੂਲ ਵੈੱਬਸਾਈਟਾਂ ਬਣਾਉਣ ਵਿੱਚ ਮਦਦ ਕਰਦੀਆਂ ਹਨ।

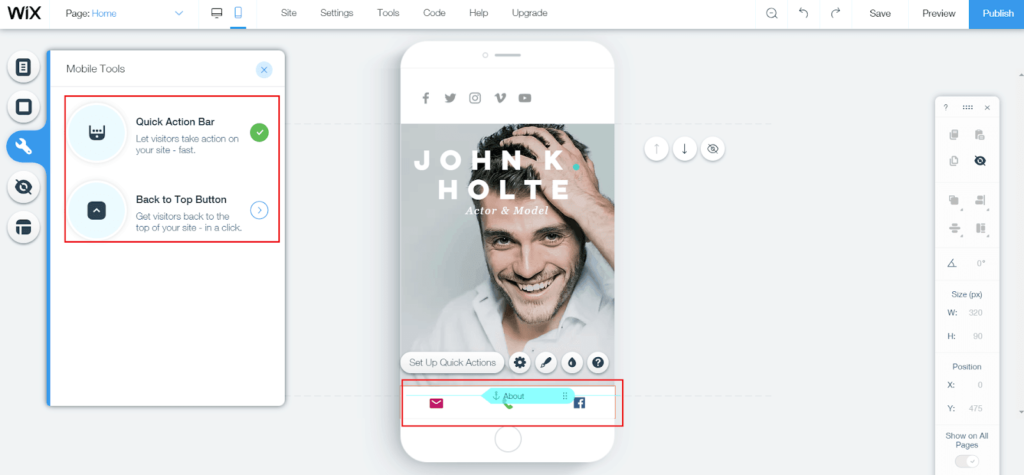
ਸਰੋਤ: ਵੈਬਸਾਈਟ ਗ੍ਰਹਿ
Wix ਇੱਕ ਮੋਬਾਈਲ ਸੰਪਾਦਕ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦਾ ਹੈ ਜਿਸ ਵਿੱਚ ਤੁਸੀਂ ਛੋਟੀਆਂ ਸਕ੍ਰੀਨਾਂ ਦੇ ਅਨੁਕੂਲ ਪੰਨਿਆਂ, ਬਲੌਗਾਂ ਅਤੇ ਈ-ਕਾਮਰਸ ਫੰਕਸ਼ਨਾਂ ਨੂੰ ਸੰਪਾਦਿਤ ਕਰ ਸਕਦੇ ਹੋ। ਇਸਦੇ ਟੈਂਪਲੇਟ ਪੂਰੀ ਤਰ੍ਹਾਂ ਜਵਾਬਦੇਹ ਹੋਣ ਦੀ ਬਜਾਏ ਮੋਬਾਈਲ-ਅਨੁਕੂਲ ਹਨ, ਪਰ ਉਹ ਲਗਾਤਾਰ ਸੁਧਾਰ ਕਰ ਰਹੇ ਹਨ।
Squarespace ਅਤੇ GoDaddy ਕੋਲ ਮੋਬਾਈਲ-ਜਵਾਬਦੇਹ ਥੀਮ ਹਨ ਜੋ ਵੱਖ-ਵੱਖ ਮੋਬਾਈਲ ਡਿਵਾਈਸਾਂ ਵਿੱਚ ਵਧੀਆ ਦਿਖਾਈ ਦਿੰਦੇ ਹਨ।
ਵੇਬਲੀ ਦੇ ਸਾਰੇ ਸਟਾਈਲਿਸ਼ ਅਤੇ ਅਨੁਕੂਲਿਤ ਟੈਂਪਲੇਟ ਮੋਬਾਈਲ-ਜਵਾਬਦੇਹ ਹਨ ਅਤੇ ਤੁਸੀਂ ਉਹਨਾਂ ਵਿਚਕਾਰ ਸਵਿਚ ਵੀ ਕਰ ਸਕਦੇ ਹੋ।
ਐਲੀਮੈਂਟਰ 3.4 ਸੱਤ ਡਿਵਾਈਸਾਂ (ਮੋਬਾਈਲ ਸਮੇਤ) ਲਈ ਕਸਟਮ ਬ੍ਰੇਕਪੁਆਇੰਟ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦਾ ਹੈ, ਜੋ ਬਿਹਤਰ, ਹੋਰ ਵੀ ਸਮਰੱਥ ਬਣਾਉਂਦਾ ਹੈ ਜਵਾਬਦੇਹ ਵੈਬਸਾਈਟਾਂ. ਇਸ ਤਰ੍ਹਾਂ, ਤੁਹਾਡੀ ਸਾਈਟ ਇੱਕ ਬਿਹਤਰ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਪ੍ਰਦਾਨ ਕਰ ਸਕਦੀ ਹੈ.
ਇੱਕ ਮਾਮੂਲੀ ਸਿੱਖਣ ਦੀ ਵਕਰ ਦੇ ਨਾਲ, ਤੁਹਾਡੀ ਵੈਬਸਾਈਟ ਦੇ ਮੋਬਾਈਲ ਪ੍ਰਦਰਸ਼ਨ ਬਾਰੇ ਸਭ ਕੁਝ ਤੁਹਾਡੇ ਨਿਯੰਤਰਣ ਵਿੱਚ ਹੈ। ਇਹ ਉਦੋਂ ਨਹੀਂ ਹੁੰਦਾ ਜਦੋਂ ਤੁਸੀਂ ਵੈਬ ਡਿਵੈਲਪਰ/ਡਿਜ਼ਾਈਨਰ 'ਤੇ ਭਰੋਸਾ ਕਰਦੇ ਹੋ।
3. ਕਸਟਮਾਈਜ਼ੇਸ਼ਨ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ
ਵੈੱਬਸਾਈਟ ਬਣਾਉਣ ਵਾਲਿਆਂ ਕੋਲ ਆਮ ਤੌਰ 'ਤੇ ਵੈੱਬਸਾਈਟ ਬਣਾਉਣ ਨੂੰ ਤੇਜ਼ ਕਰਨ ਲਈ ਟੈਂਪਲੇਟਾਂ ਦੀ ਇੱਕ ਲਾਇਬ੍ਰੇਰੀ ਹੁੰਦੀ ਹੈ। ਉਹ ਇਹ ਯਕੀਨੀ ਬਣਾਉਣ ਲਈ ਕਈ ਤਰ੍ਹਾਂ ਦੇ ਅਨੁਕੂਲਨ ਵਿਕਲਪਾਂ ਅਤੇ ਵਿਜੇਟਸ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦੇ ਹਨ ਕਿ ਹਰੇਕ ਵੈਬਸਾਈਟ ਵਿਲੱਖਣ ਅਤੇ ਆਨ-ਬ੍ਰਾਂਡ ਹੈ।
ਪਰ ਇਹ ਯਕੀਨੀ ਬਣਾਉਣਾ ਇੱਕ ਚੁਣੌਤੀਪੂਰਨ ਕੰਮ ਹੈ ਕਿ ਸਾਰੇ ਬ੍ਰਾਂਡਿੰਗ ਤੱਤ ਜਿਵੇਂ ਕਿ ਲੋਗੋ, ਰੰਗ ਪੈਲੇਟਸ, ਫੌਂਟ, ਅਤੇ ਲੇਆਉਟ ਇੱਕ ਬ੍ਰਾਂਡ ਦੀਆਂ ਸਾਰੀਆਂ ਵੈਬਸਾਈਟਾਂ, ਲੈਂਡਿੰਗ ਪੰਨਿਆਂ ਅਤੇ ਸਰੋਤ ਪੰਨਿਆਂ ਵਿੱਚ ਲਗਾਤਾਰ ਲਾਗੂ ਕੀਤੇ ਜਾਂਦੇ ਹਨ। ਵੈੱਬਸਾਈਟ ਡਿਜ਼ਾਈਨਰਾਂ ਨੂੰ ਬ੍ਰਾਂਡ ਦੀ ਇਕਸੁਰਤਾ ਨੂੰ ਬਰਕਰਾਰ ਰੱਖਣ ਲਈ ਵਾਰ-ਵਾਰ ਗਲੋਬਲ ਸੈਟਿੰਗਾਂ ਨੂੰ ਮੁੜ ਪਰਿਭਾਸ਼ਿਤ ਕਰਨਾ ਪੈਂਦਾ ਹੈ।

ਸਰੋਤ: ਐਪਲੇਟ ਸਟੂਡੀਓ
ਐਲੀਮੈਂਟਰ ਦੀਆਂ ਪੂਰੀਆਂ ਵੈਬਸਾਈਟ ਕਿੱਟਾਂ ਅਨੁਕੂਲਿਤ ਵੈਬਸਾਈਟ ਕਿੱਟਾਂ ਨਾਲ ਸਮੱਸਿਆ ਦਾ ਹੱਲ ਕਰਦੀਆਂ ਹਨ ਜੋ ਇੱਕ ਪੂਰੀ ਵੈਬਸਾਈਟ ਦੇ ਰੂਪ ਵਿੱਚ ਨਿਰਯਾਤ ਕੀਤੀਆਂ ਜਾ ਸਕਦੀਆਂ ਹਨ ਅਤੇ ਇੱਕ ਨਵੇਂ ਜਾਂ ਚੱਲ ਰਹੇ ਪ੍ਰੋਜੈਕਟ ਲਈ ਲਾਗੂ ਕੀਤੀਆਂ ਜਾ ਸਕਦੀਆਂ ਹਨ। ਇਸਦਾ ਨਵੀਨਤਮ ਈ-ਕਾਮਰਸ ਅਪਡੇਟ (ਐਲੀਮੈਂਟਰ 3.5) ਕਾਰਟ ਅਤੇ ਚੈਕਆਉਟ ਵਰਗੇ ਨਵੇਂ ਵਿਜੇਟਸ ਨਾਲ ਔਨਲਾਈਨ ਸਟੋਰ ਨੂੰ ਡਿਜ਼ਾਈਨ ਕਰਨ ਲਈ ਵਧੇਰੇ ਲਚਕਤਾ ਜੋੜਦਾ ਹੈ।
Wix ਉਹਨਾਂ ਲੋਕਾਂ ਲਈ ਆਦਰਸ਼ ਹੈ ਜੋ 800 ਤੋਂ ਵੱਧ ਅਨੁਕੂਲਿਤ ਟੈਂਪਲੇਟਾਂ ਦੇ ਨਾਲ ਵਿਆਪਕ ਰਚਨਾਤਮਕ ਆਜ਼ਾਦੀ ਚਾਹੁੰਦੇ ਹਨ। ਇਸਦਾ ਐਪ ਮਾਰਕੀਟ ਤੁਹਾਡੀ ਸਾਈਟ ਦੀਆਂ ਸਮਰੱਥਾਵਾਂ ਨੂੰ ਵਧਾਉਣ ਲਈ ਸੈਂਕੜੇ ਮੁਫਤ ਅਤੇ ਅਦਾਇਗੀ ਏਕੀਕਰਣ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦਾ ਹੈ।
ਜੇਕਰ ਡਿਜ਼ਾਇਨ ਤੁਹਾਡੀ ਖਾਸੀਅਤ ਨਹੀਂ ਹੈ, ਤਾਂ ਵੇਬਲੀ ਤੁਹਾਨੂੰ ਇਸਦੇ ਢਾਂਚਾਗਤ ਅਤੇ ਇਕਸਾਰ ਪੈਟਰਨਾਂ ਨਾਲ ਮਾਰਗਦਰਸ਼ਨ ਕਰੇਗੀ। ਇਸਦਾ ਐਪ ਸੈਂਟਰ ਮੁਫਤ ਅਤੇ ਭੁਗਤਾਨਸ਼ੁਦਾ ਦੋਵੇਂ ਤਰ੍ਹਾਂ ਨਾਲ ਵਧੇਰੇ ਉੱਨਤ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਅਤੇ ਸਾਧਨਾਂ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦਾ ਹੈ।
Squarespace ਵਿੱਚ ਹੋਰ ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ ਦੇ ਮੁਕਾਬਲੇ ਘੱਟ ਟੈਂਪਲੇਟ ਹਨ ਪਰ ਉਹ ਵਿਜ਼ੂਅਲ ਤੱਤਾਂ ਨੂੰ ਉਜਾਗਰ ਕਰਨ ਅਤੇ ਉਦਯੋਗ-ਵਿਸ਼ੇਸ਼ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਅਤੇ ਲੇਆਉਟ ਨੂੰ ਸ਼ਾਮਲ ਕਰਨ ਲਈ ਤਿਆਰ ਕੀਤੇ ਗਏ ਹਨ।
ਇਸ ਤਰ੍ਹਾਂ, ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਪਲੇਟਫਾਰਮ ਤੁਹਾਡੀ ਈ-ਕਾਮਰਸ ਸਾਈਟ ਨੂੰ ਇੱਕ ਸੁਚਾਰੂ ਗਾਹਕ ਅਨੁਭਵ, ਬਿਹਤਰ ਪਰਿਵਰਤਨ, ਅਤੇ ਨਤੀਜੇ ਵਜੋਂ, ਬਿਹਤਰ ਵਿਕਰੀ ਲਈ ਅਨੁਕੂਲ ਬਣਾਉਣ ਵਿੱਚ ਤੁਹਾਡੀ ਮਦਦ ਕਰਦਾ ਹੈ।
4. ਲਾਗਤ ਅਤੇ ਰੱਖ-ਰਖਾਅ
ਸਧਾਰਨ ਰੂਪ ਵਿੱਚ, ਇੱਕ ਵੈੱਬ ਡਿਵੈਲਪਰ/ਡਿਜ਼ਾਈਨਰ ਨੂੰ ਨਿਯੁਕਤ ਕਰਨ ਨਾਲੋਂ ਇੱਕ ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਇੱਕ ਵੈਬਸਾਈਟ ਬਣਾਉਣ ਵਿੱਚ ਬਹੁਤ ਘੱਟ ਖਰਚ ਆਉਂਦਾ ਹੈ। ਇੱਥੇ ਬਹੁਤ ਘੱਟ ਰੱਖ-ਰਖਾਅ ਦੀਆਂ ਮੁਸ਼ਕਲਾਂ ਹਨ ਜਾਂ ਤਾਂ ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਕੰਪਨੀ ਕਿਸੇ ਵੈਬਸਾਈਟ ਨੂੰ ਚਾਲੂ ਰੱਖਣ ਅਤੇ ਇਸਨੂੰ ਮਾਲਵੇਅਰ ਅਤੇ ਤਕਨੀਕੀ ਮੁੱਦਿਆਂ ਤੋਂ ਬਚਾਉਣ ਲਈ ਲੋੜੀਂਦੀ ਹਰ ਚੀਜ਼ ਦਾ ਧਿਆਨ ਰੱਖਦੀ ਹੈ।

Wix, Weebly, ਅਤੇ Elementor ਕੋਲ ਇੱਕ ਕਾਰਜਸ਼ੀਲ ਵੈਬਸਾਈਟ ਬਣਾਉਣ ਲਈ ਸਾਰੀਆਂ ਲੋੜੀਂਦੀਆਂ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਦੇ ਨਾਲ ਮੁਫਤ ਯੋਜਨਾਵਾਂ ਹਨ। Squarespace ਅਤੇ GoDaddy ਇਹ ਫੈਸਲਾ ਕਰਨ ਵਿੱਚ ਤੁਹਾਡੀ ਮਦਦ ਕਰਨ ਲਈ ਮੁਫ਼ਤ ਅਜ਼ਮਾਇਸ਼ਾਂ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦੇ ਹਨ ਕਿ ਇਹ ਤੁਹਾਡੇ ਲਈ ਸਹੀ ਹੈ ਜਾਂ ਨਹੀਂ। ਜ਼ਿਆਦਾਤਰ ਵੈਬਸਾਈਟ ਬਿਲਡਰਾਂ ਲਈ ਪ੍ਰਸਿੱਧ ਯੋਜਨਾਵਾਂ ਪ੍ਰਤੀ ਮਹੀਨਾ $12 ਅਤੇ ਪ੍ਰਤੀ ਮਹੀਨਾ $23 ਦੇ ਵਿਚਕਾਰ ਹੁੰਦੀਆਂ ਹਨ।
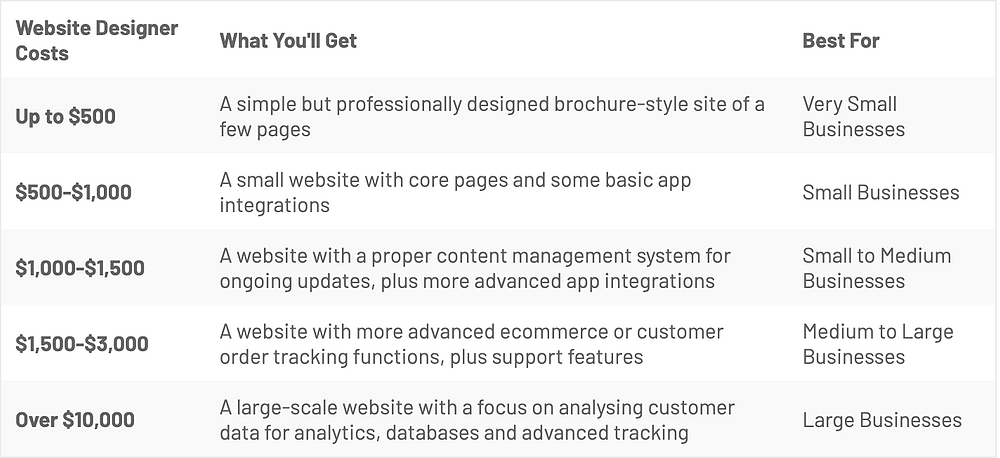
ਇਸਦੀ ਤੁਲਨਾ ਇੱਕ ਵੈਬਸਾਈਟ ਡਿਜ਼ਾਈਨਰ ਨੂੰ ਨਿਯੁਕਤ ਕਰਨ ਦੀ ਅਗਾਊਂ ਲਾਗਤ ਨਾਲ ਕਰੋ: $5,000 ਅਤੇ $30,000 (ਜਾਂ ਵੱਧ) ਦੇ ਵਿਚਕਾਰ। ਅਤੇ ਵੈਬਸਾਈਟ ਦੇ ਰੱਖ-ਰਖਾਅ ਲਈ ਪ੍ਰਤੀ ਸਾਲ ਲਗਭਗ $500- $1,000 ਦੀ ਲਾਗਤ ਆਉਂਦੀ ਹੈ।
ਵੈਬ ਡਿਜ਼ਾਇਨਰ ਅਤੇ ਡਿਵੈਲਪਰ ਜਾਂ ਤਾਂ ਕਸਟਮ ਕੋਡਿੰਗ ਦੁਆਰਾ ਸਕ੍ਰੈਚ ਤੋਂ ਵੈਬਸਾਈਟਾਂ ਬਣਾਓ ਜਾਂ ਆਪਣੇ ਬ੍ਰਾਂਡਿੰਗ ਤੱਤਾਂ ਅਤੇ ਹੋਰ ਜ਼ਰੂਰਤਾਂ ਨਾਲ ਇਕਸਾਰ ਹੋਣ ਲਈ ਇੱਕ ਰੈਡੀਮੇਡ ਟੈਂਪਲੇਟ ਨੂੰ ਅਨੁਕੂਲਿਤ ਕਰੋ।
5... ਸਹਾਇਤਾ
ਵੈੱਬਸਾਈਟ ਬਿਲਡਰਾਂ ਨੂੰ ਤੁਹਾਡੇ ਲਈ ਇੱਕ ਕਸਟਮ ਵੈੱਬਸਾਈਟ ਬਣਾਉਣਾ ਸੁਵਿਧਾਜਨਕ ਬਣਾਉਣ ਲਈ ਤਿਆਰ ਕੀਤਾ ਗਿਆ ਹੈ।
ਇਸ ਸਹੂਲਤ ਦੇ ਇੱਕ ਵੱਡੇ ਹਿੱਸੇ ਵਿੱਚ ਤਕਨੀਕੀ ਸਹਾਇਤਾ ਸ਼ਾਮਲ ਹੈ, ਕੀ ਤੁਹਾਨੂੰ ਪਲੇਟਫਾਰਮ ਦੀਆਂ ਕਿਸੇ ਵੀ ਉੱਨਤ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਵਿੱਚ ਮਦਦ ਦੀ ਲੋੜ ਹੈ ਜਾਂ ਜੇਕਰ ਤੁਹਾਨੂੰ ਕੋਈ ਰੱਖ-ਰਖਾਅ/ਡਾਊਨਟਾਈਮ ਸਮੱਸਿਆਵਾਂ ਦਾ ਸਾਹਮਣਾ ਕਰਨਾ ਪੈਂਦਾ ਹੈ। ਆਮ ਤੌਰ 'ਤੇ, ਤੁਸੀਂ ਈਮੇਲ, ਫ਼ੋਨ ਜਾਂ ਚੈਟ ਰਾਹੀਂ ਸਹਾਇਤਾ ਟੀਮ ਤੋਂ ਤੁਰੰਤ ਜਵਾਬ ਪ੍ਰਾਪਤ ਕਰ ਸਕਦੇ ਹੋ।

ਸਰੋਤ: ਜ਼ਰੂਰੀ ਐਡਆਨ
ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਵੀ ਵਿਆਪਕ ਗਿਆਨ ਅਧਾਰਾਂ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦੇ ਹਨ ਅਤੇ ਸਵਾਲ ਉਪਭੋਗਤਾਵਾਂ ਦੀ ਮਦਦ ਕਰਨ ਲਈ, ਜਿਵੇਂ ਕਿ Wix ਦਾ ਵਿਆਪਕ ਅਤੇ ਖੋਜਣ ਯੋਗ ਗਿਆਨ ਅਧਾਰ ਅਤੇ ਕੋਡਿੰਗ ਬਾਰੇ ਸੁਝਾਵਾਂ ਲਈ Weebly ਦੀਆਂ SEO ਗਾਈਡਾਂ, ਕੀਵਰਡ ਓਪਟੀਮਾਈਜੇਸ਼ਨ, ਅਤੇ ਸਾਈਟ ਰੈਂਕਿੰਗ ਵਿੱਚ ਸੁਧਾਰ ਕਰਨਾ।
ਐਲੀਮੈਂਟਰ ਅਕੈਡਮੀ ਤਜਰਬੇਕਾਰ ਡਿਜ਼ਾਈਨਰਾਂ ਦੁਆਰਾ ਵਿਕਸਤ ਵੈੱਬ ਰਚਨਾ 'ਤੇ ਕੋਰਸ ਸਮੱਗਰੀ ਵਾਲਾ ਇੱਕ ਮੁਫਤ ਪਲੇਟਫਾਰਮ ਹੈ। ਇਸ ਵਿੱਚ ਕਈ ਤਰ੍ਹਾਂ ਦੇ ਸਿੱਖਣ ਦੇ ਫਾਰਮੈਟ ਹਨ — ਟਿਊਟੋਰਿਅਲ, ਵੀਡੀਓ ਸਬਕ, ਵੈਬਿਨਾਰ, ਅਤੇ ਪੂਰੇ ਕੋਰਸ।
ਤੁਹਾਡੇ ਲਈ ਅੱਗੇ
ਕਸਟਮ ਬ੍ਰੇਕਪੁਆਇੰਟਸ, ਪੂਰੀ ਵੈਬਸਾਈਟ ਕਿੱਟਾਂ, ਚੋਣਵੇਂ ਸੰਪਤੀ ਲੋਡਿੰਗ, ਅਤੇ ਵਰਕਫਲੋ ਓਪਟੀਮਾਈਜੇਸ਼ਨ ਵਰਗੀਆਂ ਉੱਨਤ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਤੁਹਾਨੂੰ ਇੱਕ ਅਜਿਹੀ ਵੈਬਸਾਈਟ ਬਣਾਉਣ ਲਈ ਸਮਰੱਥ ਬਣਾਉਂਦੀਆਂ ਹਨ ਜੋ ਤੁਲਨਾਤਮਕ ਹੋਵੇ ਜਾਂ ਇੱਥੋਂ ਤੱਕ ਕਿ ਇੱਕ ਟੀਮ ਦੁਆਰਾ ਬਣਾਈ ਗਈ ਇੱਕ ਤੋਂ ਵੀ ਵੱਧ ਹੋਵੇ। ਵੈੱਬ ਡਿਵੈਲਪਰ ਅਤੇ ਡਿਜ਼ਾਈਨਰ.
ਕੁੱਲ ਮਿਲਾ ਕੇ, ਇੱਕ ਵਿਲੱਖਣ, ਕਾਰਗੁਜ਼ਾਰੀ-ਅਨੁਕੂਲ, ਆਨ-ਬ੍ਰਾਂਡ ਵੈੱਬਸਾਈਟ ਬਣਾਉਣਾ ਹੁਣ ਕੋਈ ਔਖਾ ਕੰਮ ਨਹੀਂ ਹੈ। ਤੁਸੀਂ ਕੋਡਿੰਗ ਗਿਆਨ ਤੋਂ ਬਿਨਾਂ ਇੱਕ ਸ਼ਕਤੀਸ਼ਾਲੀ ਵੈੱਬਸਾਈਟ ਬਣਾ ਸਕਦੇ ਹੋ ਅਤੇ ਇਸਨੂੰ ਆਸਾਨੀ ਨਾਲ ਅੱਪ-ਟੂ-ਡੇਟ ਰੱਖ ਸਕਦੇ ਹੋ।
ਇਸ ਲਈ ਸਿੱਟਾ ਕੱਢਣ ਲਈ, ਵੈਬਸਾਈਟ ਬਿਲਡਰ ਪ੍ਰਦਰਸ਼ਨ, ਉਪਭੋਗਤਾ ਅਨੁਭਵ, ਜਾਂ ਸੁਰੱਖਿਆ 'ਤੇ ਕੋਨਿਆਂ ਨੂੰ ਕੱਟੇ ਬਿਨਾਂ ਮਾਰਕੀਟ ਲਈ ਸਮੇਂ ਨੂੰ ਤੇਜ਼ ਕਰਨ ਲਈ ਇੱਕ ਵਧੀਆ ਹੱਲ ਹੋ ਸਕਦਾ ਹੈ.




